Boa noite, ja fiz essa pergunta, mas vou tentar melhora-la, estou desenvolvendo em laravel vue e preciso apenas jogar a função de ordenar para o option dentro do select, é algo simples, mas que eu não estou encontrando o problema, se alguém puder me ajudar agradeço muito
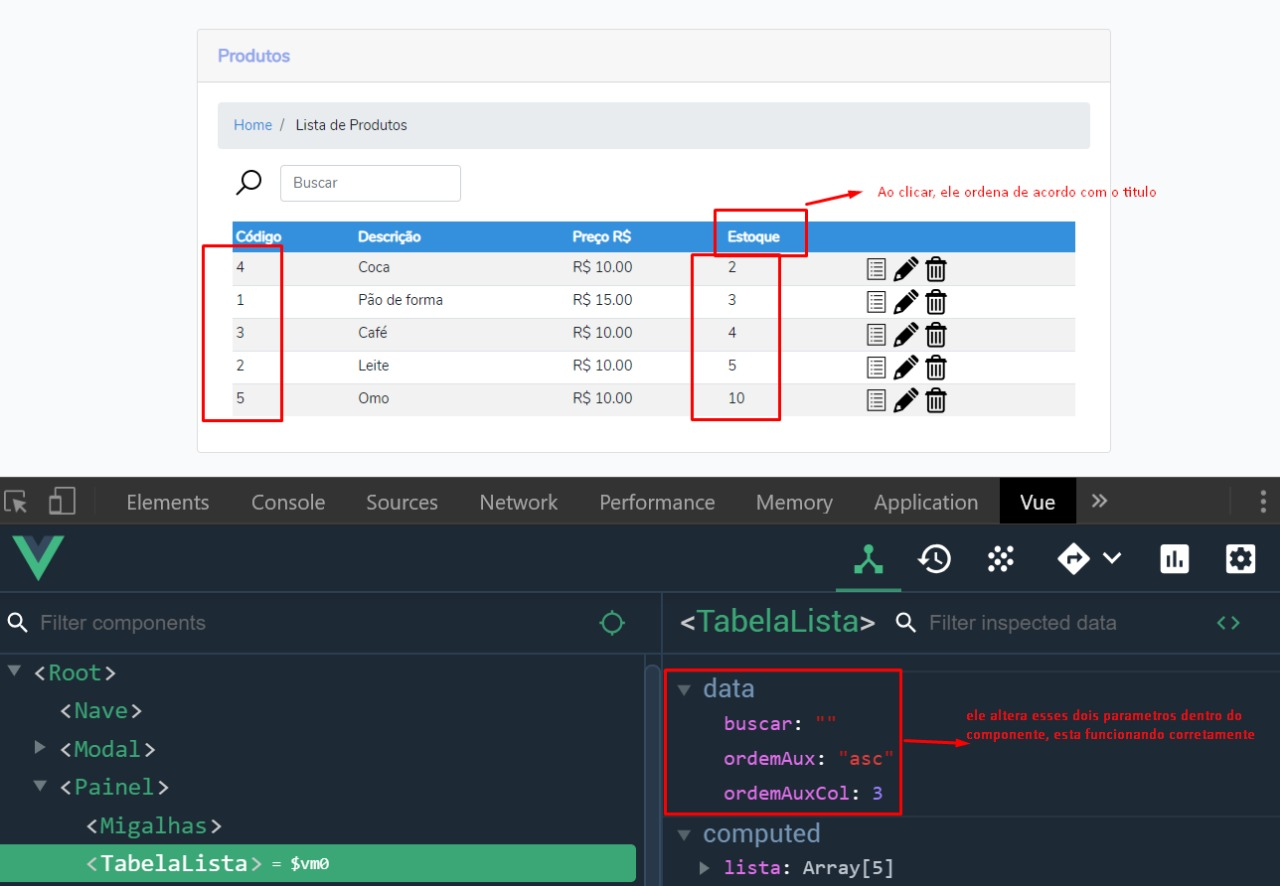
