Fiz algo parecido com o que você precisa, de uma olhada:

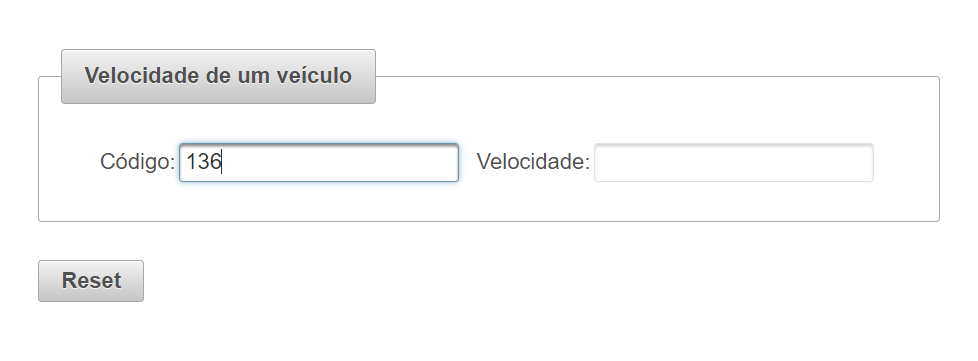
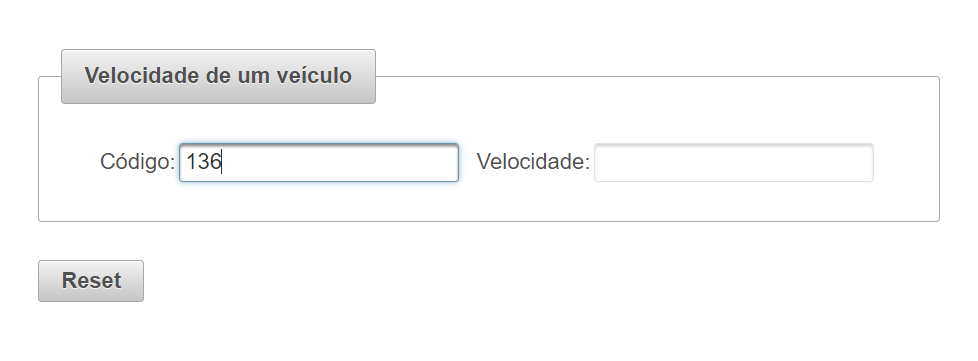
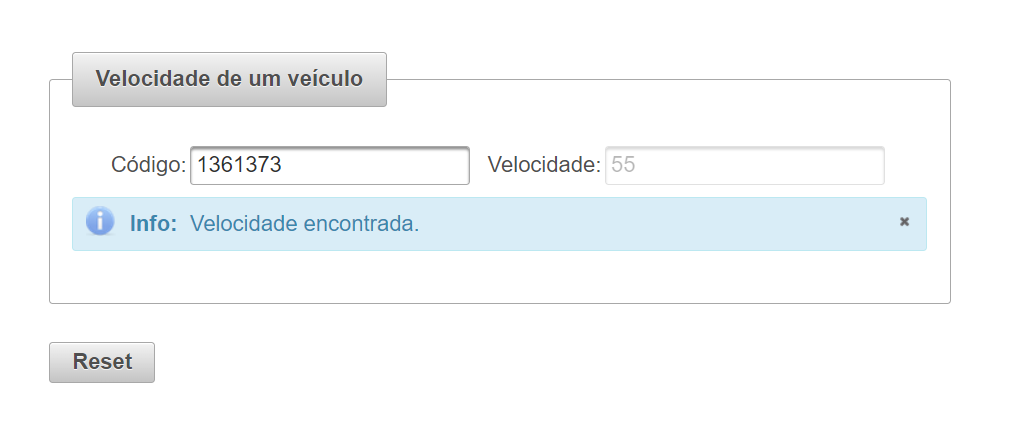
Insiro um código para realizar a busca por um veículo que está registrado no Banco de Dados, afim de que me retorne a velocidade do mesmo.

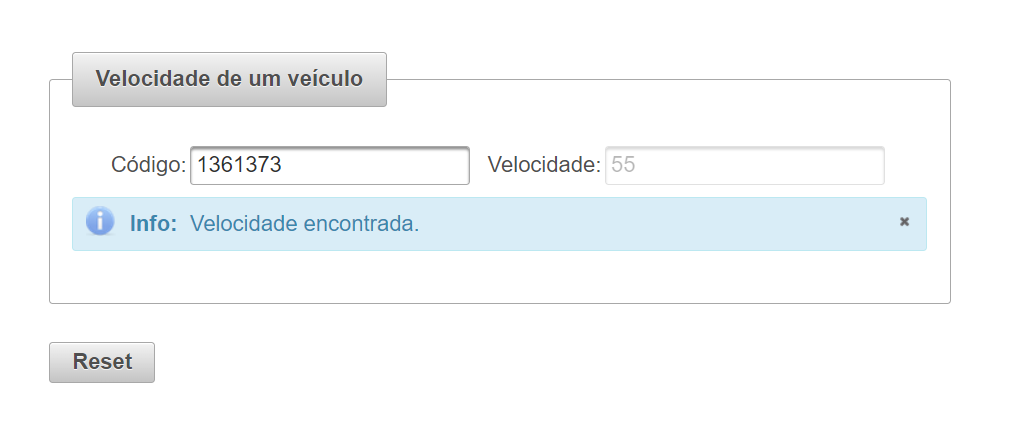
Se houver registro, vou atualizar o segundo campo de acordo com meu parâmetro de retorno que no caso é a velocidade.

