estou em um projeto .NET, em que crio uma página de login e faço a verificação na DLL, e nesta verificação, é passado uma uma string de uma mensagem que eu preciso capturar com um TypeScript para dar o alerta. Esta mensagem já esta sendo enviada, e ela aparece la no header da página, assim que é feito um post.
Oque eu preciso agora é pegar essa mensagem para fazer um simples alert() e ela poder aparecer para o usuário.
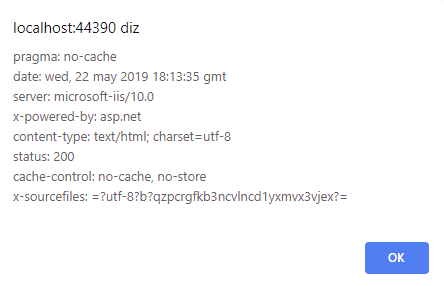
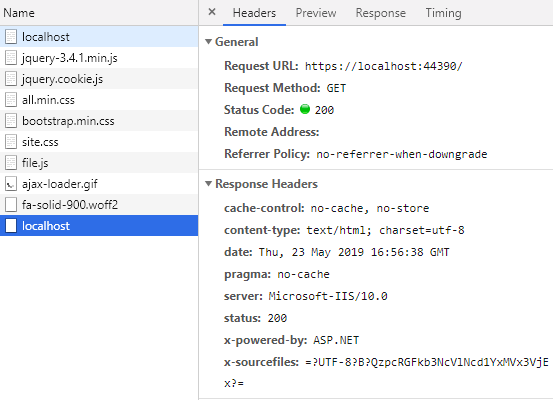
Aqui está um print que mostra como está a mensagem no header:
Eu só preciso pegá-la e fazer o alert.
Me ajudem por favor, Obrigado.
Eu já tentei este código:
var req = new XMLHttpRequest();
req.open('GET', document.location.href, false);
req.send(null);
var headers = req.getAllResponseHeaders().toLowerCase();
alert(headers);
desta pergunta https://stackoverflow.com/questions/220231/accessing-the-web-pages-http-headers-in-javascript
porém não me aparece a mensagem, apenas estes dados:

NOTEI UAM COISA NO NETWORK
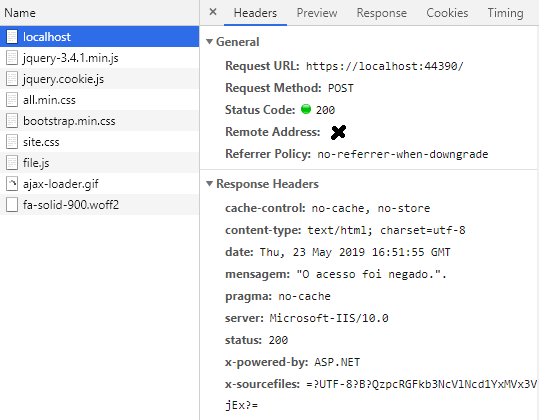
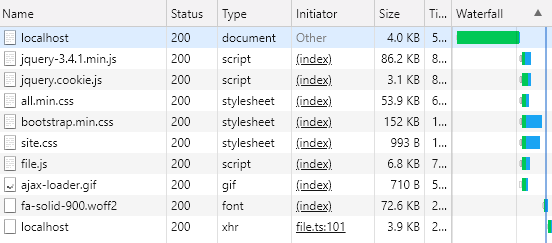
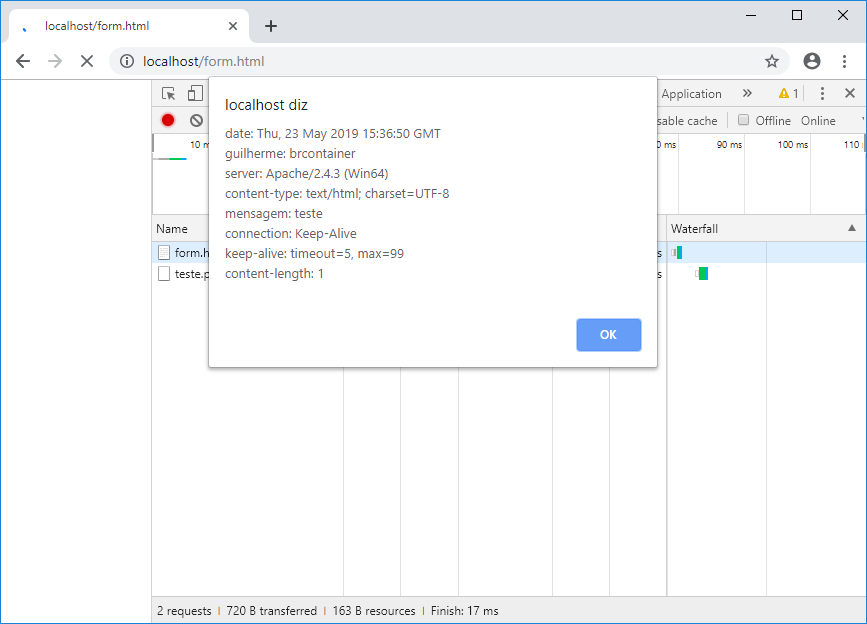
quando eu faço o post e ele retorna o alert, o network fica desta maneira:

