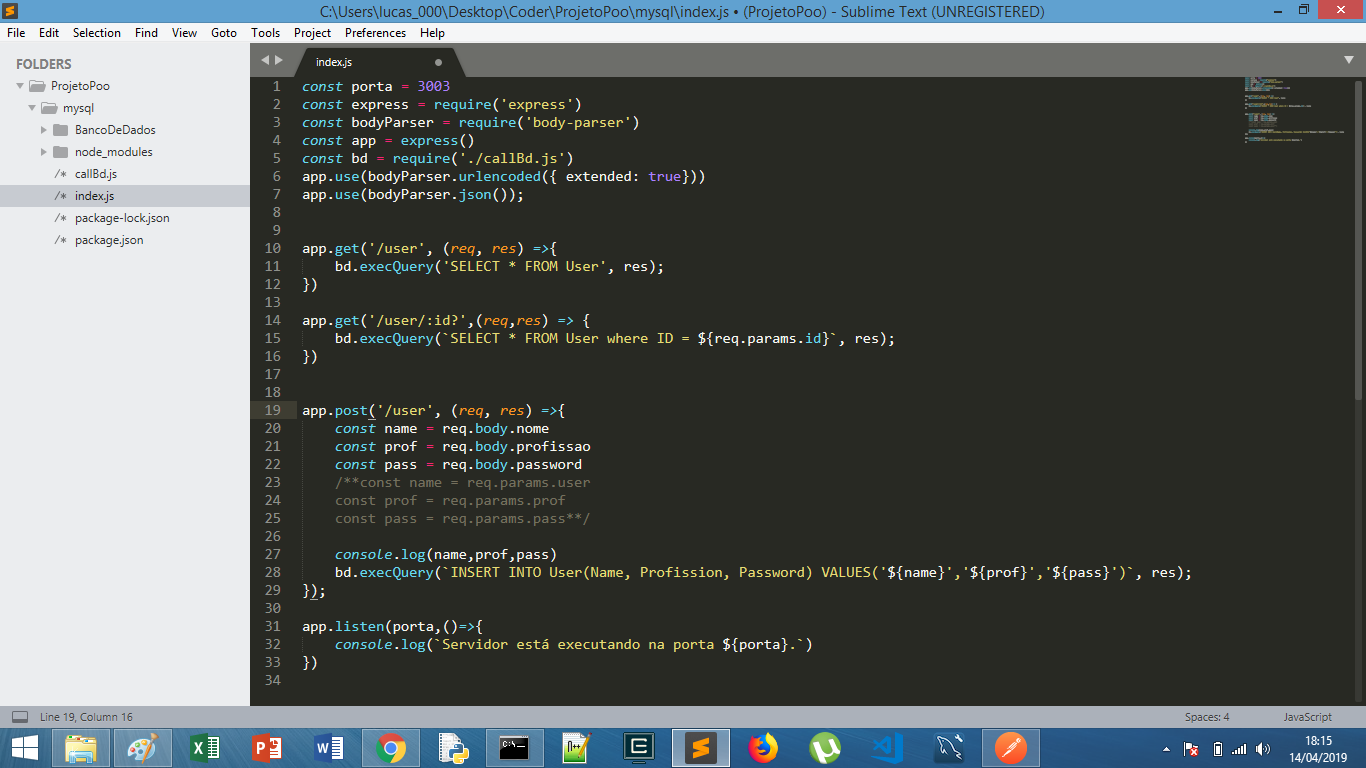
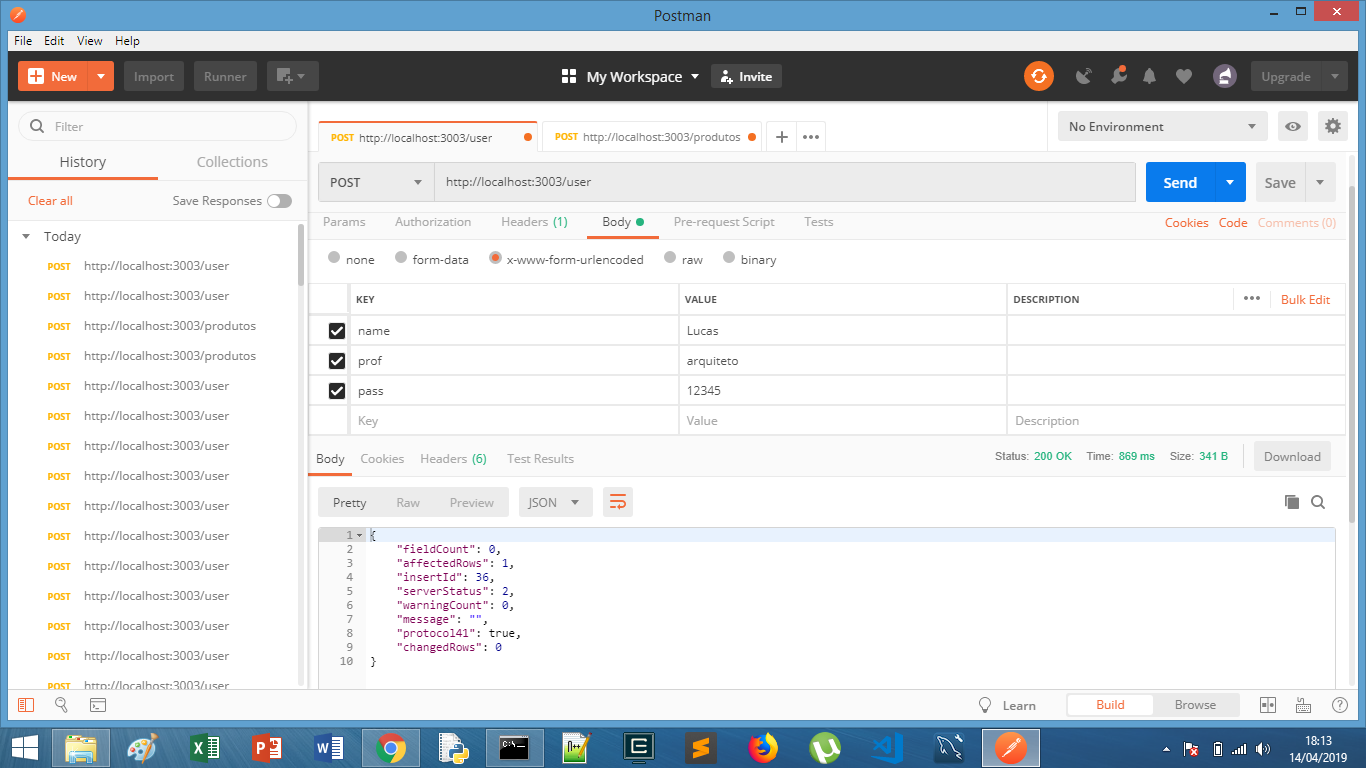
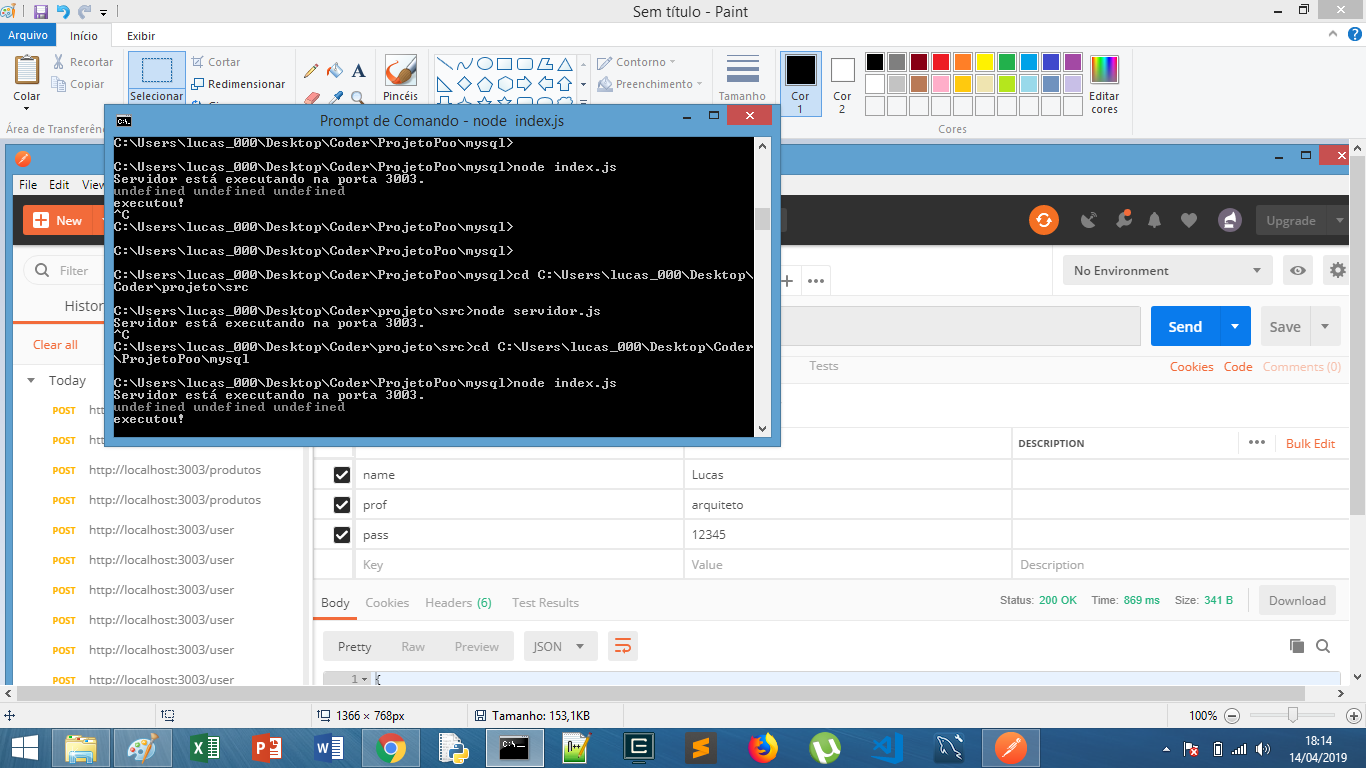
Bom vou postar a index aqui para vocês darem uma olhada, eu refiz o código e funcionou com outro proposito, mas com esse proposito de pegar as informações e mandar pro banco de dados sempre da undefined, não sei oque poderia ser.
