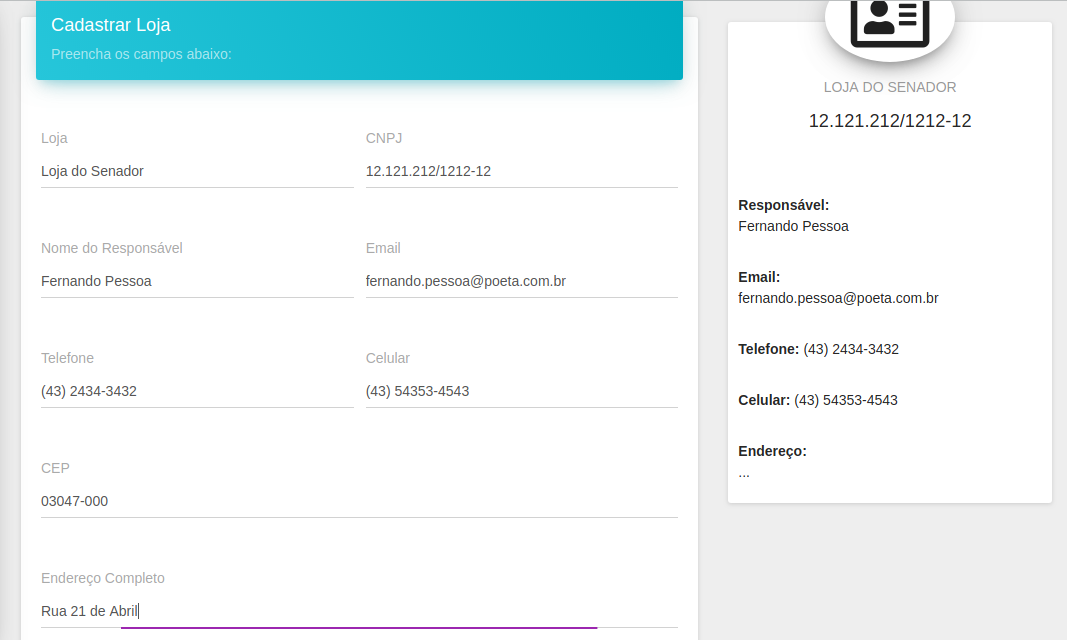
Tenho um formulário onde o usuário conforme vai preenchendo os campos, as informações aparecem em uma div ao lado. Vejam:
Esse mesmo formulário tem uma busca automática de CEP, ou seja, quando digita o CEP, aparece automaticamente o endereço, bairro, etc.
O problema é que quando os campos são preenchidos automaticamente com o endereço, bairro, cidade e estado, não aparece na div ao lado. Como faço para fazer com que apareçam sem a necessidade de digitar? Vejam abaixo o código:
CEP
<script src="<?php echo $caminhoAbsoluto; ?>/assets/js/jquery-3.2.1.min.js" type="text/javascript"></script>
<script type="text/javascript" >
$(document).ready(function() {
function limpa_formulário_cep() {
// Limpa valores do formulário de cep.
$("#endereco").val("");
$("#bairro").val("");
$("#cidade").val("");
$("#uf").val("");
$("#ibge").val("");
}
//Quando o campo cep perde o foco.
$("#cep").blur(function() {
//Nova variável "cep" somente com dígitos.
var cep = $(this).val().replace(/\D/g, '');
//Verifica se campo cep possui valor informado.
if (cep != "") {
//Expressão regular para validar o CEP.
var validacep = /^[0-9]{8}$/;
//Valida o formato do CEP.
if(validacep.test(cep)) {
//Preenche os campos com "..." enquanto consulta webservice.
$("#endereco").val("...");
$("#bairro").val("...");
$("#cidade").val("...");
$("#uf").val("...");
$("#ibge").val("...");
//Consulta o webservice viacep.com.br/
$.getJSON("//viacep.com.br/ws/"+ cep +"/json/?callback=?", function(dados) {
if (!("erro" in dados)) {
//Atualiza os campos com os valores da consulta.
$("#endereco").val(dados.logradouro);
$("#bairro").val(dados.bairro);
$("#cidade").val(dados.localidade);
$("#uf").val(dados.uf);
$("#ibge").val(dados.ibge);
} //end if.
else {
//CEP pesquisado não foi encontrado.
limpa_formulário_cep();
alert("CEP não encontrado.");
}
});
} //end if.
else {
//cep é inválido.
limpa_formulário_cep();
alert("Formato de CEP inválido.");
}
} //end if.
else {
//cep sem valor, limpa formulário.
limpa_formulário_cep();
}
});
});
</script>
FORMULÁRIO
<form method="post">
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>Loja</label>
<input type="text" name="Loja" id="loja" class="form-control">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>CNPJ</label>
<input type="text" name="CNPJ" id="cnpj" class="form-control" data-mask="00.000.000/0000-00" data-mask-selectonfocus="true">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>Nome do Responsável</label>
<input type="text" name="NomeResponsavel" id="responsavel" class="form-control">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Email</label>
<input type="email" name="Email" id="email" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>Telefone</label>
<input type="text" name="Telefone" id="telefone" class="form-control" data-mask="(00) 0000-0000" data-mask-selectonfocus="true">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Celular</label>
<input type="text" name="Celular" id="celular" class="form-control" data-mask="(00) 00000-0000" data-mask-selectonfocus="true">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>CEP</label>
<input type="text" name="CEP" id="cep" class="form-control" data-mask="00000-000" data-mask-selectonfocus="true">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Endereço Completo</label>
<input type="text" name="Endereco" id="endereco" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-12">
<div class="form-group">
<label>Bairro</label>
<input type="text" name="Bairro" id="bairro" class="form-control">
</div>
</div>
</div>
<div class="row">
<div class="col-md-6">
<div class="form-group">
<label>Cidade</label>
<input type="text" name="Cidade" id="cidade" class="form-control">
</div>
</div>
<div class="col-md-6">
<div class="form-group">
<label>Estado</label>
<input type="text" name="Estado" id="estado" class="form-control">
</div>
</div>
</div>
</form>
DIV ONDE APARECE AS INFORMAÇÕES DIGITADAS
<div class="col-md-4">
<div class="card card-profile">
<div class="card-avatar" style="background-color: #fff; padding: 10px">
<i class="far fa-address-card fa-5x"></i>
</div>
<div class="content">
<h6 class="category text-gray"><p id="paragrafoLoja"></p></h6>
<h4 class="card-title"><p id="paragrafoCNPJ"></p></h4>
<p class="card-content">
<p id="paragraforesponsavel"></p>
<p id="paragrafoemail"></p>
<p id="paragrafotelefone"></p>
<p id="paragrafocelular"></p>
<p id="paragrafoendereco"></p>
<p id="paragrafobairro"></p>
<p id="paragrafocidade"></p>
<p id="paragrafoestado"></p>
</p>
</div>
</div>
JQUERY
<script>
var loja = document.querySelector('#loja');
var paragrafoLoja = document.querySelector('#paragrafoLoja');
loja.addEventListener('keyup', function () {
paragrafoLoja.innerHTML = loja.value;
});
var cnpj = document.querySelector('#cnpj');
var paragrafoCNPJ = document.querySelector('#paragrafoCNPJ');
cnpj.addEventListener('keyup', function () {
paragrafoCNPJ.innerHTML = cnpj.value;
});
var responsavel = document.querySelector('#responsavel');
var paragrafoResponsavel = document.querySelector('#paragraforesponsavel');
responsavel.addEventListener('keyup', function () {
paragrafoResponsavel.innerHTML = "<div align='left' style='padding: 10px'><strong>Responsável:</strong> <br>" + responsavel.value + "</div>";
});
var email = document.querySelector('#email');
var paragrafoEmail = document.querySelector('#paragrafoemail');
email.addEventListener('keyup', function () {
paragrafoEmail.innerHTML = "<div align='left' style='padding: 10px'><strong>Email:</strong> <br>" + email.value + "</div>";
});
var telefone = document.querySelector('#telefone');
var paragrafoTelefone = document.querySelector('#paragrafotelefone');
telefone.addEventListener('keyup', function () {
paragrafoTelefone.innerHTML = "<div align='left' style='padding: 10px'><strong>Telefone:</strong> " + telefone.value + "</div>";
});
var celular = document.querySelector('#celular');
var paragrafoCelular = document.querySelector('#paragrafocelular');
celular.addEventListener('keyup', function () {
paragrafoCelular.innerHTML = "<div align='left' style='padding: 10px'><strong>Celular:</strong> " + celular.value + "</div>";
});
var endereco = document.querySelector('#endereco');
var paragrafoEndereco = document.querySelector('#paragrafoendereco');
endereco.addEventListener('keyup', function () {
paragrafoEndereco.innerHTML = "<div align='left' style='padding: 10px'><strong>Endereço:</strong> <br>" + endereco.value + "</div>";
});
var bairro = document.querySelector('#bairro');
var paragrafobairro = document.querySelector('#paragrafobairro');
bairro.addEventListener('keyup', function () {
paragrafobairro.innerHTML = "<div align='left' style='padding: 10px'><strong>Bairro:</strong> <br>" + bairro.value + "</div>";
});
var cidade = document.querySelector('#cidade');
var paragrafoCidade = document.querySelector('#paragrafocidade');
cidade.addEventListener('keyup', function () {
paragrafoCidade.innerHTML = "<div align='left' style='padding: 10px'><strong>Cidade:</strong> " + cidade.value + "</div>";
});
var estado = document.querySelector('#estado');
var paragrafoEstado = document.querySelector('#paragrafoestado');
estado.addEventListener('keyup', function () {
paragrafoEstado.innerHTML = "<div align='left' style='padding: 10px'><strong>Estado:</strong> " + estado.value + "</div>";
});
</script>