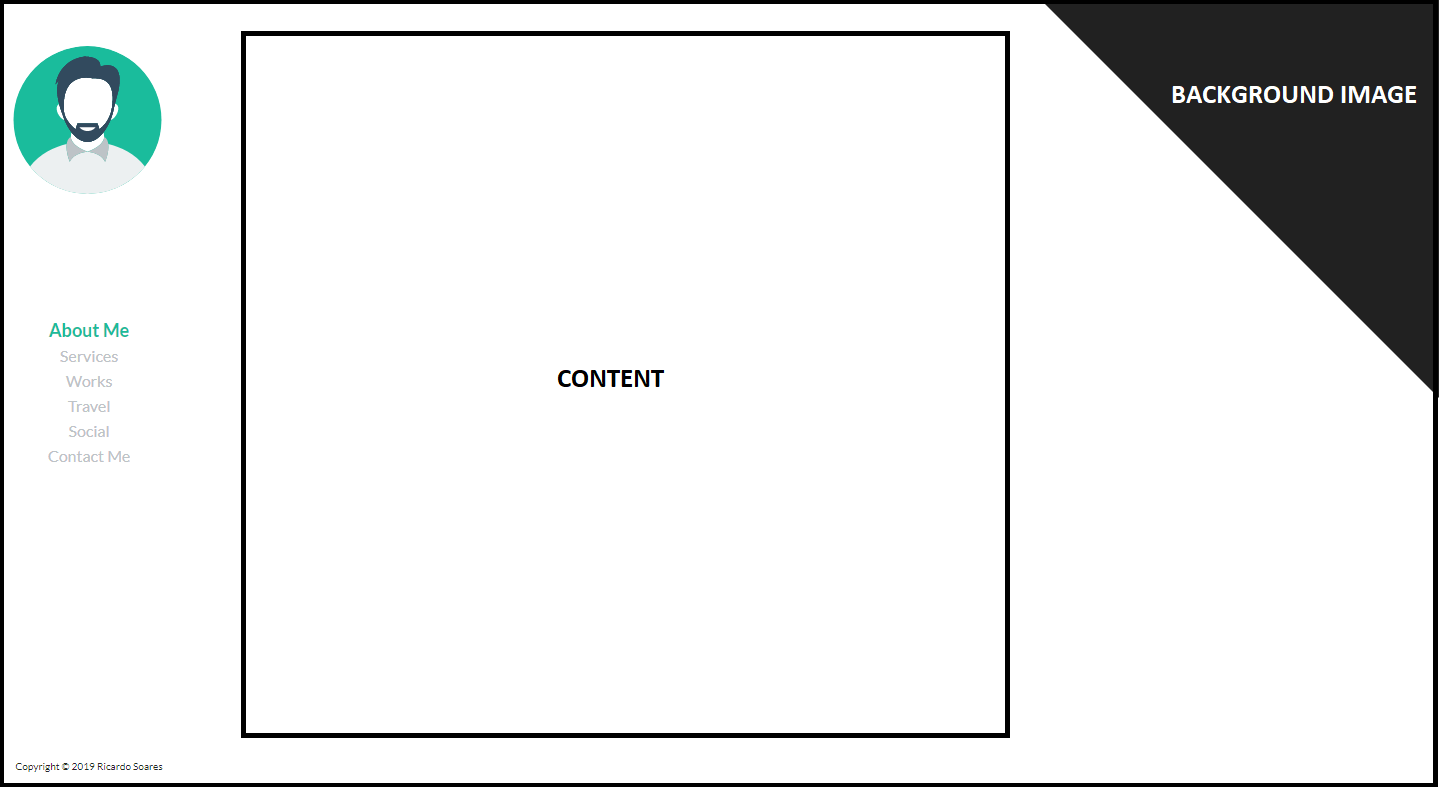
Estou a desenvolver um portfólio em angular, mas tenho uma dúvida em SCSS. Tinha o interesse em criar algo que não costumo ver muito em portfólios, inserir o background do portfólio apenas no canto superior ou inferior da div principal, ou seja, deixo um exemplo num print abaixo.
No meu HTML tenho o seguinte código:
<div class="background"></div>
<div class="ui grid content-main">
<div class="two wide column">
<div class="menu">
<div class="menuAvatar">
<img class="ui small circular image avatar" src="./assets/icons/avatar.svg">
</div>
<div class="ui list menuNavigation">
<div class="item" [routerLink]="['/about-me']" routerLinkActive="item-active">About Me</div>
<div class="item" [routerLink]="['/services']" routerLinkActive="item-active">Services</div>
<div class="item" [routerLink]="['/works']" routerLinkActive="item-active">Works</div>
<div class="item" [routerLink]="['/travel']" routerLinkActive="item-active">Travel</div>
<div class="item" [routerLink]="['/social']" routerLinkActive="item-active">Social</div>
<div class="item" [routerLink]="['/contact-me']" routerLinkActive="item-active">Contact Me</div>
</div>
<div class="menuCopyRights">
<p>Copyright © 2019 Ricardo Soares</p>
</div>
</div>
</div>
<div class="fourteen wide column content-pages">
<router-outlet></router-outlet>
</div>
</div>
A primeira div é um meu background com um position absolute com width 100% e height 100% com um z-index a 0 e depois então tenho o meu conteúdo. Em termos de SCSS estava/estou a fazer da seguinte maneira:
.background{
position: absolute;
width: 100%;
height: 100%;
background-image: url('https://viagensasolta.com/wp-content/uploads/2018/12/Funchal_Cable_Car_Madeira.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
filter: brightness(75%);
z-index: -1;
}
.content-main{
height: 100%;
margin: 0;
background-color: white;
position: relative;
&:after {
content: "";
position: absolute;
border-left: 400px solid transparent;
border-top: 400px solid transparent;
top: 0px;
right:0px;
}
}
Onde é que eu estarei a falhar aqui para que isto não esteja a funcionar, pois o triângulo fica a branco, não consigo chegar a nenhuma conclusão.