A resposta do @RodrigodeBonaSartor funciona perfeitamente e a grande sacada é que o algoritmo faz um ajuste considerando os cantos da imagem que são "escondidos" após a rotação, como forma a evitar que a imagem seja truncada nessas regiões.
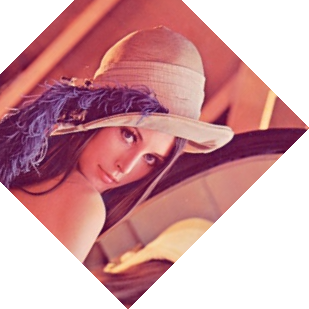
O gráfico da própria resposta do Rodrigo ajuda bastante nesse entendimento, mas vou tentar explicar com um pouco mais de detalhes. Vou usar como exemplo a seguinte imagem (quadrada) da Lenna:

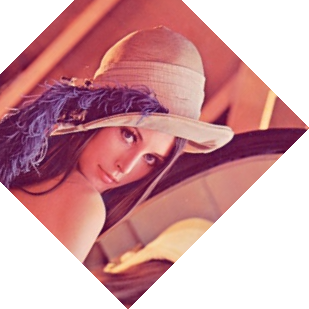
A rotação é uma operação que simplesmente transforma cada pixel da imagem segundo um ângulo dado (veja essa página da Wikipedia para mais informações). Ao se aplicar uma rotação de 45º sem fazer a translação de ajuste, o resultado faz com que o canto superior esquerdo (coordenada (0,0)) e o canto inferior esquerdo (coordenada (0, height)) sejam posicionados fora da área original da imagem, produzindo o seguinte resultado:

Um código como...
Point2D ponto = tx.transform(new Point2D.Double(rotateImage.getWidth(), 0.0), null);
...simplesmente mapeia o ponto original (no exemplo acima, (width, 0)) segundo a transformação descrita por tx (que poderia ter uma série de transformações concatenadas - o resultado seria o mapeamento final após todas as transformações sobre o ponto). Note que no código dessa pergunta isso é equivalente a calcular a rotação do ponto (x' = x * cosseno(angulo) - y * seno(angulo), y' = x * seno(angulo) + y * cosseno(angulo)), uma vez que a transformação tx inclui apenas uma rotação.
Com um ângulo de 45º, a rotação de cada canto da imagem produz os seguintes resultados:
Point2D.Double(0.0, 0.0) => Point2D.Double[127.99999999999999, -53.01933598375615]
Point2D.Double(rotateImage.getWidth(), 0.0) => Point2D.Double[309.01933598375615, 128.0]
Point2D.Double(0.0, rotateImage.getHeight()) => Point2D.Double[-53.019335983756164, 128.00000000000003]
Point2D.Double(rotateImage.getWidth(), rotateImage.getHeight()) => Point2D.Double[128.0, 309.01933598375615]
Como na linguagem Java o sistema de coordenadas tem origem (coordenada (0,0)) no canto superior esquerdo, pode-se observar que os cantos "escondidos" (isto é, fora da área original da imagem por estarem à esquerda ou acima da origem) tem coordenadas mapeadas em valor negativo. Isso vale tanto para o eixo X como para o eixo Y.
Assim, o que o algoritmo proposto pelo Rodrigo faz é simplesmente verificar quais cantos estão "escondidos" (de acordo com o intervalo do ângulo dado) e calcular a diferença de translação por eixo de forma a "mover" os cantos excondidos para o limite visível da imagem (isto é, para próximo da origem (0,0)). É uma sacada simples, e que funciona.
Porém, para tornar o código um pouco mais enxuto (e, potencialmente, mais simples de entender), basta calcular a rotação para os quatro cantos da imagem e escolher, dentre os resultados, os menores valores negativos para os eixos X e Y.
Eis um exemplo:
public static BufferedImage rotateImage(BufferedImage rotateImage, double angle) {
AffineTransform tx = new AffineTransform();
tx.rotate(Math.toRadians(angle), rotateImage.getWidth() / 2.0, rotateImage.getHeight() / 2.0);
// Rotaciona as coordenadas dos cantos da imagem
Point2D[] aCorners = new Point2D[4];
aCorners[0] = tx.transform(new Point2D.Double(0.0, 0.0), null);
aCorners[1] = tx.transform(new Point2D.Double(rotateImage.getWidth(), 0.0), null);
aCorners[2] = tx.transform(new Point2D.Double(0.0, rotateImage.getHeight()), null);
aCorners[3] = tx.transform(new Point2D.Double(rotateImage.getWidth(), rotateImage.getHeight()), null);
// Obtém o valor de translação para cada eixo com um canto "escondido"
double dTransX = 0;
double dTransY = 0;
for(int i = 0; i < 4; i++) {
if(aCorners[i].getX() < 0 && aCorners[i].getX() < dTransX)
dTransX = aCorners[i].getX();
if(aCorners[i].getY() < 0 && aCorners[i].getY() < dTransY)
dTransY = aCorners[i].getY();
}
// Aplica a translação para evitar cortes na imagem
AffineTransform translationTransform = new AffineTransform();
translationTransform.translate(-dTransX, -dTransY);
tx.preConcatenate(translationTransform);
return new AffineTransformOp(tx, AffineTransformOp.TYPE_BILINEAR).filter(rotateImage, null);
}
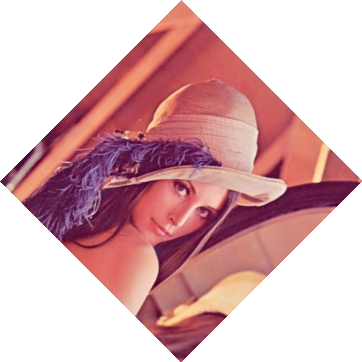
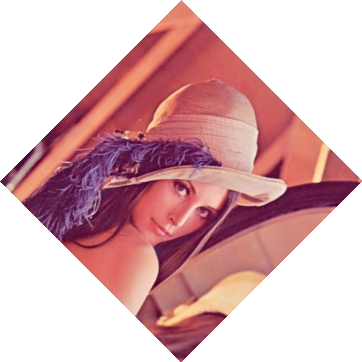
Tal como na resposta do Rodrigo, esse algoritmo também ajusta corretamente a imagem para evitar recortes:

No caso da imagem de exemplo anterior, é fácil notar que o montante necessário de translação é o mesmo tanto no eixo X como no eixo Y (53 pixels aproximadamente), mas isso se deve ao ângulo utilizado (45º) e ao fato da imagem ser quadrada. Como o algoritmo proposto faz a verificação dos montantes individualmente por eixo, funciona corretamente para outros exemplos, como abaixo (rotação de 260º e imagem retangular - note que há dois valores negatívos para o eixo Y, mas o algoritmo escolhe o menor = -104 aproximadamente):


Point2D.Double(0.0, 0.0) => Point2D.Double[123.93876331951267, 328.9969705899713]
Point2D.Double(rotateImage.getWidth(), 0.0) => Point2D.Double[54.47949225274054, -64.92613061491193]
Point2D.Double(0.0, rotateImage.getHeight()) => Point2D.Double[345.52050774725944, 289.926130614912]
Point2D.Double(rotateImage.getWidth(), rotateImage.getHeight()) => Point2D.Double[276.06123668048735, -103.99697058997123]
Translação necessária: em X = [0.0], em Y = [-103.99697058997123]