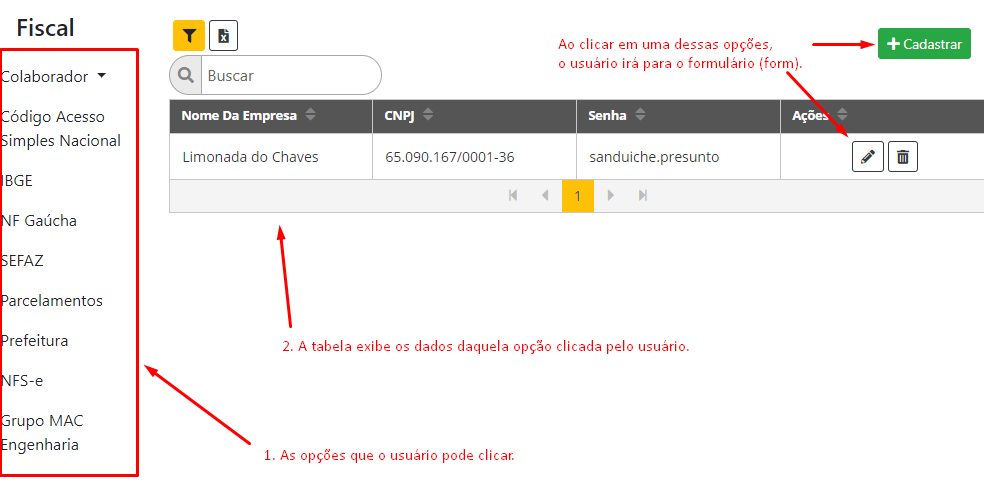
Fiz um form onde os campos (input) aparecem conforme a categoria a ser criada. A categoria é escolhida quando o usuário clica nela, abrindo uma nova aba pro formulário.
No formulário, tem campos com validação. Utilizo o formBuilder para fazer a validação de cada input (Deixei em um campo apenas para dar o exemplo).
Se eu mudar o código que está assim:
this.fiscalForm = this.formBuilder.group({
id_fiscal: [null],
codigo_empresa: [null],
nome_empresa: [null],
cnpj: [null],
cpf: [null],
ie: [null],
im: [null],
socio_responsavel: [null],
contador: [null],
municipio: [null],
uf: [null],
login: [null],
senha: [null, Validators.required],
site: [null],
observacao: [null],
});
Para isso:
this.fiscalForm = this.formBuilder.group({
id_fiscal: [null],
codigo_empresa: [null, Validators.required],
nome_empresa: [null, Validators.required],
cnpj: [null, Validators.required],
cpf: [null, Validators.required],
ie: [null, Validators.required],
im: [null, Validators.required],
socio_responsavel: [null, Validators.required],
contador: [null, Validators.required],
municipio: [null, Validators.required],
uf: [null, Validators.required],
login: [null, Validators.required],
senha: [null, Validators.required],
site: [null, Validators.required],
observacao: [null, Validators.required],
});
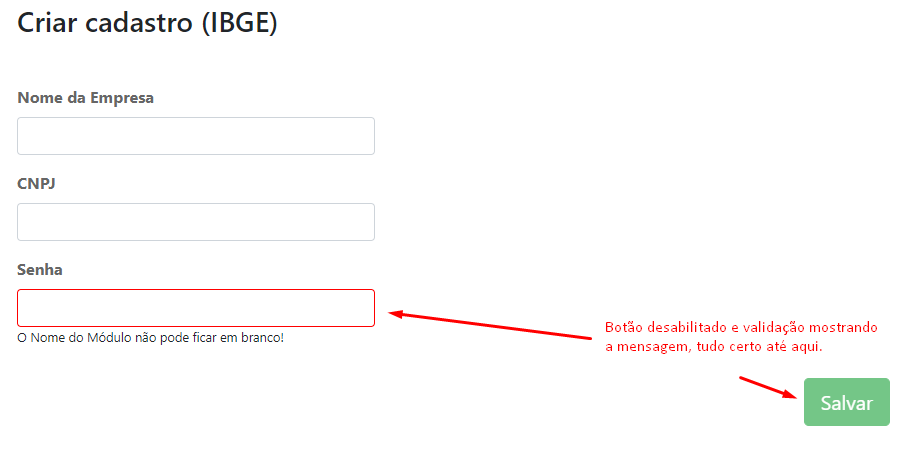
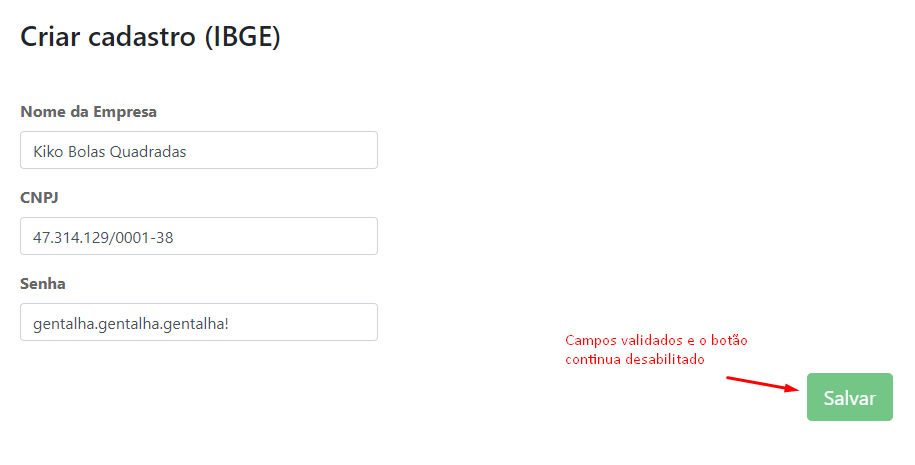
Então o formulário fica inválido, por entender que "existem" campos obrigatórios.
Tem alguma maneira de remover ou adicionar a validação, conforme os input's que aparecem no formulário?
Código do Componente:
<a (click)="goBack()" class="btn btn-warning btn-md m-3">
<span class="glyphicon glyphicon-backward"></span> << Voltar
</a>
<div class="m-5">
<h3>{{ pageTitle }}</h3>
</div>
<form class="m-5" [formGroup]="fiscalForm" (submit)="onSubmit()">
<div class="form-row" *ngIf="tipo_tabela == 'casn' || tipo_tabela == 'sefaz'">
<div class="form-group col-md-5">
<label for="codigo_empresa">Código da Empresa</label>
<input type="text" class="form-control" id="codigo_empresa" formControlName="codigo_empresa">
<div class="small" *ngIf="!fiscalForm.controls['codigo_empresa'].valid && fiscalForm.controls['codigo_empresa'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'casn' || tipo_tabela == 'ibge' || tipo_tabela == 'nfgaucha' || tipo_tabela == 'sefaz' || tipo_tabela == 'prefeitura' || tipo_tabela == 'nfse'">
<div class="form-group col-md-5">
<label for="nome_empresa">Nome da Empresa</label>
<input type="text" class="form-control" id="nome_empresa" formControlName="nome_empresa">
<div class="small" *ngIf="!fiscalForm.controls['nome_empresa'].valid && fiscalForm.controls['nome_empresa'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'casn' || tipo_tabela == 'ibge' || tipo_tabela == 'nfgaucha'">
<div class="form-group col-md-5">