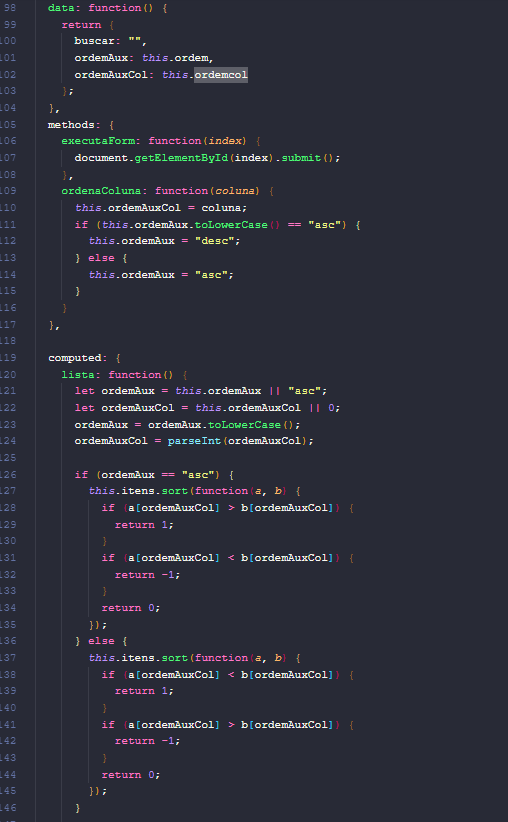
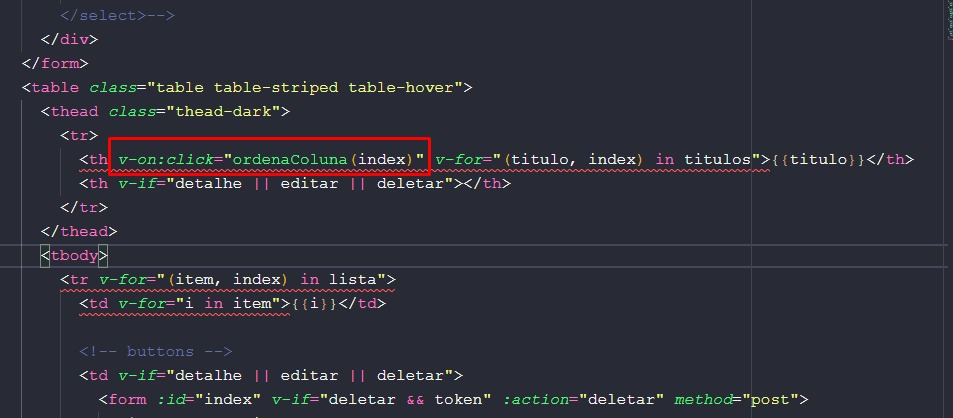
estou chamando o método da função dentro do th com v-on:click

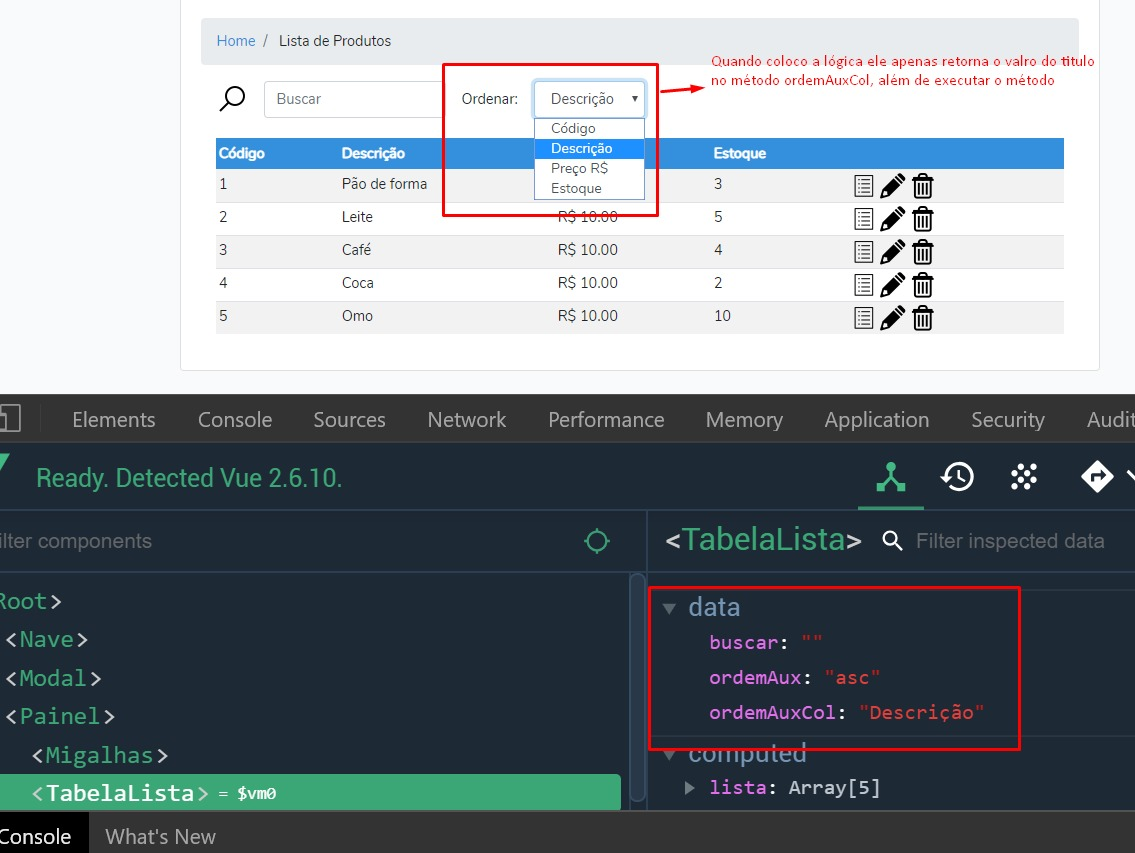
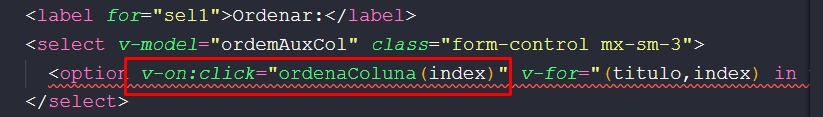
só que eu quero altera-la para o usuário setar pelo option no select, assim: