Olá, boa noite!
estou tentando resolver algumas coisas pelo shiny, porém me deparei com um problema, preciso criar um data.frame, onde eu seja capaz de acrescentar linhas de informação, sem ficar fazendo a logística de usar write.table() vs read.table.
library(shiny)
ui<-fluidPage(
sidebarPanel(
fluidRow(
selectInput("INPUT", label="Entrada:" ,choices=list("",1,2,3,4,5,6,7)),
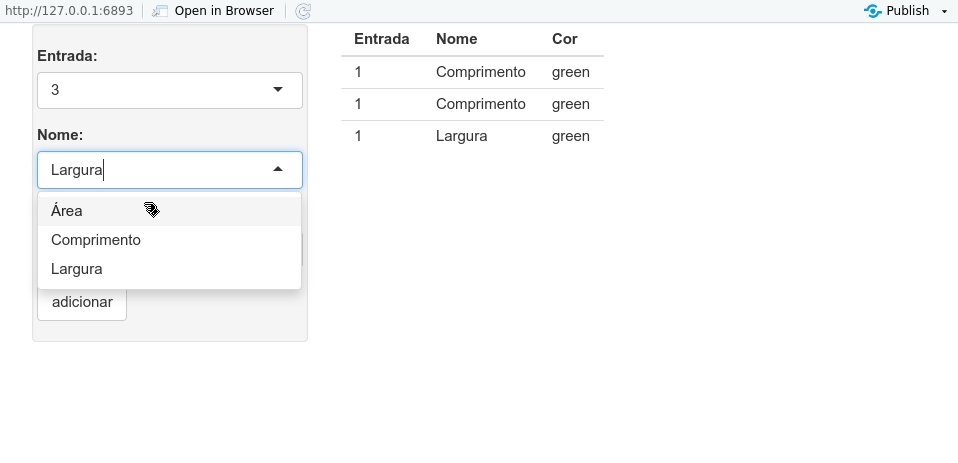
selectInput("NOMEIPT", label="Nome:", choices=list("","Área","Comprimento","Largura")),
selectInput("COLOUR", label="Cor:", choices=list("","black","white","red","green","blue","brown","yellow")),
actionButton("ADDIN",label="adicionar"))),
mainPanel(fluidPage(
fluidRow(tableOutput("dados")))))
server1 <- function(session,input, output) {
counter <- reactiveValues(countervalue = 0) # tentei gerar um valor reativo, para criar vários data.frames
observeEvent(input$ADDIN,{
counter$countervalue <- counter$countervalue + 1 })
eventReactive(input$ADDIN,{
# nesse caso deveria a cada vez que eu selecionace as três, opções, e clicasse no botão "Adicionar"
# ele deveria gerar um data.frame: df1<-data.frame(iten=..cor=..nome=..) para cada click df2...df3...df4..
eval(parse(text=paste("df",as.numeric(input$INPUT),"<-data.frame(iten=",as.numeric(input$INPUT),',cor="',input$COLOUR,'",nome=',input$NOMEIPT,")",sep="")))
})
# depois seria necessário apenas juntar esses data.frame usando o rbind, ou rbind.data.frame, não sei a diferença dos dois.
# porém , eu não sei porque cargas d'água os data.frames não ficam armazenados... até pensei em colocar eles dentro da sessão, porém como eles usar entradas reativas
# "input$.....", não iria funcionar.....
DFrame<-eventReactive(input$ADDIN,{
eval(parse(text=paste(c("rbind(",rep("",counter$countervalue-1)),"df",1:counter$countervalue,c(rep(",",counter$countervalue-1),")"),sep="")))
})
output$dados<-renderTable({DFrame()
})
}
shinyApp(ui,server1)
#---------------------------------------------------------------------------------------
# Também tentei criar uum objeto reativo, e acrescentar a ele um data.frame vazio:
server2 <- function(session,input, output) {
DT<-reactiveValues(DT=NULL)
observeEvent(input$ADDIN,{
DT$DT<-data.frame(iten=NULL,cor=NULL,nome=NULL)
})
DFrame<-eventReactive(input$ADDIN,{
rbind.data.frame(DT$DT,data.frame(iten=as.numeric(input$INPUT),cor=input$COLOUR,nome=input$NOMEIPT))
})
output$dados<-renderTable({DFrame()})
}
shinyApp(ui,server2)
#---------------------------------------------------------------------------------------
# tentei dessa forma adicionando linhas ao data.frame vazio
server3 <- function(session,input, output) {
DT<-reactiveValues(DT=NULL)
observeEvent(input$ADDIN,{
DT$DT<-data.frame(iten="",cor="",nome="")
})
eventReactive(input$ADDIN,{
DT$DT[as.numeric(input$INPUT),]<-data.frame(iten=as.numeric(input$INPUT),cor=input$COLOUR,nome=input$NOMEIPT)
})
output$dados<-renderTable({DT$DT})
}
shinyApp(ui,server3)
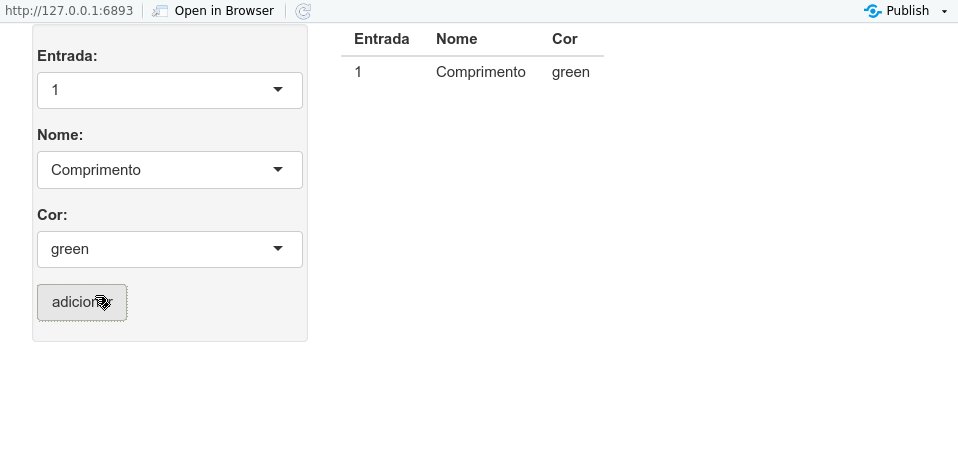
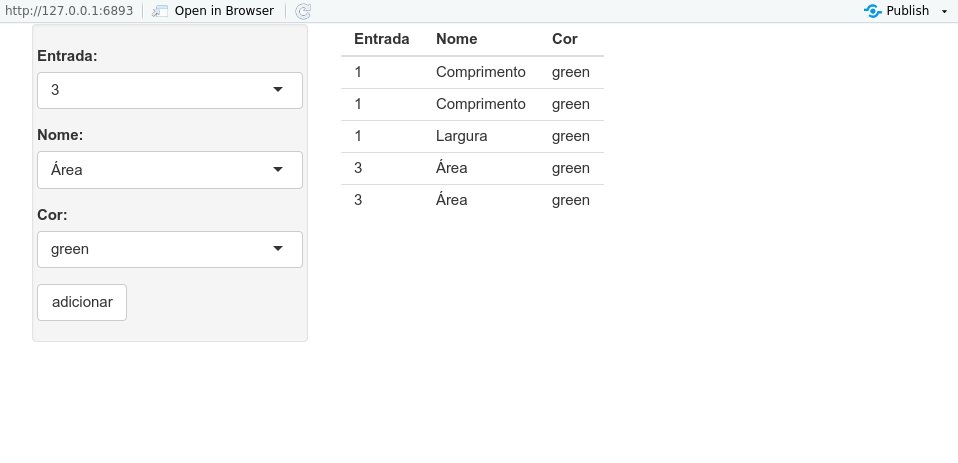
O que eu preciso é que ele gere um data.frame(iten=..,cor=..,nome=..), e a medida que eu selecione as opções e click em adicionar, ele armazene e carregue a informação, e cada mudança de opções, ao clicar em adicionar, ele acrescente uma nova linha ao data.frame com as novas informações... eu preciso disso pois usarei como os itens do data.frame para gerenciar, os nomes e cores que irei usar nos kml files que irei carregar.... por isso não queria ficar regravando tabela pelo write.table(), e read.table()... pois cada arquivo novo geraria uma tabela nova!