Estou com um problema um pouco complexo e espero que vocês consigam me ajudar.
Tenho um código que faz uma consulta (Via AJAX e PHP) e preenche uma tabela com o retorno dessa consulta. Até ai tudo bem. Tudo funciona certinho.
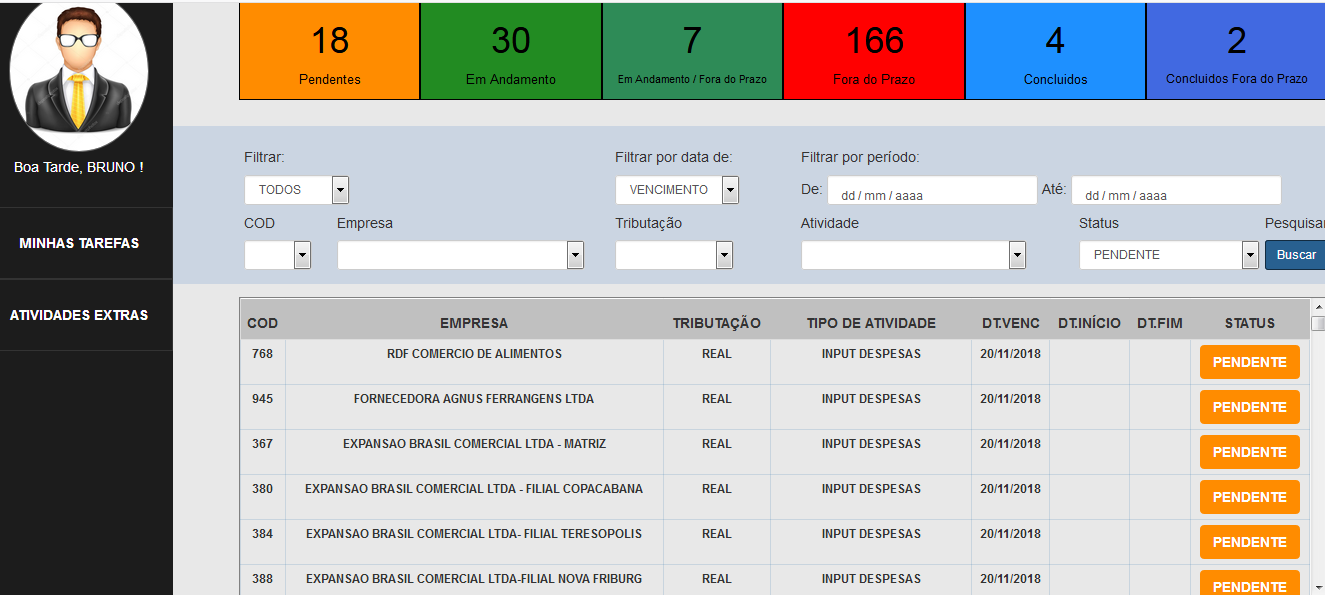
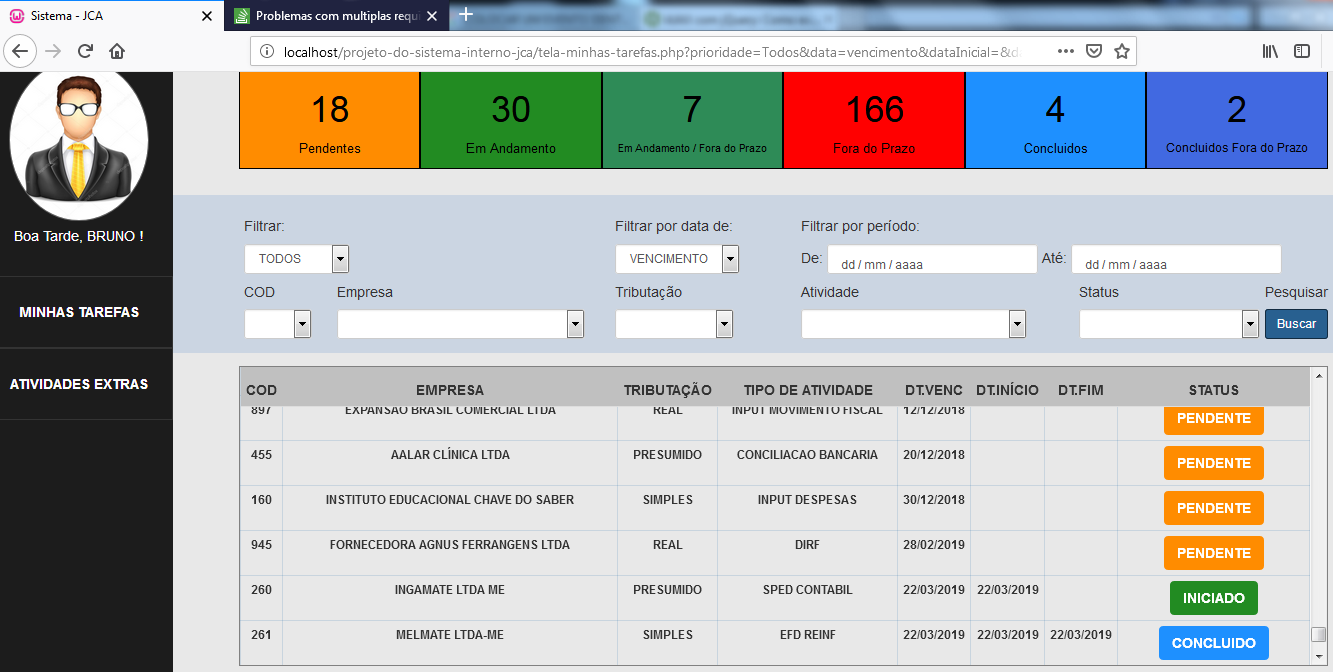
Sendo que um dos que são retornado nessa consulta, é um button que trás o status daquela respectiva atividade daquela linha .
Esses Status podem ser "PENDENTES", "INICIADO", "CONCLUIDO". (E cada status possui uma respectiva cor)
Só que eu fiz um outro código que realiza um evento ao clicar nesse botão (que mostra o status) que é gerado na consulta, então o status é mudado também. Por exemplo. Se o botão possuir o status "PENDENTE", ao clicar nele, o status passa a ser "INICIADO" (É mudado tanto o seu código HTML e também é feito um UPDATE no banco via AJAX e PHP que muda o status na tabela MySQL).
O meu problema é o seguinte: "Quando eu clico no botão na primeira vez, é feito tudo certinho como eu quero. É feito a mudança das cores do botão, do texto do botão e é feito o UPDATE no banco de dados. O problema é quando clico novamente, o botão não muda seu status novamente. Então tenho que atualizar a página com um F5 para que eu possa mudar o status do botão novamente. Só que eu gostaria que eu pudesse fazer isso tudo sem ter que dar refresh na página."
