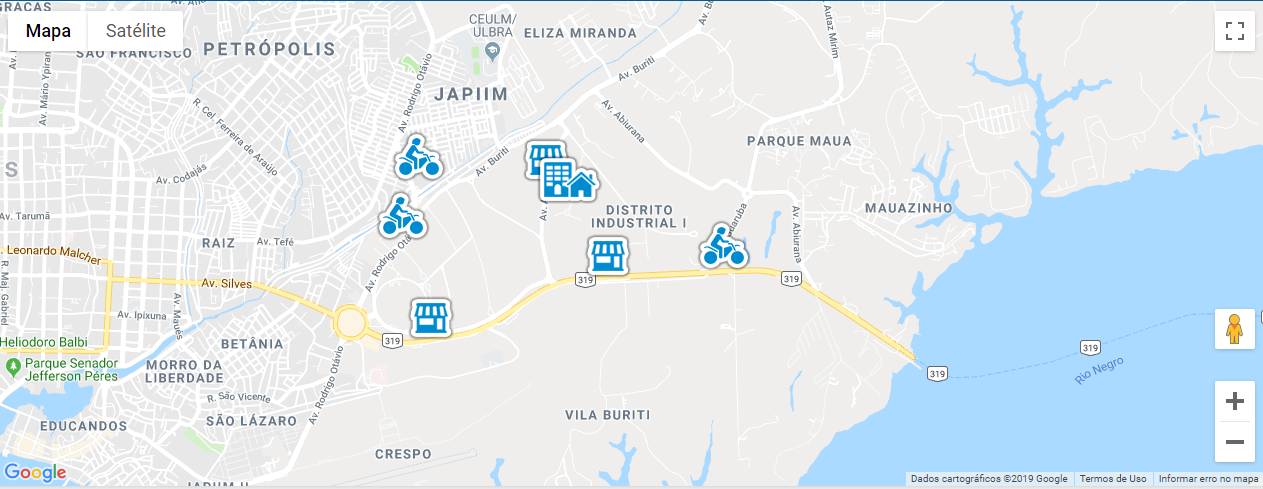
Estou trabalhando com a API do google maps para javascript e estou carregando marcadores que representam a posição de entregadores(as motinhas azuis) no mapa, ao clicar em um determinado entregador eu quero que o ícone dele mude, para dar o feedback de seleção ao usuário. Veja a imagem abaixo.
Para carregar os dados por enquanto estou fazendo uma simulação via uma lista de objetos (depois estes dados serão puchados de um banco).
//classes de teste apagar depois
var Revenda = function (nomeFantasia, LatLng, icon) {
this.nomeFantasia = nomeFantasia;
this.LatLng = LatLng;
this.icon = icon;
}
var Revendedor = function (nome, LatLng, Revenda, icon) {
this.nome = nome;
this.LatLng = LatLng;
this.Revenda = Revenda;
this.icon = icon;
}
var LatLng1 = {lat: -3.128518, lng: -59.965044}
var LatLng2 = {lat: -3.120291, lng: -59.970366}
var LatLng3 = {lat: -3.133789, lng: -59.980237}
var LatLng4 = {lat: -3.125358, lng: -59.982636}
var LatLng5 = {lat: -3.120291, lng: -59.981264}
var LatLng6 = {lat: -3.127956, lng: -59.955013}
var revenda1 = new Revenda("2 IRMÃOS", LatLng1, '../assets/mapa_revenda.png');
var revenda2 = new Revenda("3 IRMÃOS", LatLng2, '../assets/mapa_revenda.png');
var revenda3 = new Revenda("4 IRMÃOS", LatLng3, '../assets/mapa_revenda.png');
revendasList = [
revenda1,
revenda2,
revenda3
];
var revendedor1 = new Revendedor("José", LatLng4, revenda1, '../assets/mapa_moto_sem_balao.png');
var revendedor2 = new Revendedor("Maria", LatLng5, revenda2, '../assets/mapa_moto_sem_balao.png');
