Moises Fausto eu irei responder a sua pergunta, porém antes eu gostaria de deixar bem claro algumas coisas para você.
O seu site não está seguindo nenhuma convenção de boas práticas, code clean, design patterns, metodologias entre outros, alguns problemas que eu analisei apenas inspecionando o código pelo browser foram o seguinte:
1) Na tag <head> você está inserindo <script> onde o local deles são dentro da tag <body> e no final de todas as marcações de texto da tag. O Por que disto? Todo javascript executa de modo síncrono por padrão, isso significa que quando a tag <script> é encontrada, o browser não renderiza mais nada enquanto este script não for carregado e executado.
Inserir um <script> no <head> garante que ele seja executado antes de qualquer elemento inserido na tag <body>, a desvantagem é que o usuário só irá visualizar uma página em branco até que o script termine de executar. Logo, inserir um <script> no final do <body>, por outro lado, permite que o conteúdo antes dele já seja exibido ao usuário, sem ter de esperar cada mínimo detalhe estar pronto antes de ler o conteúdo da página, a desvantagem é que se o seu <script> modifica significativamente o conteúdo e/ou sua apresentação e funcionalidade o usuário irá visualizar uma página mal formatada antes que o script altere-a.
2) Segue o mesmo padrão de resposta para a tag <style> dentro da tag <head>. Quando você faz isto o seu <style> é denominado de "CSS Interno", as .class e #id que são utilizadas para se referir a um ou muitos elementos, neste caso só poderão ser ativos nesta página específica, porém o problema não é somente este. Desta forma que esta todo o código dentro de <style> será baixado cada vez que a página for carregada, a desvantagem é que isto aumenta o tempo de carregamento da página e afeta apenas uma página com os estilos, sem poder reutiliza-los.
O correto seria não utilizar o "CSS Interno" e nem o "CSS Inline", somente o "CSS Externo". Com o "CSS Externo" você tem a vantagem de uma estruturação mais limpa e reutilização do código, velocidade de carregamento mais rápido entre outros.
Existem diversos outros problemas, mas estudando e praticando é que você irá lapidar suas habilidades, existem diversos assuntos a serem estudados, porém irei deixar os mais clássicos abaixo:
1) HTML5 STYLE GUIDE
2) JAVASCRIPT STYLE GUIDE
3) MÉTODOLOGIA DE ESTRUTURAÇÃO CSS (BEM)
Sem mais delongas, vamos a resposta da sua pergunta...
Você está utilizando diversas bibliotecas tome cuidado com isto também, um dos motivos do cuidado é porque você não tem o total controle do que está ocorrendo, quando vai ocorrer e no que vai ocorrer, um desses exemplos é o da sua resposta. Preste atenção agora..
Você possui a seguinte estrutura HTML:
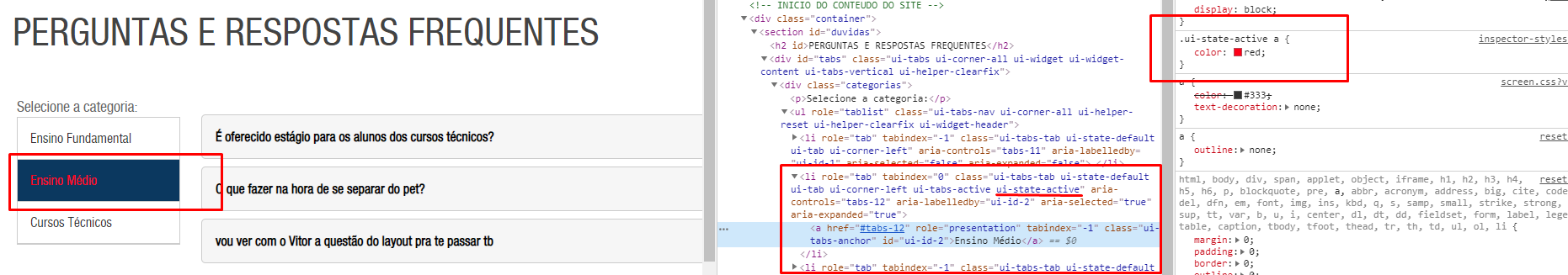
<li role="tab" tabindex="-1" class="ui-tabs-tab ui-state-default ui-tab ui-corner-left" aria-controls="tabs-11" aria-labelledby="ui-id-1" aria-selected="false" aria-expanded="false">
<a href="#tabs-11" role="presentation" tabindex="-1" class="ui-tabs-anchor" id="ui-id-1">Ensino Fundamental</a>
</li>
Observe o seguinte:
O seu hyperlink <a> está dentro da tag <li> e a tag <li> possui as seguintes nomenclaturas de .class: ui-tabs-tab ui-state-default ui-tab e ui-corner-left. Como não sabemos o verdadeiro funcionamento das mesmas, para que não ocorra nenhum problema o certo seria o seguinte:
.ui-tabs-vertical .ui-tabs-nav li.ui-tabs-active a {
color: INSIRA A COR AQUI (NOME, RGB, HEX, ENTRE OUTROS);
}
Pois no caso você estará modificando somente nos tabs e navs verticais e quando o <li> que está dentro deste contexto estiver com o ui-tabs-active irá modificar o elemento <a> e em mais nenhuma outra região.