insira o código aqui
const porta = 3003
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
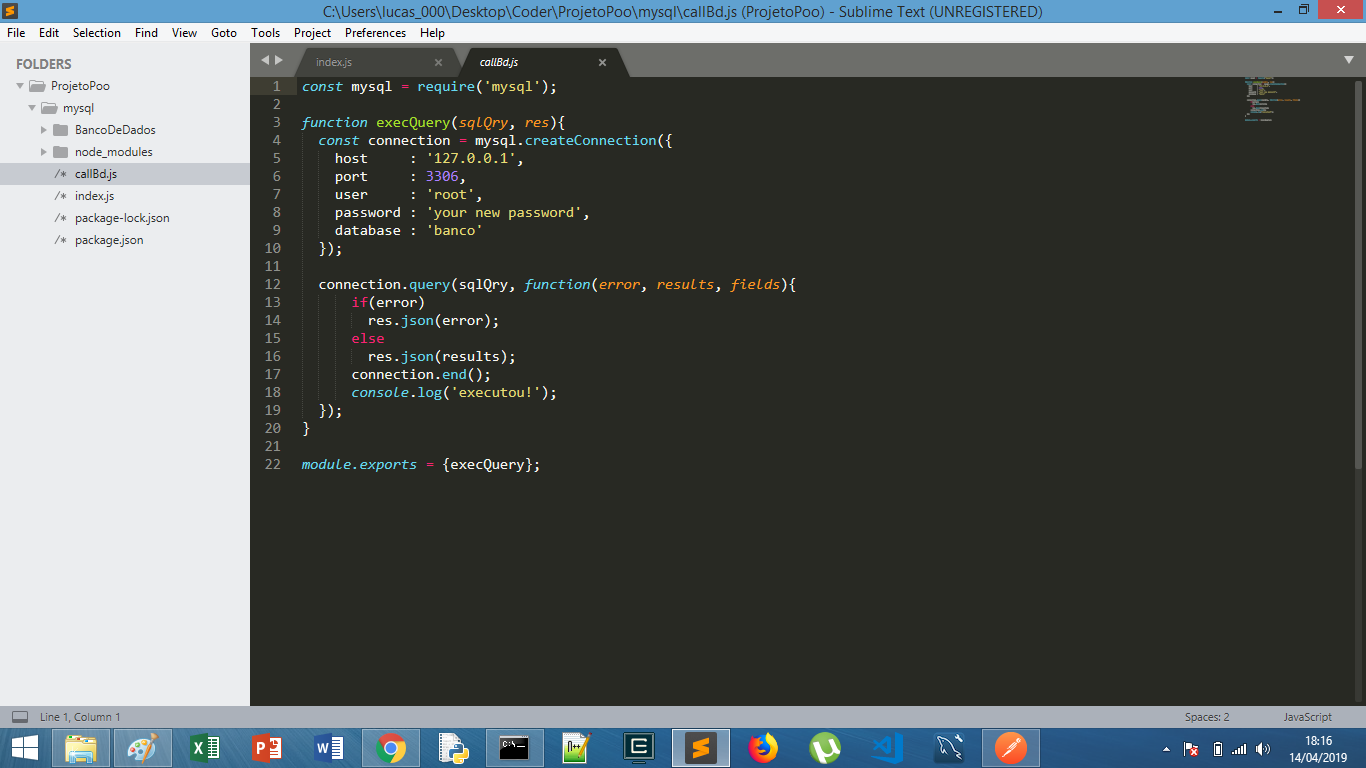
const bd = require('./callBd.js')
app.use(bodyParser.urlencoded({ extended: true}))
app.use(bodyParser.json());
app.get('/user', (req, res) =>{
bd.execQuery('SELECT * FROM User', res);
})
app.get('/user/:id?',(req,res) => {
bd.execQuery(`SELECT * FROM User where ID = ${req.params.id}`, res);
})
app.post('/user/:user?/:prof?/:pass?', (req, res) =>{
const name = req.body.nome
const prof = req.body.profissao
const pass = req.body.password
/**const name = req.params.user
const prof = req.params.prof
const pass = req.params.pass**/
console.log(name,prof,pass)
bd.execQuery(`INSERT INTO User(Name, Profission, Password) VALUES('${name}','${prof}','${pass}')`, res);
});
app.listen(porta,()=>{
console.log(`Servidor está executando na porta ${porta}.`)
})