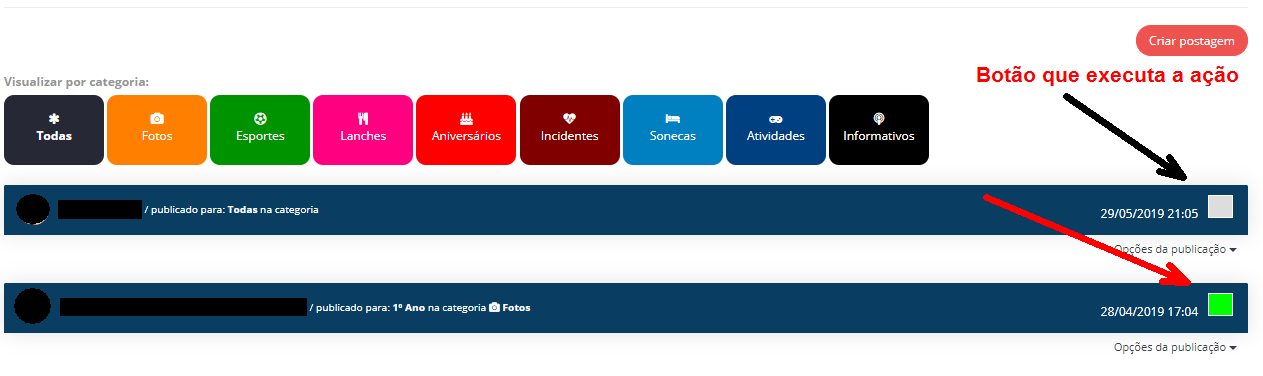
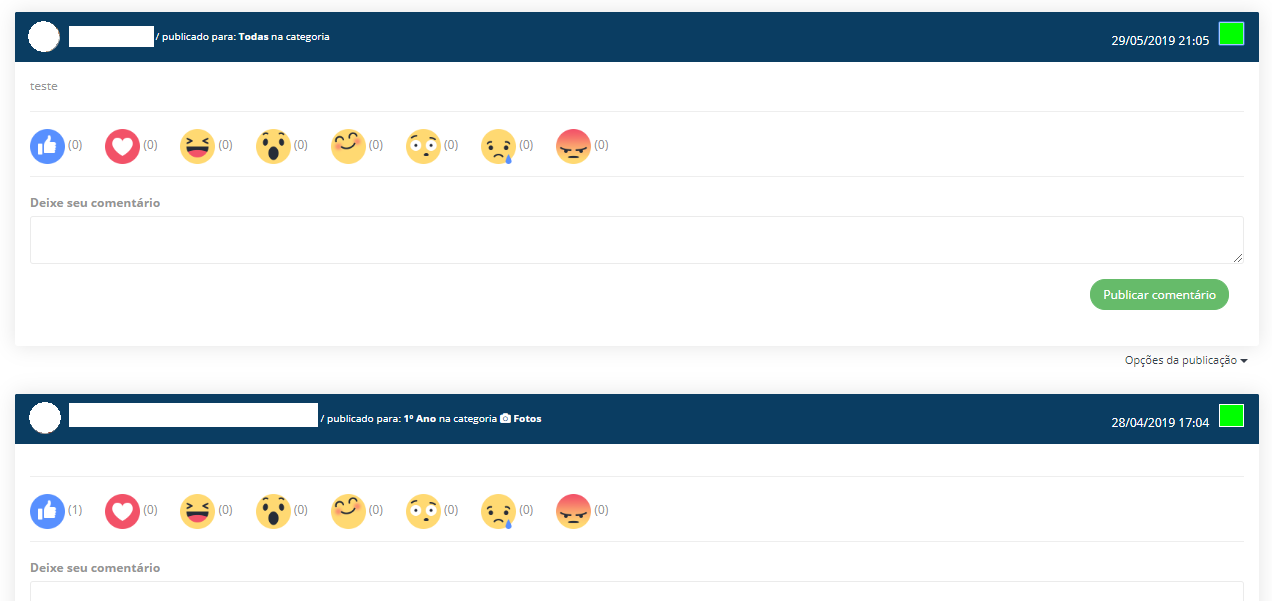
Estou desenvolvendo uma ação em javascript para minimizar e voltar uma div ao tamanho normal,e está funcionando corretamente, minha única dificuldade é deixar essa ação exclusiva ao pressionar o "botão". O que está acontecendo é quando em um "botão" a ação e feita em todas as divs. Tentarei explicar melhor com imagens.
Quando clico em qualquer um do botões, a ação é executada em todos, gostaria que fosse apenas no que cliquei.
Código da div:
<div class="row" style="margin-top: 20px;">
<div class="col-md-12">
<div class="panel panel-primary">
<div class="panel-heading">
<button class="btn-minimize"></button>
<img src="<?php echo $this->crud_model->get_image_url($post['created_by'], $post['created_by_' . $post['created_by']]);?>">
<span class="name"><?= $creator->name ?> <small style="font-weight: 500;">/ publicado para: <b><?= $postClassName ?></b> na categoria <b><i class="<?= $category->icon ?>"></i> <?= $category->name ?></b></small></span>
<span class="date"><?= $post['created_at'] ?></span>
</div>
<div class="panel-body">
Código do javascript/jquery:
$(".btn-minimize").click(function(){
$(this).toggleClass('btn-plus');
$(".panel-body").slideToggle();
});