O que é o React?
Como definido por seus criadores, React é “uma biblioteca JavaScript declarativa, eficiente e flexível para a criação de interfaces de usuário (UI)”.
Essa biblioteca surgiu em 2011, no Facebook, e passou a ser utilizada na interface do mural de notícias da rede social.
No ano seguinte, passou a integrar também a área de tecnologia do Instagram e de várias outras ferramentas da empresa. Em 2013, o código foi aberto para a comunidade, o que colaborou para sua grande popularização.
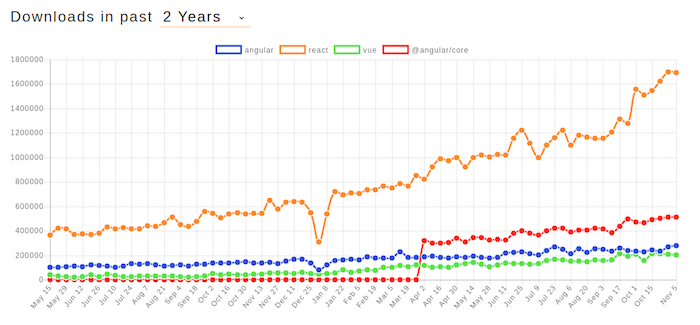
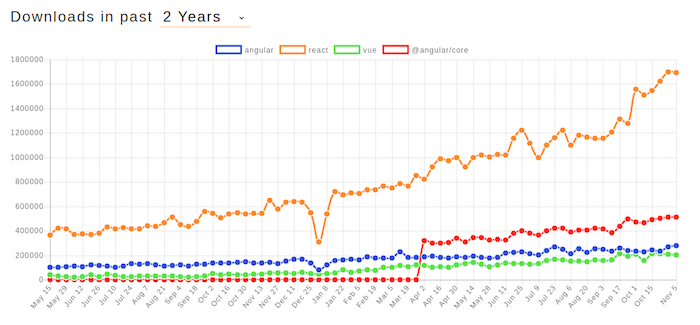
A imagem abaixo mostra uma comparação do uso do React em relação a outras tecnologias (Angular e Vue.js):

Numa aplicação em React, você deve quebrar os diferentes elementos dela em pequenos componentes reutilizáveis. Cada vez que algo for complexo, quebre em pequenas partes e desenvolva esses componentes, essa técnica é chamada de Component Driven Development.
Mas e esse React? É tipo um Angular né?
Não! O Angular é um framework, ou seja, um conjunto de ferramentas para resolver vários tipos de coisas. Já uma biblioteca serve para resolver uma coisa em específico, no caso do React é renderizar componentes. Mas não vou entrar muito nesse assunto pois isso já foi respondido aqui.
Mas porque usar?
Exatamente por ter um objetivo específico, sua implementação é totalmente voltada para isso e consequentemente garante melhor performance e melhores formas de utilização.
O pessoal que criou o React fez um artigo bem completo falando o porquê deles terem criado e algumas de suas vantagens.
Resumindo:
Facilidade de se criar componentes pequenos e reutilizáveis;
Trabalhar com a abordagem do Virtual DOM, que é bem mais rápido que o DOM nativo. Pode ver melhor sobre isso aqui;
O React pode rodar no lado do servidor, permitindo um melhor SEO;
Unificar markup e a lógica da view, facilitando a extensão e manipulação.
Como funciona?
A principal mágica do React é de fato o uso do Virtual DOM, mas como ele funciona?
Como todos sabemos o DOM é super lento e devemos evitar ao máximo manipulá-lo em excesso, visto que precisaríamos fazer muitos repaints e reflows, que iriam custar muito para o nosso browser.
É aí que o React brilha!
Quando um componente é inicializado, o método render é chamado, gerando uma representação da view. Dessa representação, um markup é produzido e injetado no documento. Quando algum dado muda, o método render é chamado novamente e para que tenhamos uma atualização mais eficiente possível, o React faz um diferenciação (diff) do valor novo com o valor velho e aplica no DOM somente a nova mudança.