Por exemplo: Se eu clicar no botão "Pendente", ele vira "Iniciado". Porém se logo em seguida em clicar no botão "Iniciado", ele não vira "Concluído". Eu tenho que dar um F5 para conseguir passar de "Iniciado" para "Concluído". Não consigo fazer as duas solicitações na mesma tela sem Refresh
O código está bem complexo, tanto quando a explicação que coloquei aqui. Mas foi a melhor forma que achei pra explicar.
Vou deixar a imagem do sistema aqui e também parte do código.
//CÓDIGO PARA PREENCHIMENTO DA LISTA COM OS DADOS DA PESQUISA
$('#formulario-consulta').submit(function(e)
{
e.preventDefault();
var formulario = $(this);
var retorno = inserirFormulario(formulario);
});
function inserirFormulario(dados)
{
$.ajax
({
//dataType: "json",
type:"POST",
data:dados.serialize(),
url:"banco/pagina-minhas-tarefas/interface-resultado-pesquisa.php",
}).done(function(data)
{
var atividades = "";
$.each($.parseJSON(data), function(chave, valor)
{
//FUNÇÃO PARA FORMATAR AS DATAS QUE VEM DO PHP
function dataAtualFormatada(parametro)
{
if(parametro == null)
{
parametro = "";
return parametro;
}
else
{
var data = new Date(parametro),
dia = data.getDate().toString(),
diaF = (dia.length == 1) ? '0'+dia : dia,
mes = (data.getMonth()+1).toString(), //+1 pois no getMonth Janeiro começa com zero.
mesF = (mes.length == 1) ? '0'+mes : mes,
anoF = data.getFullYear();
return diaF+"/"+mesF+"/"+anoF;
}
}
var vencimento = dataAtualFormatada(valor.DT_VENCIMENTO);
var inicio = dataAtualFormatada(valor.DT_INICIO);
var fim = dataAtualFormatada(valor.DT_FIM);
atividades += '<tr id="'+ valor.codigo +'">';
//atividades += '<td>' + valor.codigo + '</td>';
atividades += '<td>' + valor.COD + '</td>';
atividades += '<td>' + valor.EMPRESAS + '</td>';
atividades += '<td>' + valor.TRIBUTACAO + '</td>';
atividades += '<td>' + valor.TIPO_ATIVIDADE + '</td>';
atividades += '<td>' + vencimento + '</td>';
atividades += '<td>' + inicio + '</td>';
atividades += '<td>' + fim + '</td>';
//atividades += '<td><button class="btn-warning" value="'+ valor.codigo +'">Detalhes</button></td>';
if(valor.STATUS == "INICIADO")
{
atividades += '<td><button type="button" class="btn '+ valor.STATUS +'" style="background-color: ForestGreen; color:white; font-weight: bold" value="'+ valor.codigo +'">'+ valor.STATUS +'</button></td>';
}
else if(valor.STATUS == "CONCLUIDO")
{
atividades += '<td><button type="button" class="btn '+ valor.STATUS +'" style="background-color: DodgerBlue; color:white; font-weight: bold" value="'+ valor.codigo +'">'+ valor.STATUS +'</button></td>';
}
else if(valor.STATUS == "PENDENTE")
{
atividades += '<td><button type="button" class="btn '+ valor.STATUS +'" style="background-color: DarkOrange; color:white; font-weight: bold" value="'+ valor.codigo +'">'+ valor.STATUS +'</button></td>';
}
atividades += '</tr>';
});
$('#registros-atividades').html(atividades);
//CÓDIGO PARA QUANDO CLICAR NA LINHA DA TABELA <TR> QUE ESTÁ DENTRO DA <TABLE>
$('#registros-atividades tr').click(function(e)
{
e.preventDefault();
var botao = $(this).attr('id');
$("input[name='codigo-modal-observacoes']").val(botao);
//Código para tirar e remover background no tr ao clicar nele
$(this).siblings().removeClass('ativo');
$(this).toggleClass('ativo');
var retorno = pesquisarDetalhes(botao);
});
//CÓDIGO PARA PREENCHIMENTO DA LISTA COM OS DADOS DA PESQUISA
$('#inserir-observacoes').submit(function(e)
{
e.preventDefault();
var formulariodetalhes = $(this);
var retorno = inserirDetalhes(formulariodetalhes);
});
//CÓDIGO PARA QUANDO CLICAR NOS BOTÕES, ELES ALTERAREM SUA COR, TEXTO E CONSULTA AO BANCO
//CÓDIGO PARA QUANDO CLICAR NO BOTÃO 'PENDENTE' ELE VIRAR 'INICIADO' (NO TEXTO, COR DO BOTAO E NO BANCO DE DADOS)
$(document).on("click","button#PENDENTE", function(e)
{
$(this).html('INICIADO');
$(this).css('background-color','ForestGreen');
var estate = "INICIADO";
var codigo = $(this).val();
$.ajax
({
url:"banco/pagina-minhas-tarefas/mudarstatus.php",
type:"POST",
data:{estate:estate , codigo:codigo},
async:false
}).done(function(data)
{
}).fail(function()
{
});
});
//CÓDIGO PARA QUANDO CLICAR NO BOTÃO 'INICIADO' ELE VIRAR 'CONCLUIDO' (NO TEXTO, COR DO BOTAO E NO BANCO DE DADOS)'
$(document).on("click","button#INICIADO", function(e)
{
$(this).html('CONCLUIDO');
$(this).css('background-color','DodgerBlue');
var estate = "CONCLUIDO";
var codigo = $(this).val();
$.ajax
({
url:"banco/pagina-minhas-tarefas/mudarstatus.php",
type:"POST",
data:{estate:estate , codigo:codigo},
async:false
}).done(function(data)
{
}).fail(function()
{
}).always(function()
{
});
});
//CÓDIGO PARA QUANDO CLICAR NO BOTÃO QUE ESTÁ DENTRO DO <TD> DA <TABLE>
$('#registros-atividades tr td button').click(function(e)
{
e.preventDefault();
var botao = $(this).attr('id');
});
