Estou desenvolvendo um aplicativo que utiliza a camera no android.
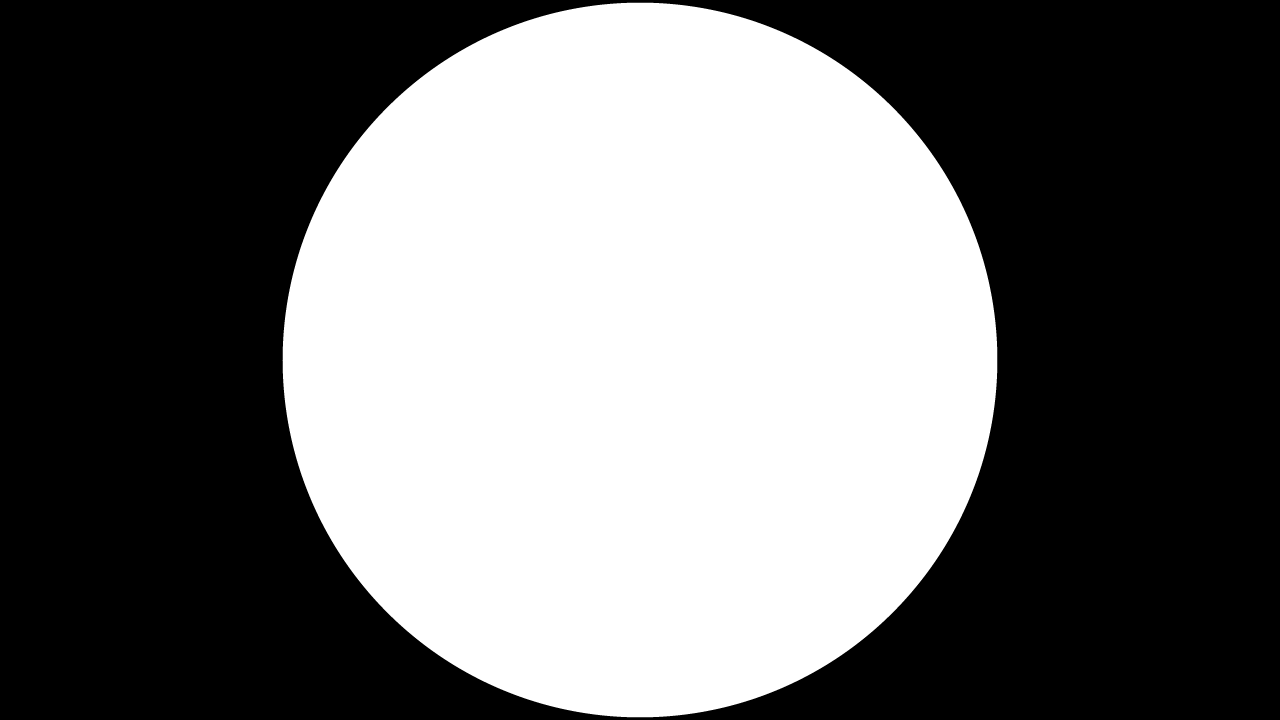
Sobre o FrameLayout onde exibo a camera coloquei um LinearLayout com um background conforme a imagem abaixo:
O problema é o seguinte:
Criei essa imagem no tamanho 720 x 1280 pixels, ou seja, com a resolução da tela do meu celular. Funcionou perfeitamente.
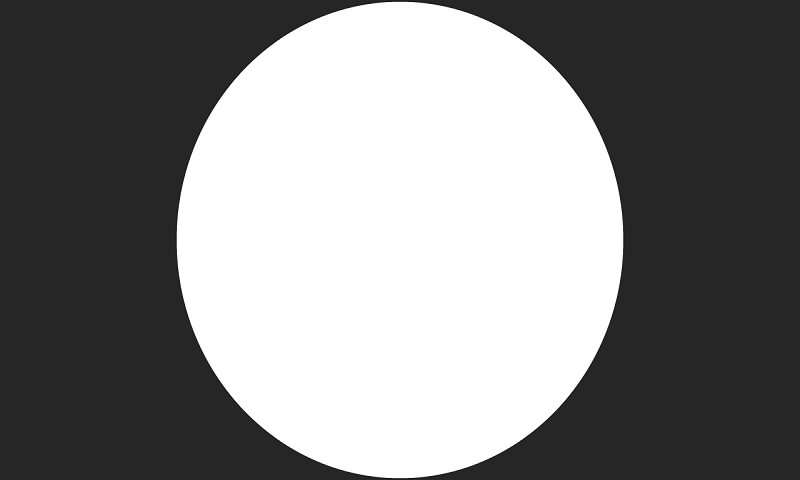
Quando fui testar em outro celular com a resolução de tela de 480 x 800 pixels, o background ficou distorcido conforme imagem abaixo:
Pesquisando, encontrei vários tutoriais falando sobre as pastas drawable-xhdpi, drawable-hdpi, drawable-mdpi, drawable-ldpi, com suporte para várias densidades de telas. Mas não entendi como trabalhar com isso e também não sei como adicionar essas pastas no meu projeto, pois, no Android Studio só tem a pasta drawable padrão.
Por favor, alguém me ajude!?