Inicialmente é interessante separar as personas e os problemas de acessibilidade para serem abordados:
- Problemas de visão
- Problemas cognitivos
- Problemas motores
Os três problemas acima são comuns na senilidade e podem ter soluções que ajudem essas pessoas a terem uma experiência no seu site ou aplicativo.
Problemas de visão
Contraste e nitidez
Evite tons cinzas e mudanças de cor delicadas, pois há uma dificuldade em perceber esses gradientes. Os elementos devem ser descomplicados e compreensíveis para que não se misturem com a cor de fundo. Tome cuidado com o baixo constraste, pois gera dificuldade para leitura.
Precisa-se garantir de que há contraste e nitidez suficiente. É recomendado não ter muitos efeitos de blur ou similares.

Existem serviços para checar o nível de contraste de cor da sua página, verificando se está dentro do padrão estabelecido pelo WCAG.
Cor
Com a idade, é mais difícil distinguirmos as cores umas das outras. A percepção também fica um pouco mais amarelada.
O cristalino [dos idosos] fica mais denso e absorve mais os azuis, e, assim, ele passa a enxergar mais amarelo. (fonte)
Em sua página ou aplicativo, opte por cores distintas e não muito próximas em matiz.
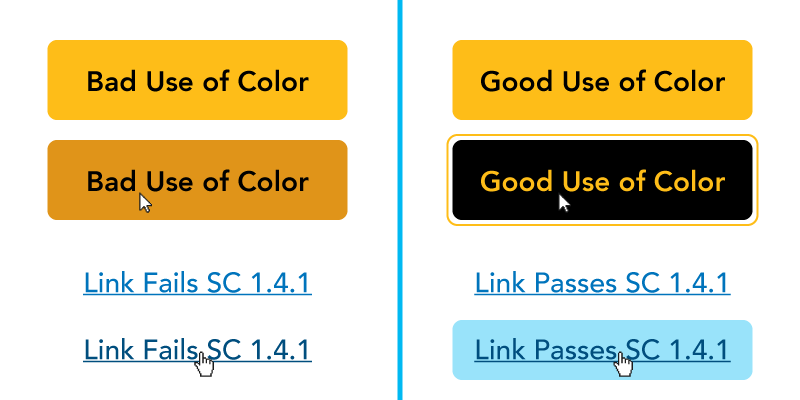
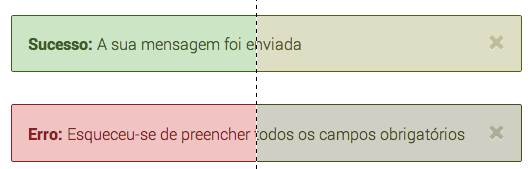
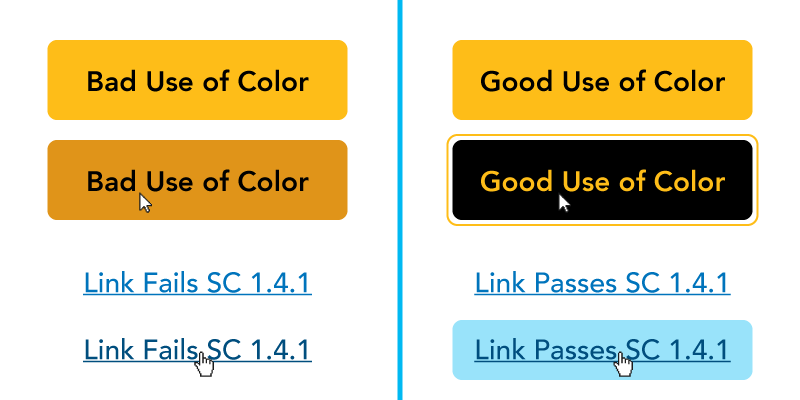
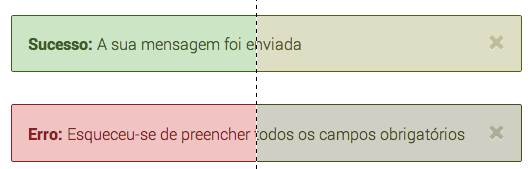
Também, não confie na cor para dar informação. Se você tem uma barra vermelha para indicar um erro, talvez precise de mais indicações, como um texto ou ícone.