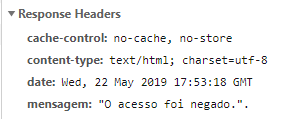
e quando eu clico no botao submit, aparece outro arquivo localhost que nao contem o header "mensagem":
esse segundo é criado pelo código req.send(null);
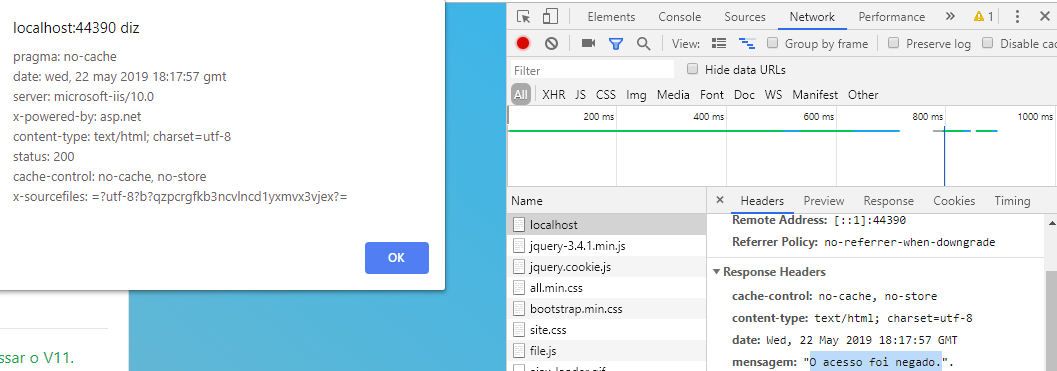
Observem:
O primeiro localhost contem a mensagem, o ultimo é gerado pelo req.send(null);
No meu código TS la no sources, aparece o seguinte erro na linha:
req.open("HEAD", window.location.href, false);
Synchronous XMLHttpRequest on the main thread is deprecated because of its detrimental effects to the end user's experience. For more help, check https://xhr.spec.whatwg.org/.
EDIT:
No meu arquivo .cs, onde adiciono o header, tem o seguinte código:
public async Task OnPostAsync(PARAMETROS){
CancellationTokenSource backGroundTask = new CancellationTokenSource();
MobAtivacaoAcesso MobAtivacaoAcesso = new MobAtivacaoAcesso("X", "Z");
await MobAtivacaoAcesso.AtivacaoVerificarAsync(PARAMETROS);
if (!String.IsNullOrEmpty(MobAtivacaoAcesso.MensagemTemporaria)){
Response.Headers.Add("mensagem", MobAtivacaoAcesso.MensagemTemporaria);
}
return;
}





alert. Você precisa de uma função callback para ser executada quando a requisição estiver completa... A MDN é uma boa fonte e veja também a documentação da propriedadeXMLHttpRequest.onreadystatechangefalseno .open, indica sincrono, logo não e usado nem onload e nem onreadystatechange, recomendo que leia: pt.stackoverflow.com/a/116177/3635