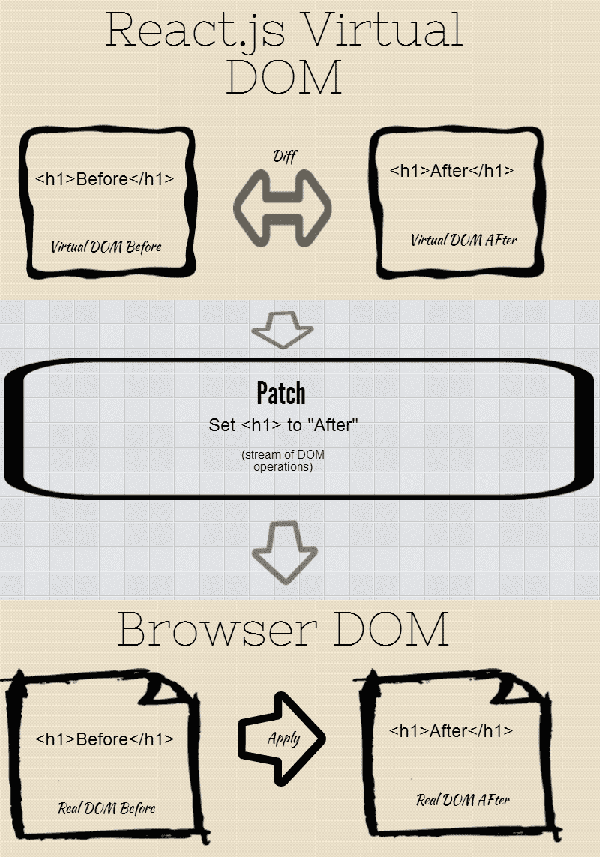
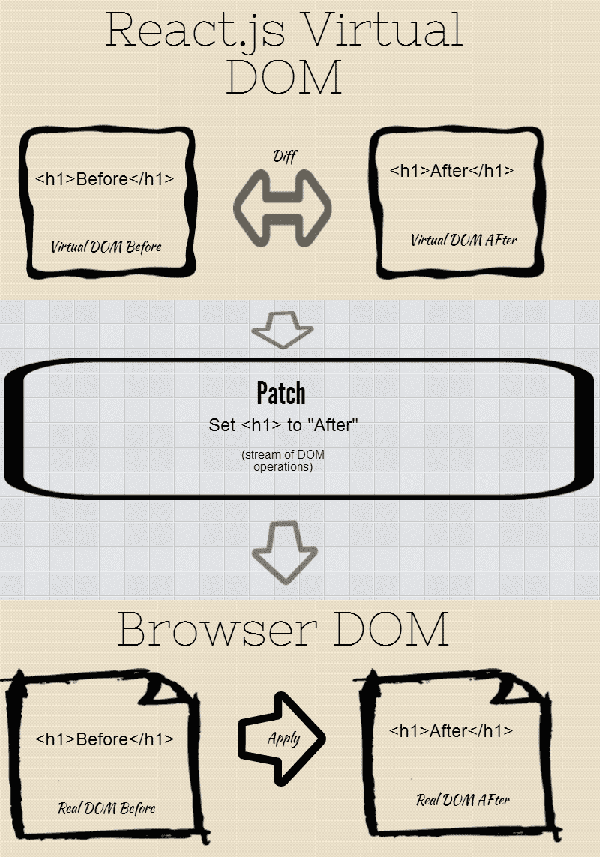
Segue um exemplo abaixo:

Como podemos observar, ele inicialmente tem a cópia "original" do componente e o estado que ele deve ter depois, para isso ele faz uma diferenciação entre os 2 modelos no Virtual DOM, vê o que precisa mudar e mandar aplicar, somente após isso que as operações são feitas no DOM real.
Já me falaram que se você dominar um framework você não precisa saber muito sobre HTML e CSS, isso é verdade?
Tudo depende do contexto, existem inúmeros frameworks se ele atende tudo que irá fazer em seu projeto não é necessário uma grande habilidade em CSS, mas se em algum momento o mesmo tiver uma limitação - o que é bem comum - entra seu conhecimento em CSS. E esclarecendo melhor nesse caso o framework é apenas para o CSS, pois o HTML apenas cria a estrutura do site, então o HTML com certeza você terá que saber.
Concluindo
Tanto bibliotecas como frameworks são usadas para atender uma necessidade, e principalmente, para facilitar a vida do programador diminuindo muitas vezes o tempo que se gastaria fazendo o mesmo com o JS puro como é o caso citado.
Agora entrando nas vantagens de usar o React, uma das maiores vantagens que eu vejo é a API. Quem já tem experiência com JavaScript, que é a linguagem em que ela é escrita, consegue absorver toda a proposta do React facilmente.
Então eu acho que essa é uma das maiores vantagens, fácil de usar, bastante performática e traz diversas vantagens ainda na produtividade para quem está escrevendo, porque ela tem um nível de abstração muito bom. Isso consiste em ela dar realmente o que você precisa, e te deixar focado em resolver os problemas para o cliente, que é a real proposta dela.
Materiais de estudo
Alguns livros, caso prefira:
- Primeiros Passos com React: Construindo Aplicações web;
- JavaScript: O Guia Definitivo;
Referências: