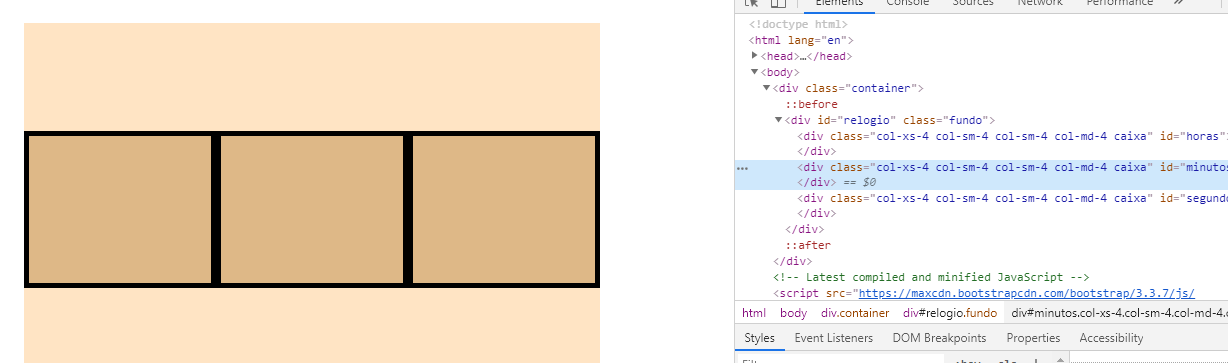
Nao estao vazias, mas nao consigo colocar o texto dentro das divs
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="style.css">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"
integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- JQUERY -->
<script src="https://code.jquery.com/jquery-3.4.0.min.js"
integrity="sha256-BJeo0qm959uMBGb65z40ejJYGSgR7REI4+CW1fNKwOg=" crossorigin="anonymous"></script>
<script src="index.js"></script>
<title>Relógio</title>
</head>
<body>
<div class="container">
<div id="relogio" class="fundo">
<div class="col-xs-4 col-sm-4 col-sm-4 col-md-4 caixa" id="horas"></div>
<div class="col-xs-4 col-sm-4 col-sm-4 col-md-4 caixa" id="minutos"></div>
<div class="col-xs-4 col-sm-4 col-sm-4 col-md-4 caixa" id="segundos"></div>
</div>
</div>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>
CSS
html, body, .container{
width: 100%;
height: 100%;
}
.fundo {
background-color: bisque;
width: 80%;
height: 80%;
margin-top: 5%;
margin-left: 8%;
padding-top: 15%;
}
.caixa {
background-color: burlywood;
color: black;
font-size: 8em;
width: 40%;
height: 40%;
border: solid 5px;
}
JQUERY
var $horas = $('#horas'),
$minutos = $('#minutos'),
$segundos = $('#segundos');
function pegaHora(){
var data = new Date();
var horas = data.getHours() < 10
? '0' + data.getHours()
: data.getHours();
var minutos = data.getMinutes() < 10
? '0' + data.getMinutes()
: data.getMinutes()
var segundos = data.getSeconds() < 10
? '0' + data.getSeconds()
: data.getSeconds();
//alert(horas + minutos + segundos);
$horas.text("dafuck");
$minutos.text(minutos);
$segundos.text(segundos);
}
pegaHora();
window.setInterval(pegaHora, 1000);