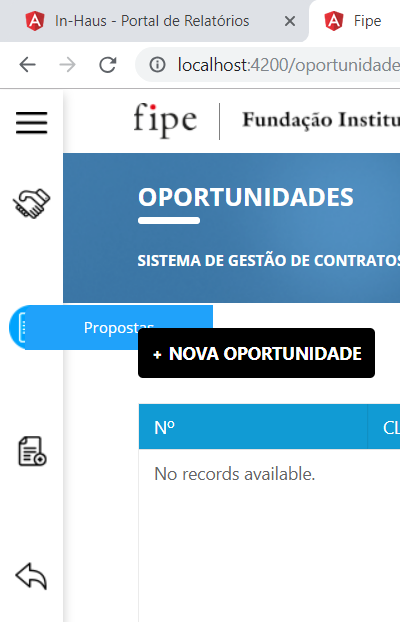
Estou com um problema relacionado a qual div aparecerá por cima da outra. Quando eu passar o mouse em cima de algum icone, quero que o icone fique azul e apareça uma mensagem (grudada ao icone) mostrando o que é aquela imagem. Tentei usar o z-index para tentar resolver isso, mas não está funcionando. A mensagem só não cobre a imagem caso eu use z-index com valor negativo, só que dessa forma, a mensagem também ficará coberta por outros elementos... como posso resolver isso? 
.menu-vertical {
box-shadow: 0px 4px 8px 0px rgba(0, 0, 0, 0.2);
float: left;
height: calc(100vh - 2px);
margin-left: -40px;
width: 50px;
.item1 {
background-image: url('/assets/img/menu.png');
background-position: 50% 80%;
background-repeat: no-repeat;
padding-top: 40px;
}
.item2{
background-image: url('/assets/img/oportunidades.png');
background-position: 50% 50%;
background-repeat: no-repeat;
height: 60px;
margin-top: 20px;
&:hover {
background-image: url('/assets/img/propostas_hover.png');
}
& .tooltiptext {
visibility: hidden;
background-color: #20A2FA;
color: #fff;
font-family: 'Open Sans';
font-size: 12px;
text-align: center;
padding: 8.9px;
border-top-left-radius: 8px;
white-space: nowrap;
margin-left: 20px;
position: absolute;
top: 73px;
width: 150px;
}
&:hover .tooltiptext {
background-repeat: no-repeat;
visibility: visible;
}
}
.item3{
background-image: url('/assets/img/propostas.png');
background-position: 50% 50%;
background-repeat: no-repeat;
height: 60px;
margin-top: 40px;
&:hover {
background-image: url('/assets/img/propostas_hover.png');
}
& .tooltiptext {
visibility: hidden;
background-color: #20A2FA;
color: #fff;
font-family: 'Open Sans';
font-size: 12px;
text-align: center;
padding: 8.9px;
border-top-left-radius: 8px;
white-space: nowrap;
margin-left: 20px;
position: absolute;
top: 173px;
width: 150px;
}
&:hover .tooltiptext {
background-repeat: no-repeat;
visibility: visible;
}
}
.item4{
background-image: url('/assets/img/cadastros.png');
background-position: 50% 50%;
background-repeat: no-repeat;
height: 60px;
margin-top: 40px;
&:hover {
background-image: url('/assets/img/cadastros_hover.png');
}
& .tooltiptext {
visibility: hidden;
background-color: #20A2FA;
color: #fff;
font-family: 'Open Sans';
font-size: 12px;
text-align: center;
padding: 8.9px;
border-top-left-radius: 8px;
white-space: nowrap;
margin-left: 20px;
position: absolute;
top: 273px;
width: 150px;
}
&:hover .tooltiptext {
background-repeat: no-repeat;
visibility: visible;
}
}
.item5 {
background-image: url('../../../assets/img/voltar.png');
background-position: 50% 50%;
background-repeat: no-repeat;
height: 60px;
margin-top: 40px;
&:hover {
background-image: url('/assets/img/voltar_hover.png');
}
& .tooltiptext {
visibility: hidden;
background-color: #20A2FA;
color: #fff;
font-family: 'Open Sans';
font-size: 12px;
text-align: center;
padding: 8.9px;
border-top-left-radius: 8px;
white-space: nowrap;
margin-left: 20px;
position: absolute;
top: 373px;
width: 150px;
}
&:hover .tooltiptext {
background-repeat: no-repeat;
visibility: visible;
}
}
}<div class="menu-vertical">
<div class="item1">
</div>
<div class="item2"><span class="tooltiptext">Oportunidades</span></div>
<div class="item3"><span class="tooltiptext">Propostas</span></div>
<div class="item4"><span class="tooltiptext">Cadastros</span></div>
<div class="item5"><span class="tooltiptext">Voltar</span></div>
</div>