}).fail(function()
{
});
}
function pesquisarDetalhes(dados)
{
$.ajax
({
type:"POST",
data:{botao:dados},
url:"banco/pagina-minhas-tarefas/interface-consulta-comentarios.php",
async:false
}).done(function(retornodobanco)
{
var detalhes = "";
var feedback = "";
$.each($.parseJSON(retornodobanco), function(chave, valor)
{
if(valor.DETALHES == null)
{
info = "Não Possui Observações";
detalhes = "<p>" + info + "</p>";
}
else
{
detalhes = "<p>" + valor.DETALHES + "</p>";
}
if(valor.FEEDBACK == null)
{
info2 = "Não Possui Feedback";
feedback = "<p>" + info2 + "</p>";
}
else
{
feedback = "<p>" + valor.FEEDBACK + "</p>";
}
});
$('#espaco-detalhes').html(detalhes);
$('#espaco-feedback').html(feedback);
}).fail(function()
{
}).always(function()
{
});
}
// --------- FUNÇÃO ------------------- //
function inserirDetalhes(parametro)
{
$.ajax
({
dataType: "html",
type:"POST",
data:parametro.serialize(),
url:"banco/pagina-minhas-tarefas/inserir-observacoes.php",
}).done(function(data)
{
alert(data);
}).fail(function()
{
}).always(function()
{
});
}?php
//CHAMANDO O ARQUIVO DE CONEXÃO COM O BANCO DE DADOS
require_once("banco/conexao/conexao-com-banco.php");
$user = $_SESSION["nome"];
?>
<?php
//Consultas ao banco de dados
require_once("banco/pagina-minhas-tarefas/interface-consulta-banco.php"); // CHAMANDO ARQUIVO DE CONSULTA AO BANCO PARA PREENCHER OS CAMPOS "AUTOMATICAMENTE" DO FORMULÁRIO DE PESQUISA COM INFORMAÇÕES DO USUÁRIO
?>
<?php
require_once("banco/pagina-minhas-tarefas/prencher-dashboard.php");
?>
<!DOCTYPE html>
<html>
<head>
<title>Sistema - JCA</title>
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=devide-width, initial-scale=1">
<link href="_css/pagina-minhas-tarefas/estilo-minhas-tarefas.css" rel="stylesheet"> <!-- ARQUIVO CSS DESTA PÁGINA -->
<link href="_css/menu/estilo-menus.css" rel="stylesheet"> <!-- ARQUIVO CSS DESTA PÁGINA -->
<link href="_bootstrap4.1.1/css/bootstrap.min.css" rel="stylesheet"> <!-- ARQUIVO CSS DO BOOTSTRAP -->
</head>
<body>
<?php
require_once("dashboard/menus.php");
?>
<div class="container-fluid">
<div class="row" id="row-resultados-dashboard">
<div class="col-lg-10 col-lg-offset-2" id="resultados-dashboard">
<div class="col-lg-2 .relatorios" id="resultados-pendentes">
<?php
while($linha_pendentes = mysqli_fetch_assoc($lista_pendentes))
{
?>
<h1>
<?php echo $linha_pendentes['count(codigo)']; ?>
</h1>
<?php
}
?>
<p style="font-size: 90%">Pendentes</p>
</div>
<div class="col-lg-2 .relatorios" id="resultados-iniciados">
<?php
while($linha_iniciados = mysqli_fetch_assoc($lista_iniciados))
{
?>
<h1>
<?php echo $linha_iniciados['count(codigo)']; ?>
</h1>
<?php
}
?>
<p style="font-size: 90%">Em Andamento</p>
</div>
<div class="col-lg-2 .relatorios" id="resultados-iniciados-vencidos">
<?php
while($linha_iniciados_vencidos = mysqli_fetch_assoc($lista_iniciados_vencidos))
{
?>
<h1>
<?php echo $linha_iniciados_vencidos['count(codigo)']; ?>
</h1>
<?php
}
?>
<p style="font-size: 80%">Em Andamento / Fora do Prazo</p>
</div>
<div class="col-lg-2 .relatorios" id="resultados-vencidos">
<?php
while($linha_vencidos = mysqli_fetch_assoc($lista_vencidos))
{
?>
<h1>
<?php echo $linha_vencidos['count(codigo)']; ?>
</h1>
<?php
}
?>
<p style="font-size: 90%">Fora do Prazo</p>
</div>
<div class="col-lg-2 .relatorios" id="resultados-concluidos">
<?php
while($linha_concluidos = mysqli_fetch_assoc($lista_concluidos))
{
?>
<h1>
<?php echo $linha_concluidos['count(codigo)']; ?>
</h1>
<?php
}
?>