<label for="cnpj">CNPJ</label>
<input type="text" class="form-control" id="cnpj" formControlName="cnpj">
<div class="small" *ngIf="!fiscalForm.controls['cnpj'].valid && fiscalForm.controls['cnpj'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'casn' || tipo_tabela == 'sefaz' || tipo_tabela == 'prefeitura'">
<div class="form-group col-md-5">
<label for="cpf">CPF</label>
<input type="text" class="form-control" id="cpf" formControlName="cpf">
<div class="small" *ngIf="!fiscalForm.controls['cpf'].valid && fiscalForm.controls['cpf'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'nfgaucha' || tipo_tabela == 'sefaz'">
<div class="form-group col-md-5">
<label for="ie">Inscrição Estadual</label>
<input type="text" class="form-control" id="ie" formControlName="ie">
<div class="small" *ngIf="!fiscalForm.controls['ie'].valid && fiscalForm.controls['ie'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'prefeitura'">
<div class="form-group col-md-5">
<label for="im">Inscrição Municipal</label>
<input type="text" class="form-control" id="im" formControlName="im">
<div class="small" *ngIf="!fiscalForm.controls['im'].valid && fiscalForm.controls['im'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'sefaz'">
<div class="form-group col-md-5">
<label for="socio_responsavel">Sócio Responsável</label>
<input type="text" class="form-control" id="socio_responsavel" formControlName="socio_responsavel">
<div class="small" *ngIf="!fiscalForm.controls['socio_responsavel'].valid && fiscalForm.controls['socio_responsavel'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'aaa'">
<div class="form-group col-md-5">
<label for="contador">Contador</label>
<input type="text" class="form-control" id="contador" formControlName="contador">
<div class="small" *ngIf="!fiscalForm.controls['contador'].valid && fiscalForm.controls['contador'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'prefeitura' || tipo_tabela == 'nfse'">
<div class="form-group col-md-5">
<label for="municipio">Município</label>
<input type="text" class="form-control" id="municipio" formControlName="municipio">
<div class="small" *ngIf="!fiscalForm.controls['municipio'].valid && fiscalForm.controls['municipio'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'sefaz' ">
<div class="form-group col-md-5">
<label for="uf">UF</label>
<input type="text" class="form-control" id="uf" formControlName="uf">
<div class="small" *ngIf="!fiscalForm.controls['uf'].valid && fiscalForm.controls['uf'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'nfse' ">
<div class="form-group col-md-5">
<label for="login">Login</label>
<input type="text" class="form-control" id="login" formControlName="login">
<div class="small" *ngIf="!fiscalForm.controls['login'].valid && fiscalForm.controls['login'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" >
<div class="form-group col-md-5">
<label for="senha">Senha</label>
<input type="text" class="form-control" id="nome_modulo" formControlName="senha">
<div class="small" *ngIf="!fiscalForm.controls['senha'].valid && fiscalForm.controls['senha'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'nfse' ">
<div class="form-group col-md-5">
<label for="site">Site</label>
<input type="text" class="form-control" id="site" formControlName="site">
<div class="small" *ngIf="!fiscalForm.controls['site'].valid && fiscalForm.controls['site'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row" *ngIf="tipo_tabela == 'prefeitura' ">
<div class="form-group col-md-5">
<label for="observacao">Observações</label>
<input type="text" class="form-control" id="observacao" formControlName="observacao">
<div class="small" *ngIf="!fiscalForm.controls['observacao'].valid && fiscalForm.controls['observacao'].touched"> O Nome do Módulo não pode ficar em branco!</div>
</div>
</div>
<div class="form-row">
<div class="form-group col-md-12">
<button [disabled]="!fiscalForm.valid" type="submit" class="btn btn-success btn-lg float-right mt-3 mb-4">Salvar</button>
</div>
</div>
</form>
import { Component, OnInit } from '@angular/core';
import { ActivatedRoute, Router } from "@angular/router";
import { FormBuilder, FormGroup, Validators } from "@angular/forms";
import { Location } from '@angular/common';
import { Fiscal } from '../../../interface/fiscal';
import { FiscalService } from '../../../service/fiscal.service';
@Component({
selector: 'app-fiscal-form',
templateUrl: './fiscal-form.component.html',
styleUrls: ['./fiscal-form.component.css']
})
export class FiscalFormComponent implements OnInit {
fiscal: Fiscal;
id_fiscal: any;
currentAction: string;
pageTitle: string;
fiscalForm: FormGroup;
tipo_tabela: string;
constructor(
private fiscalService: FiscalService,
private router: Router,
private route: ActivatedRoute,
private formBuilder: FormBuilder,
private location: Location
) { }
ngOnInit() {
this.setCurrentAction();
this.fiscalForm = this.formBuilder.group({
id_fiscal: [null],
codigo_empresa: [null, Validators.required],
nome_empresa: [null, Validators.required],
cnpj: [null, Validators.required],
cpf: [null, Validators.required],
ie: [null, Validators.required],
im: [null, Validators.required],
socio_responsavel: [null, Validators.required],
contador: [null, Validators.required],
municipio: [null, Validators.required],
uf: [null, Validators.required],
login: [null, Validators.required],
senha: [null, Validators.required],
site: [null, Validators.required],
observacao: [null, Validators.required],
});
this.loadPage();
}
private setCurrentAction() {
if(this.route.snapshot.url[0].path == 'new') {
this.currentAction = 'new';
this.tipo_tabela = this.route.snapshot.url[1].path;
if(this.route.snapshot.url[1].path == 'municipios'){
this.pageTitle = 'Criar cadastro (Municípios)';