var revendedor3 = new Revendedor("João", LatLng6, revenda3, '../assets/mapa_moto_sem_balao.png');
revendedoresList = [
revendedor1,
revendedor2,
revendedor3
];
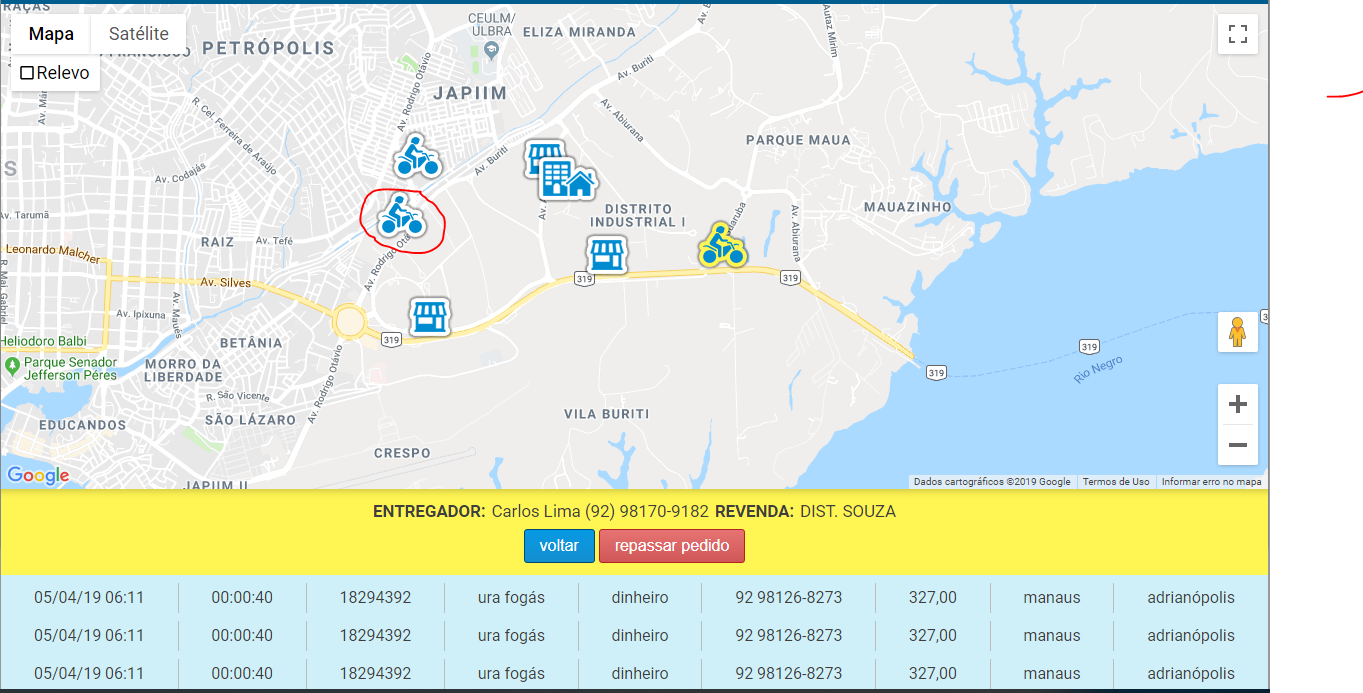
como eu terei uma quantidade indeterminada de entregadores, eu uso um foreach para criar os marcadores dos entregadores e dentro do foreach adiciono os listeners de clique dos marcadores, e é aí que está o meu problema, ele só adiciona a troca de ícone na última instância percorrida, isso está bugando minha implementação pois mesmo que eu clique em um outro entregador qualquer ele muda o ícone do último entregador da lista, veja a imagem abaixo para entender melhor:
Eu cliquei no icone vermelho e o icone do canto direito que ficou amarelo, o código do clique dos marcadores é este:
//Dynamic listing of markers
markersList = [];
revendedoresList.forEach(function (revendedorItemList) {
// The marker, positioned at Uluru
markerDelivery = new google.maps.Marker({
position: revendedorItemList.LatLng,
map: map,
icon: revendedorItemList.icon,
tooltipData: "ENTREGADOR: " + revendedorItemList.nome +
"<br>REVENDA: " + revendedorItemList.Revenda.nomeFantasia
});
markersList.push(markerDelivery);
google.maps.event.addListener(markerDelivery, 'click', function (e) {
modalFooterViewControl("none", "flex");
markerDelivery.setIcon('../assets/mapa_moto_sem_balao_selecionado.png');
});
});
Já olhei a documentação do google e outras perguntas no StackOverFlow (tanto em pt-BR quando o em inglês) e não achei nada que se encaixe na minha necessidade, se puderem ajudar ficarei extremamente grato.