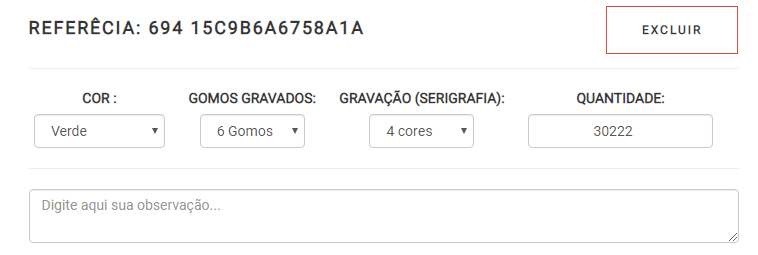
Bom dia pessoal. Tenho um carrinho onde gravo os items para fazer um orçamento. Até então consigo gravar no localStorage esse item do carrinho e persistir esses dados nesse mesmo item, podendo o usuário trocar de página, fechar o browser e etc..
Porém quando adiciono um segundo item ao carrinho não consigo manter cada seleção de cada item, somente do primeiro.
Código js:
var saveItemCart = function(){
var cart = {
cores: document.getElementById("cor_add").value,
qtd_gomos: document.getElementById("qtd_gomos").value,
qtd_cores: document.getElementById("qtd_cores").value,
quantidade: document.getElementById("quantidade").value,
obs: document.getElementById("obs").value,
};
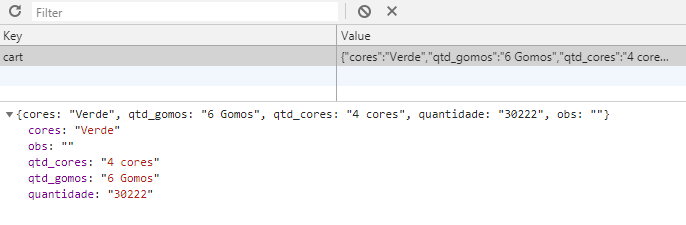
localStorage.setItem('cart', JSON.stringify(cart));
}
document.onchange = saveItemCart;
if(document.getElementById('id{{$row->id}}')){
if (localStorage.cart) {
document.getElementById('cor_add').value = JSON.parse(localStorage.getItem('cart')).cores;
}
if (localStorage.cart) {
document.getElementById('qtd_gomos').value = JSON.parse(localStorage.getItem('cart')).qtd_gomos;
}
if (localStorage.cart) {
document.getElementById('qtd_cores').value = JSON.parse(localStorage.getItem('cart')).qtd_cores;
}
if (localStorage.cart) {
document.getElementById('quantidade').value = JSON.parse(localStorage.getItem('cart')).quantidade;
}
if (localStorage.cart) {
document.getElementById('obs').value = JSON.parse(localStorage.getItem('cart')).obs;
}}else( localStorage.clear());Como poderia definir pra cada item ter seus valores? Caso precisem de mais informações eu edito o post.
Obrigado.