Definição
A propriedade de CSS position define regras alternativas para posicionar elementos, tendo sido projetada para ser útil na criação de animações via script.
A mesma é geralmente utilizada em conjunto com outras propriedades que ajudam a deslocar o elemento ou a controlar a posição do mesmo na pilha de elementos:
top, right, bottom e left:
As mesmas são utilizadas para atribuir uma distancia de forma a deslocar o elemento.
z-index:
Especifica a ordem-z (posição na pilha de elementos) de um elemento e dos seus herdeiros. Quando os elementos se sobrepõem, o valor do z-index determina qual elemento cobre o outro.
Tipos de posicionamento
Existem quatro valores para a propriedade position onde cada um atribui um comportamento muito especifico ao elemento em relação ao fluxo do documento:
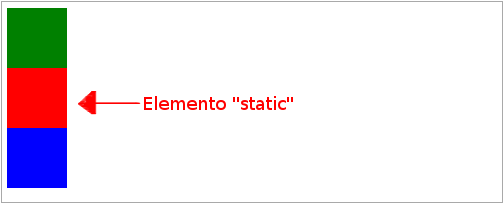
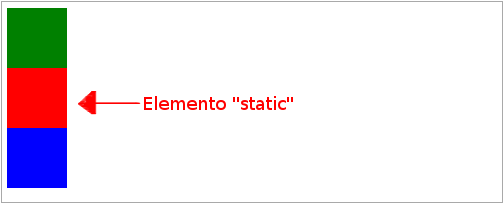
Estático: position:static
É o valor por defeito nos elementos, onde as propriedades auxiliares para controlar o posicionamento ou controlar a posição na pilha não tem efeito nenhum.

.estatico{
position:static;
top:20px;
left:20px;
}
.quadrado{
width:60px;
height:60px;
}
.vermelho{
background-color:red;
}
.verde{
background-color:green;
}
.azul{
background-color:blue;
}
<div class="quadrado verde"></div>
<div class="quadrado vermelho estatico"></div>
<div class="quadrado azul"></div>
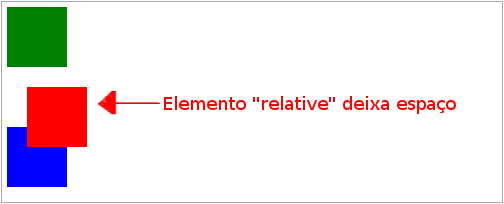
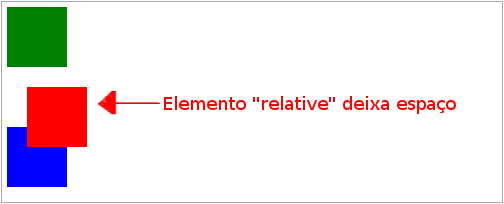
Relativo: position:relative
O elemento fica posicionado de forma relativa, ou seja, fica no seu lugar em relação ao fluxo do documento, mas pode ser deslocado fazendo uso das propriedades auxiliares top e left. Mesmo quando deslocado, o seu lugar no fluxo do documento é preservado.

.quadrado{
width:60px;
height:60px;
}
.vermelho{
background-color:red;
}
.verde{
background-color:green;
}
.azul{
background-color:blue;
}
.relativo{
position:relative;
top:20px;
left:20px;
}
<div class="quadrado verde"></div>
<div class="quadrado vermelho relativo"></div>
<div class="quadrado azul"></div>
<p>Repara que o quadrado vermelho foi deslocado para o lado e para baixo mas o seu espaço "normal" está presente como se o elemento estivesse naquela zona vazia.</p>
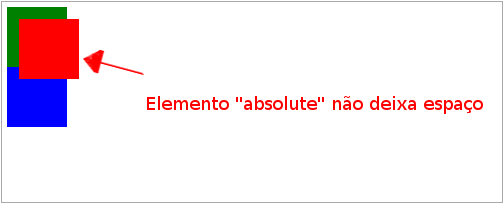
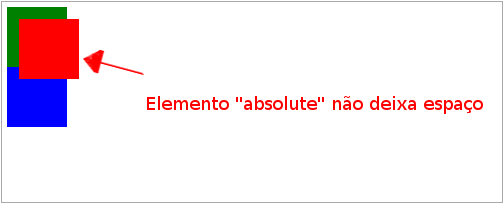
Absoluto: position:absolute
O elemento fica posicionado de forma absoluta em relação ao fluxo do documento, mas de forma relativa em relação ao seu ancestral mais próximo que também se encontre posicionado ou em relação ao documento.
Ao contrário de um elemento com uma posição relativa, um elemento posicionado de forma absoluta não deixa espaço na fluxo do documento. Um elemento posicionado de forma absoluta está a ser deslocado para cima do fluxo do documento, como que colocado numa camada de elementos superior. A semelhança do que acontece quando usamos o z-index.
Pode ser deslocado fazendo uso das propriedades auxiliares top, right, bottom e left, onde as mesmas indicam a distancia a ficar entre o mesmo e o elemento ancestral mais próximo que se encontre posicionado.

.quadrado{
width:60px;
height:60px;
}
.vermelho{
background-color:red;
}
.verde{
background-color:green;
}
.azul{
background-color:blue;
}
.absoluto{
position:absolute;
top:20px;
left:20px;
}
<div class="quadrado verde"></div>
<div class="quadrado vermelho absoluto"></div>
<div class="quadrado azul"></div>
<p>Repara que o quadrado vermelho foi deslocado para o lado e para baixo mas o seu espaço "normal" não está presente. O elemento está de facto por cima dos restantes elementos, deixando de estar no fluxo normal do documento.</p>
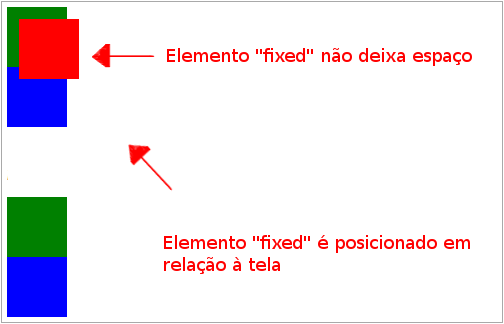
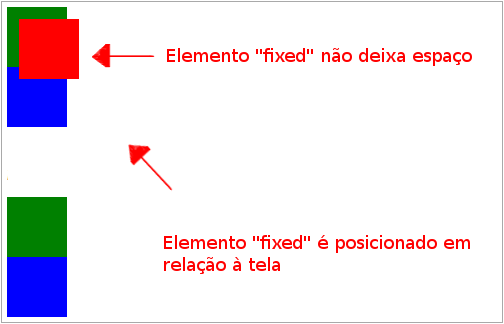
Fixo: position:fixed
Um elemento posicionado de forma fixa fica posicionado em relação ao viewport, ou seja, em relação à tela. Também não deixa nenhum espaço para o elemento no fluxo do documento.
Pode ser deslocado fazendo uso das propriedades auxiliares top, right, bottom e left, onde as mesmas indicam a distancia a ficar entre o mesmo e a tela.
Se existir rolagem da página (scroll), o elemento vai sempre ficar no mesmo lugar em relação à tela, não acompanhando a deslocação da página.
Quando impresso, um elemento fixo fica sempre no mesmo lugar em todas as páginas.

.quadrado{
width:60px;
height:60px;
}
.vermelho{
background-color:red;
}
.verde{
background-color:green;
}
.azul{
background-color:blue;
}
.fixo{
position:fixed;
top:20px;
left:20px;
}
.relativo{
position:relative;
}
<div class="quadrado verde"></div>
<div class="quadrado vermelho fixo"></div>
<div class="quadrado azul"></div>
<p><small>Se olharmos para o quadrado vermelho, parece estar posicionado de forma absoluta. <em>(ver exemplo anterior para melhor entendimento)</em>.</small></p>
<div class="relativo">
<div class="quadrado verde"></div>
<div class="quadrado vermelho fixo"></div>
<div class="quadrado azul"></div>
<p><small>Repara que este segundo grupo de quadrados está dentro de um elemento com posição relativa mas o quadrado vermelho não quer saber disso e está posicionado em relação à tela tendo ficado por cima do primeiro quadrado vermelho.</small></p>
</div>
Comportamentos
Os elementos posicionados introduzem dois comportamentos ao documento, em primeiro a forma como o elemento em si se irá comportar, em segundo, a forma como os seus elementos descendentes se irão comportar.
Em suma, um elemento é sempre posicionado de forma relativa ou absoluta a partir do seu ancestral mais próximo que se encontre posicionado. Vimos em cima que elementos estáticos ficam relativos à tela e não aos seus ancestrais.
Isto diz-nos também que qualquer elemento não estático vai servir de base para o posicionamento e deslocamento dos seus descendentes.
Por exemplo:
O elemento .filho vai ficar posicionado de forma absoluta em relação ao elemento .pai:
.pai{
position:relative;
}
.pai .filho{
position:absolute;
}
O elemento .filha vai ficar posicionado de forma relativa em relação ao elemento .pai:
.pai{
position:relative;
}
.pai .filha{
position:relative;
}
O elemento .filha vai ficar posicionado de forma relativa em relação ao elemento .pai e o elemento .filho vai ficar posicionado de forma absoluta em relação ao elemento .pai:
.pai{
position:absolute;
}
.pai .filha{
position:relative;
}
.pai .filho{
position:absolute;
}
O elemento .neto vai ficar posicionado de forma absoluta em relação ao elemento .pai:
.pai{
position:absolute;
}
.pai .filha{
position:static;
}
.pai .filha .neto{
position:absolute;
}
O elemento .neto vai ficar posicionado de forma absoluta em relação á tela:
.pai{
position:absolute;
}
.pai .filha{
position:static;
}
.pai .filha .neto{
position:fixed;
}