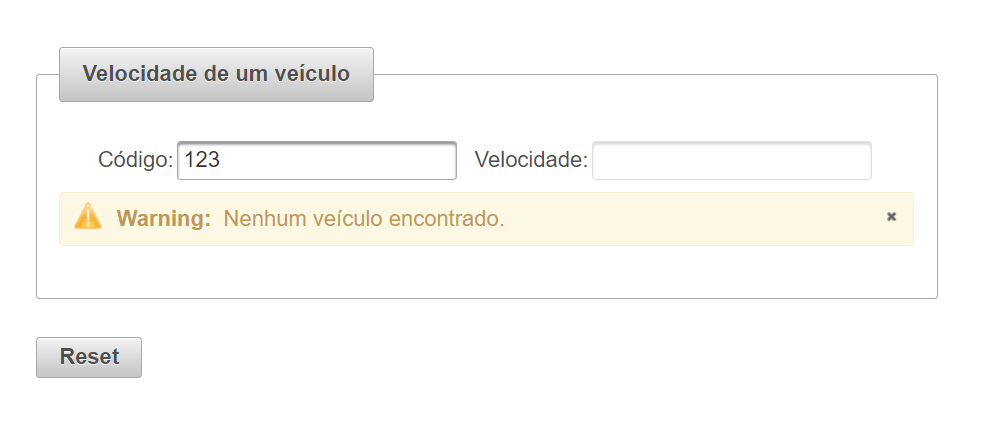
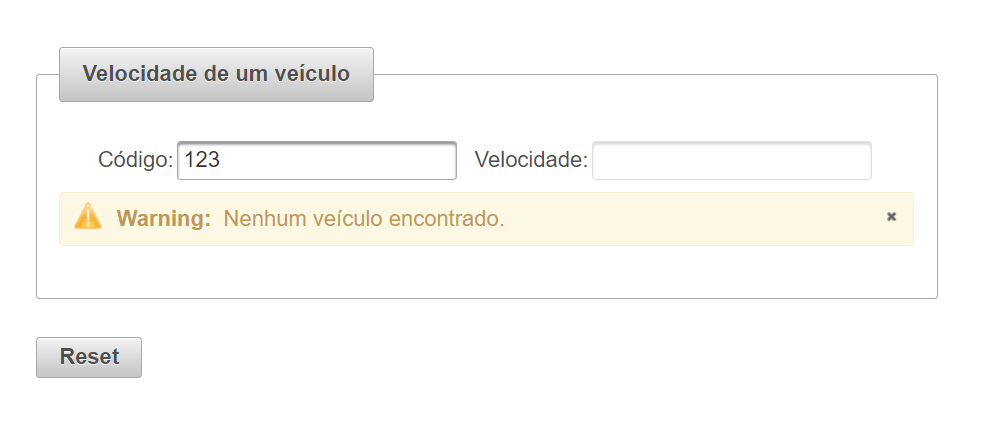
Caso não haja dados, nenhum veículo será encontrado.
Segue trecho da minha página que está parecida com a sua:
<p:fieldset legend="Velocidade de um veículo" style="width:45%; margin-top:15%; margin-left:22%;">
<br />
<h:panelGroup styleClass="painel" layout="block">
<h:panelGroup styleClass="form-group col-lg-6 col-xl-6"
layout="block">
<p:outputLabel for="txtCodigo" value="Código:" style="margin-left:4.5%"/>
<p:inputText class="form-control col-4" id="txtCodigo"
value="#{vehicle.id}" style="margin-left:0.4%">
<p:ajax event="keyup" update="txtSpeedRecebido" listener="#{vehicle.actionCarregarCodigo}"/>
</p:inputText>
<p:outputLabel for="txtSpeedRecebido" value="Velocidade:" style="margin-left:2%;"/>
<p:inputText class="form-control col-8" id="txtSpeedRecebido" style="margin-left:0.4%"
value="#{vehicle.speed}" disabled="true" />
<br />
<p:messages id="messages" showDetail="true"
autoUpdate="true" closable="true" />
</h:panelGroup>
</h:panelGroup>
<br />
</p:fieldset>
<p:commandButton value="Reset" id="reset"
style="margin-left:22%; margin-top:2%;"
action="#{vehicle.reset}"
process="@this" update="txtCodigo, txtSpeedRecebido">
<p:resetInput
target="txtCodigo, txtSpeedRecebido" />
</p:commandButton>
Agora o segredo revelado:
<p:ajax event="keyup" update="txtSpeedRecebido" listener="#{vehicle.actionCarregarCodigo}"/>
Vamos usar o Ajax do Primefaces que está relacionado no primeiro input.
Agora vamos olhar como está distribuída a minha ManagedBean:
public String getSpeedById() {
String speed = null;
try {
TesteDAO dao = new TesteDAO();
int cod = Integer.parseInt(id);
speed = dao.pesquisa(cod);
if(speed == null)
FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(FacesMessage.SEVERITY_WARN, "Warning:", " Nenhum veículo encontrado."));
else FacesContext.getCurrentInstance().addMessage(null, new FacesMessage(FacesMessage.SEVERITY_INFO, "Info:", " Velocidade encontrada."));
}catch (Exception e) {
e.printStackTrace();
}
return speed;
}
O método acima é o que vou realizar a busca no Banco de Dados.
public void actionCarregarCodigo(AjaxBehaviorEvent event) throws AbortProcessingException {
this.speed = this.getSpeedById();
}
Acima é o método onde vai realizar a busca de forma automática para mim.
Repare que estou referenciando a variável speed para receber o resultado e assim exibir no segundo campo.
AjaxBehaviorEvent é uma classe que representa o comportamento do componente específico para Ajax.
como descrito em:
AjaxBehaviorEvent
public void reset() {
speed = null;
id = null;
}
Acima é um método apenas para limpar dados do form.
Espero ter ajudado.