Existem algumas diferenças entre os dois, mas o principal em questão é a acessibilidade, pois o Outline é para dar um feedback visual para o usuário quando o campo está focado. E diferente da resposta do colega vc NUNCA deve tira esse feedback do seu usuário, e lembres-se, nem todos utilizam mouse para navegar, então o :hover não é para todos. Então usar apenas o :hover para estilizar uma borda quando passar o mouse não é uma opção muito inclusiva. Sugiro que leia esse artigo http://www.outlinenone.com/
Tirando isso existem outras particularidades do outline. Ele não é padrão e pode ser diferente dependendo do user-agent do browser, diferente do border ele é nativo e qq campo que seja focavel, como elementos de form já vêm com o outline setado de forma padrão, e é ativado tando clicando com o mouse quanto sendo acessado com o Tab do teclado. Então o Safari, o Opera, o Edge, etc, qualquer um deles pode tratar o outline de forma diferente. O Opera mesmo até pouco tempo tinha o outline com cantos arredondados, e a cor do outline no Safari e Chrome eram diferentes. Esses "estilos" eram definidos pelo user-agent

Falando da parte técnica existem algumas diferenças tb, essa são as propriedades do outline
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
O outline-offset por exemplo não exite na borda, e ela serve para dizer o tanto que o "contorno" vai se distanciar do elemento, porém esse valor pode ser positivo ou negativo caso vc quera o outline mais para dentro do elemento. E isso leva a outra ponto importantíssimo!
O outline não faz parte do box-model, ou seja ele não ocupa espaço de renderização... Isso significa que mesmo que vc coloca seu outline com 20px ele não vai "empurrar" os elementos ao lado, pois ele não ocupa espaço na tela, é o mesmo que acontece com o box-shadow, ele não ocupa espaço físico na tela. Já o border se vc colocar 20px de border-width ou vc vai precisar usa box-sizing ou essa borada vai empurrar tudo que estiver ao redor, pois ela vai tomar 20px de espaço ao redor do elemento.
Veja o exemplo abaixo, a linha vermelha é o outline, ela não empurra a div de baixo com a borda preta. E a linha vermelha está distante 5px do elemento por causa do outline-offset
.box {
width: 100px;
height: 100px;
border: 1px solid black;
outline: 20px dashed red;
outline-offset: 5px;
}
<div class="box"></div>
<div class="box"></div>
Propriedades do Border
- border
- border-color
- border-radius
- border-style
- border-width
- border-image
- border-image-slice
- border-collapse
- etc...
Além disso vc pode tratar individualmente cada um dos lados da borda, colocando uma cor para cada lado ou uma espessura pada cada borda, com outline vc não consegue fazer isso. Assim como vc não consegue usar border-radius ou border-image no outline
- border-left
- border-top
- border-bottom
- border-right
.box {
width: 100px;
height: 100px;
border-top: 5px dashed red;
border-bottom: 2px solid pink;
border-left: 4px dotted blue;
border-right: 10px double green;
border-bottom-left-radius: 10px;
border-top-right-radius: 5px;
}
<div class="box"></div>
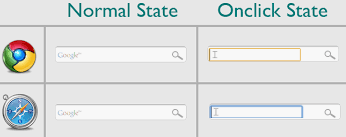
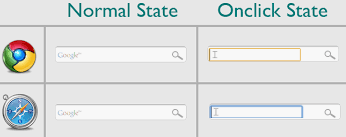
Tratando Borda com o Foco
Se vc quiser customizar o :focus de um input por exemplo vc é livre para isso, pois o importante é o feedback para o usuário de que o campo está ativo. Só vou deixar uma observação abaixo quanto ao SEO, então se vc fizer alguma mudança desse tipo em um site é bom acompanhar os resultados pela Analytics...
Vc pode usar a pseudo classe :focus para tratar o input que estiver em foco, substituindo o outline. Se vc quiser vc pode até ter um :hover tb como fiz nesse exemplo. Então vc tem 3 estados aqui, sem foco, com hover e focado.

.x:hover {
border: 2px solid blue;
}
.x:focus {
border: 2px solid red;
}
<input type="text" name="" id="" class="x">
Sobre SEO
Falando em SEO, tenha em mente que a não existe semântica ou SEO feitos com CSS, o que existe aqui é um tratamento visual para melhorar o UX, e a UX sim e considerada como fator de ranqueamento, então se o Google considerar campos sem outline:none como ponto negativo vc pode ser prejudicado. Isso é apenas uma hipótese...