Como de constraste, existem também simuladores de daltonismo para você testar sua página.
Tamanho
Preste atenção na escolha da fonte e tamanho que irá fazer. Lembre-se de manter consistência e não usar fontes demais.
Fontes com serifa podem ser uma boa escolha, já que são as mais comuns em jornais e revistas.
Fontes com serifa provocam a ideia de texto mais fluido e muitos designers defendem que esse tipo é ideal para diferenciar as palavras em um texto (por isso muitos jornais e revistas usam letras, principalmente no título, com serifa). Sabe-se que o leitor não lê um texto letra a letra, e sim palavra por palavra. Nesse contexto, ter uma fonte que se destaca com serifa parece ser mais atraente à nossa percepção. (fonte)
Problemas cognitivos
Consistência
Um dos maiores problemas cognitivos na senilidade é a curta memória. Por isso, deixe sua página consistente. Em todas as etapas, menu no lugar do menu, rodapé no lugar do rodapé, sidebar no lugar da sidebar. Tanto em posição como em conteúdo, contraste, cor e tamanho.
Adote também uma consistência com outros sites que seu público costuma acessar. Isso diminui a curva de aprendizagem do seu site ou app.
Simplicidade
Para diminuir a sobrecarga cognitiva e aumentar a atenção, isto é, deixar que o usuário pense menos para executar a tarefa proposta, sua página deve ser simples. A navegação deve ser a menos confusa possível.
- Tire qualquer distração.
- Remova ações desnecessárias ou agrupe-as.
- Corte a quantidade excessiva de estímulos da página.

Uma recomendação de leitura: Don't Make Me Think do Steve Krug (Não Me Faça Pensar).
Recuperação de erros
Sim, usuários cometem erros. Porém, é sua obrigação dar uma alternativa para que eles possam revertê-los.
Os problemas cognitivos podem incluir uma dificuldade de resolver problemas. Se você tem um formulário e um erro de validação aconteceu, deixe claro como o usuário se recupera desse erro. Se o usuário clicou um um link errado, deixe claro como voltar para onde ele estava.
- Crie mensagens de erro que digam o que há de errado e dê uma forma de corrigir.
- Tente prever os erros do usuário, assim como o Google diz "você quis dizer...?".
- Alerte o usuário sobre ações irreversíveis como excluir um arquivo.
Problemas motores
Teclado
Muitas pessoas com problemas motores utilizam ferramentas para ajudá-las, chamadas de assistive technology. Tenha certeza de que seu site funciona sem um mouse, somente com o teclado.
Links, botões, campos de formulário devem poder receber foco com Tab, por exemplo. Deve haver alguma indicação de foco nesses elementos também.
Precisão
Não deixe que seus formulários e elementos demandem precisão. Por exemplo: um checkbox deve poder ser clicado fora da "bolinha".
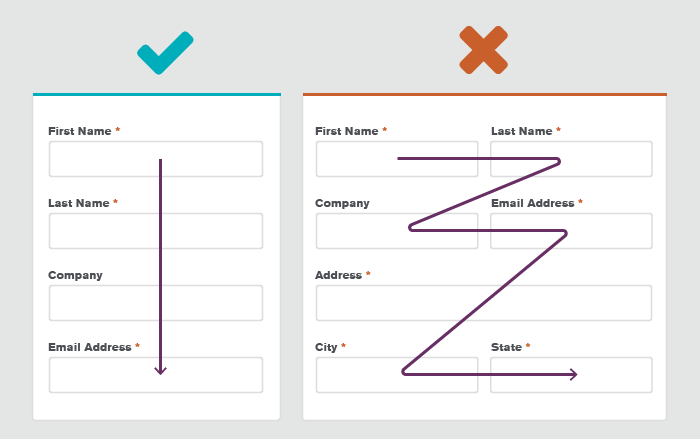
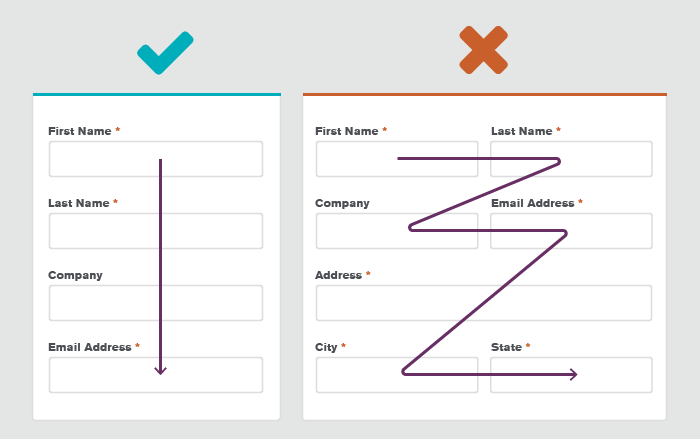
Deixe espaço suficiente entre os campos de formulário, e de preferência, um campo seguido do outro.

Entre as idades 55 e 65, a coordenação entre visão e mão, e habilidades motoras tendem a diminuir e isso pode deixar mais difícil interagir com as interfaces. O mouse é um problema particular de usuários com problemas motores, já que fica difícil clicar nos alvos da interface, mover entre elementos da interface e responder à alvos na tela. (fonte)
Sua página deve ser totalmente adaptada para dispositivos touch, pois é mais fácil para essas pessoas utilizarem essa tecnologia ao invés de um mouse.
Os sites do governo brasileiro são adaptados para pessoas com problemas de visão, e outros tópicos da acessibilidade. Aqui vai um guia de acessibilidade (eMAG) escrito pelo próprio órgão federal.
Alguns especialistas em UX falaram sobre o assunto, e vou deixar os links aqui: