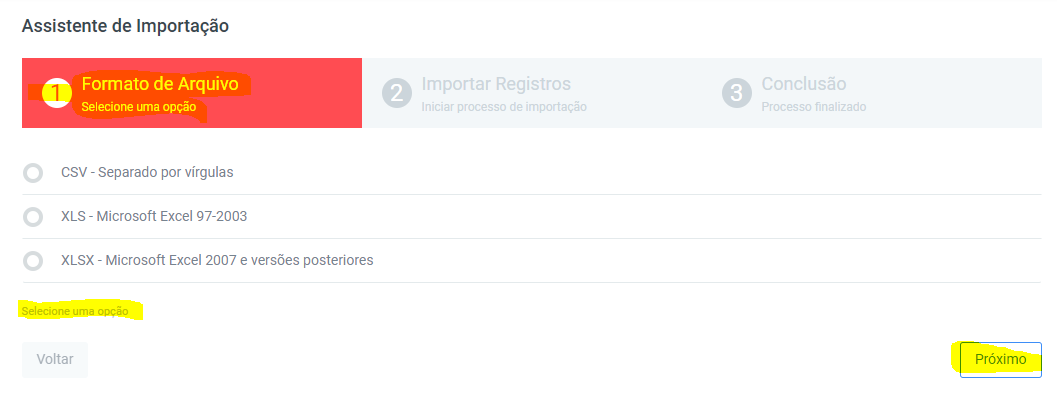
Preciso validar um conjunto de radio groups para que pelo menos um seja selecionado pelo usuário.
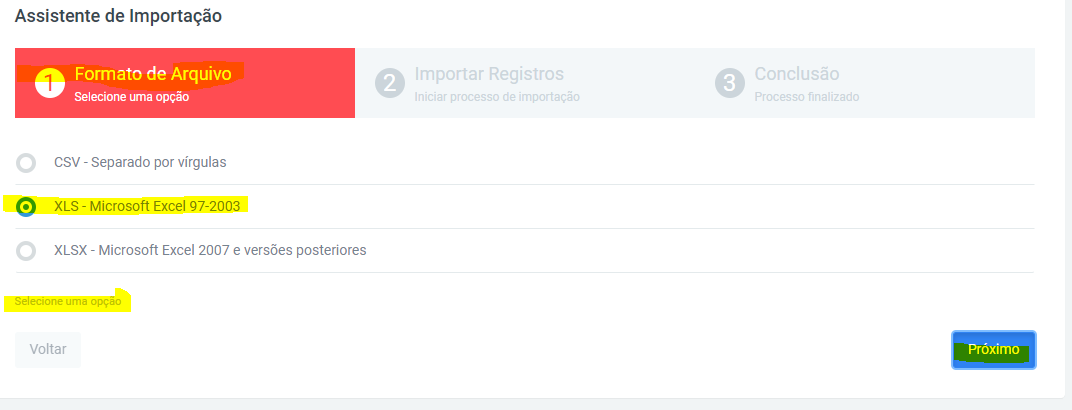
Se eu não selecionar nada e clicar no botão Próximo, a validação parece funcionar.

O problema é que se em seguida, eu selecionar uma opção e clicar em Próximo, o retorno da validação (if (!fv.isValid()) {.......) está retornando false e eu não consigo sair... Coloquei um alert para testar rsrsrs...
Não sei o que estou fazendo de errado... Pode ser algum problema com os radios... Alguém sabe como me ajudar?
//JS
(function (global, factory) {
if (typeof define === "function" && define.amd) {
define('/pais/paisImport', ['jquery', 'Site'], factory);
} else if (typeof exports !== "undefined") {
factory(require('jquery'), require('Site'));
} else {
var mod = {
exports: {}
};
factory(global.jQuery, global.Site);
global.formsWizard = mod.exports;
}
})(this, function (_jquery, _Site) {
'use strict';
var _jquery2 = babelHelpers.interopRequireDefault(_jquery);
(0, _jquery2.default)(document).ready(function ($$$1) {
(0, _Site.run)();
});
// Example Wizard Form
// -------------------
(function () {
// set up formvalidation
(0, _jquery2.default)("#formatoArquivoForm").formValidation({
framework: 'bootstrap',
fields: {
rgFormaContato: {
validators: {
notEmpty: {
message: 'Selecione uma opção'
}
}
}
},
err: {
clazz: 'text-help'
},
row: {
invalid: 'has-danger'
}
});
var wizard = (0, _jquery2.default)("#paisImportWizardForm").wizard(options).data('wizard');
// setup validator
// http://formvalidation.io/api/#is-valid
wizard.get("#formatoArquivo").setValidator(function () {
var fv = (0, _jquery2.default)("#formatoArquivoForm").data('formValidation');
fv.validate();
alert(fv.isValid());
if (!fv.isValid()) {
return false;
}
return true;
});
})();
});
//HTML
<div class="page-content container-fluid">
<div class="row">
<div class="col-lg-12">
<!-- Panel Wizard Form -->
<div class="panel" id="paisImportWizardForm">
<div class="panel-heading">
<h3 class="panel-title">Assistente de Importação</h3>
</div>
<div class="panel-body">
<!-- Steps -->
<div class="steps steps-sm row" data-plugin="matchHeight" data-by-row="true" role="tablist">
<div class="step col-lg-4 current" data-target="#formatoArquivo" role="tab">
<span class="step-number">1</span>
<div class="step-desc">
<span class="step-title">Formato de Arquivo</span>
<p>Selecione uma opção</p>
</div>
</div>
<div class="step col-lg-4" data-target="#importarRegistros" role="tab">
<span class="step-number">2</span>
<div class="step-desc">
<span class="step-title">Importar Registros</span>
<p>Iniciar processo de importação </p>
</div>
</div>
<div class="step col-lg-4" data-target="#processoFinalizado" role="tab">
<span class="step-number">3</span>
<div class="step-desc">
<span class="step-title">Conclusão</span>
<p>Processo finalizado</p>
</div>
</div>
</div>
<!-- End Steps -->
<!-- Wizard Content -->
<div class="wizard-content">
<div class="wizard-pane active" id="formatoArquivo" role="tabpanel">
<form id="formatoArquivoForm">
<div class="form-group">
<ul class="list-group list-group-dividered list-group-full">
<li class="list-group-item">
<input type="radio" class="icheckbox-primary" id="inputRadioCSV" name="rgFormaContato"
data-plugin="iCheck" data-radio-class="iradio_flat-blue" value="1" />
<label for="inputRadioCSV">CSV - Separado por vírgulas</label>
</li>
<li class="list-group-item">
<input type="radio" class="icheckbox-primary" id="inputRadiosXLS" name="rgFormaContato"
data-plugin="iCheck" data-radio-class="iradio_flat-blue" value="2" />
<label for="inputRadiosXLS">XLS - Microsoft Excel 97-2003</label>
</li>
<li class="list-group-item">
<input type="radio" class="icheckbox-primary" id="inputRadiosXLSX" name="rgFormaContato"
data-plugin="iCheck" data-radio-class="iradio_flat-blue" value="3" />
<label for="inputRadiosXLSX">XLSX - Microsoft Excel 2007 e versões posteriores</label>
</li>
</ul>
</div>
</form>
</div>
</div>
<!-- End Wizard Content -->
</div>
</div>
<!-- End Panel Wizard One Form -->
</div>
</div>
</div>