} else if(this.route.snapshot.url[1].path == 'estados'){
this.pageTitle = 'Criar cadastro (Estados)';
} else if(this.route.snapshot.url[1].path == 'casn'){
this.pageTitle = 'Criar cadastro (Código Acesso Simples Nacional)';
} else if(this.route.snapshot.url[1].path == 'ibge'){
this.pageTitle = 'Criar cadastro (IBGE)';
} else if(this.route.snapshot.url[1].path == 'nfgaucha'){
this.pageTitle = 'Criar cadastro (NF Gaúcha)';
} else if(this.route.snapshot.url[1].path == 'sefaz'){
this.pageTitle = 'Criar cadastro (SEFAZ)';
} else if(this.route.snapshot.url[1].path == 'parcelamentos'){
this.pageTitle = 'Criar cadastro (Parcelamentos)';
} else if(this.route.snapshot.url[1].path == 'prefeitura'){
this.pageTitle = 'Criar cadastro (Prefeitura)';
} else if(this.route.snapshot.url[1].path == 'nfse'){
this.pageTitle = 'Criar cadastro (NFS-e)';
} else if(this.route.snapshot.url[1].path == 'grupomacengenharia'){
this.pageTitle = 'Criar cadastro (Grupo MAC Engenharia)';
} else {
this.pageTitle = 'Page Not Found 404';
}
} else {
this.currentAction = 'edit';
this.id_fiscal = this.route.snapshot.url[0].path;
this.tipo_tabela = this.route.snapshot.url[2].path;
if(this.route.snapshot.url[2].path == 'municipios'){
this.pageTitle = 'Editar cadastro (Municípios)';
} else if(this.route.snapshot.url[2].path == 'estados'){
this.pageTitle = 'Editar cadastro (Estados)';
} else if(this.route.snapshot.url[2].path == 'casn'){
this.pageTitle = 'Editar cadastro (Código Acesso Simples Nacional)';
} else if(this.route.snapshot.url[2].path == 'ibge'){
this.pageTitle = 'Editar cadastro (IBGE)';
} else if(this.route.snapshot.url[2].path == 'nfgaucha'){
this.pageTitle = 'Editar cadastro (NF Gaúcha)';
} else if(this.route.snapshot.url[2].path == 'sefaz'){
this.pageTitle = 'Editar cadastro (SEFAZ)';
} else if(this.route.snapshot.url[2].path == 'parcelamentos'){
this.pageTitle = 'Editar cadastro (Parcelamentos)';
} else if(this.route.snapshot.url[2].path == 'prefeitura'){
this.pageTitle = 'Editar cadastro (Prefeitura)';
} else if(this.route.snapshot.url[2].path == 'nfse'){
this.pageTitle = 'Editar cadastro (NFS-e)';
} else if(this.route.snapshot.url[2].path == 'grupomacengenharia'){
this.pageTitle = 'Editar cadastro (Grupo MAC Engenharia)';
} else {
this.pageTitle = 'Page Not Found 404';
}
}
}
private loadPage() {
if(this.currentAction == 'edit') {
this.fiscalService.getId(this.id_fiscal).subscribe(
(fiscal) => {this.updateForm(fiscal); }
);
}
}
private updateForm(item) {
this.fiscalForm.patchValue({
id_fiscal: item.id_fiscal,
codigo_empresa: item.codigo_empresa,
nome_empresa: item.nome_empresa,
cnpj: item.cnpj,
cpf: item.cpf,
ie: item.ie,
im: item.im,
socio_responsavel: item.socio_responsavel,
contador: item.contador,
municipio: item.municipio,
uf: item.uf,
login: item.login,
senha: item.senha,
site: item.site,
observacao: item.observacao,
});
}
goBack() {
this.location.back();
}
}