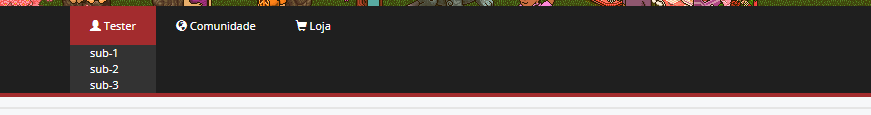
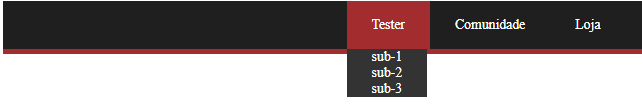
Quando se exibe os submenus ele está aumentado a altura do menu, o que eu quero é que ele sobreponha o menu ou qualquer outra coisa que estiver em baixo.
.menu {
width: 100%;
background: #1f1f1f;
border-bottom: 4px solid #a32c2e;
font-size: 11px;
}
.menu ul {
margin: 0 auto;
width: 960px;
}
.menu ul li {
list-style: none;
float: left;
}
.menu ul li:hover {
cursor: default;
}
.menu a {
display: block;
text-decoration: none;
color: #FFFFFF;
padding: 0 20px;
}
.menu:after,
.menu ul:after {
content: '';
display: block;
clear: both;
}
.menu>ul>li>a {
line-height: 39px;
}
.menu ul li:hover>a,
.menu ul li.active>a {
background: #a32c2e;
color: #FFFFFF;
}
.active ul {
flex-direction: column;
display: none;
background:#333;
padding: 0;
position: abosolute;
width: auto;
}
.active ul li{
position: relative;
}
.active:hover ul {
display: flex;
}
<div class="menu">
<ul>
<li class="active"><a href="/"><i class="glyphicon glyphicon-user"></i> Tester</a>
<ul>
<li><a href="#">sub-1</a></li>
<li><a href="#">sub-2</a></li>
<li><a href="#">sub-3</a></li>
</ul>
</li>
<li><a href="/"><i class="glyphicon glyphicon-globe"></i> Comunidade</a></li>
<li><a href="/"><i class="glyphicon glyphicon-shopping-cart"></i> Loja</a></li>
<li style="float:right"><a href="/"><i class="glyphicon glyphicon-log-out"></i> Sair</a></li>
</div>
</ul>
</nav>