<p style="font-size: 90%">Concluidos</p>
</div>
<div class="col-lg-2 .relatorios" id="resultados-concluidos-vencidos">
<?php
while($linha_concluidos_vencidos = mysqli_fetch_assoc($lista_concluidos_vencidos))
{
?>
<h1>
<?php echo $linha_concluidos_vencidos['count(codigo)']; ?>
</h1>
<?php
}
?>
<p style="font-size: 85%">Concluidos Fora do Prazo</p>
</div>
</div>
</div>
<div class="row" id="row-pesquisa">
<!-- INÍCIO DA DIV COM O FORMULÁRIO DE PESQUISA -->
<div class="col-lg-12" id="pesquisa">
<form id="formulario-consulta"> <!-- FORMULÁRIO DE PESQUISA -->
<div class="form-inline">
<div class="row">
<div class="col-lg-10 col-lg-offset-2">
<div class="col-lg-4 form-group">
<h5>Filtrar:</h5>
<div class="radio">
<select name="prioridade" id="prioridade" class="input-sm form-control">
<option value="Todos" selected>TODOS</option>
<option value="Comum">COMUM</option>
<option value="Extra">EXTRA</option>
<option value="Urgente">URGENTE</option>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<h5>Filtrar por data de:</h5>
<div class="radio">
<select name="data" id="data" class="input-sm form-control">
<option value="inicio">INÍCIO</option>
<option value="finalizacao">FINALIZAÇÃO</option>
<option value="vencimento" selected>VENCIMENTO</option>
</select>
</div>
</div>
<div class="col-lg-6 form-group">
<h5>Filtrar por período:</h5>
De: <input type="date" name="dataInicial" id="dataInicial" class="input-sm form-control" style="width:40%;">
Até: <input type="date" name="dataFinal" id="dataFinal" class="input-sm form-control" style="width:40%;">
</div>
</div>
</div>
<div class="row">
<div class="col-lg-10 col-lg-offset-2">
<div class="">
<div class="col-lg-1 form-group">
<div class="radio">
<h5>COD</h5>
<select name="cod" id="cod" class="input-sm form-control">
<option></option>
<?php
while($linha_cod = mysqli_fetch_assoc($lista_cod))
{
?>
<option id="<?php echo $linha_cod['EMPRESAS'];?>" value="<?php echo $linha_cod["COD"];?>">
<?php echo $linha_cod["COD"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-3 form-group">
<div class="radio">
<h5>Empresa</h5>
<select name="empresas" id="empresas" class="input-sm form-control" style="width: 100%">
<option></option>
<?php
while($linha_empresas = mysqli_fetch_assoc($lista_empresas))
{
?>
<option id="<?php echo $linha_empresas['COD'];?>" value="<?php echo $linha_empresas["EMPRESAS"];?>">
<?php echo $linha_empresas["EMPRESAS"];?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<div class="radio">
<h5>Tributação</h5>
<select name="tributacao" id="tributacao" class="input-sm form-control">
<option></option>
<?php
while($linha_tributacao = mysqli_fetch_assoc($lista_tributacao))
{
?>
<option value="<?php echo $linha_tributacao["TRIBUTACAO"];?>">
<?php echo $linha_tributacao["TRIBUTACAO"];?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-2 form-group">
<div class="radio">
<h5>Atividade</h5>
<select name="atividade" id="atividade" class="input-sm form-control">
<option></option>
<?php
while($linha_atividade = mysqli_fetch_assoc($lista_atividade))
{
?>
<option value="<?php echo $linha_atividade["TIPO_ATIVIDADE"];?>">
<?php echo $linha_atividade["TIPO_ATIVIDADE"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-1 col-lg-offset-1 form-group">
<div class="radio">
<h5>Status</h5>
<select name="status" id="status" class="input-sm form-control">
<option></option>
<?php
while($linha_status = mysqli_fetch_assoc($lista_status))
{
?>
<option value="<?php echo $linha_status["STATUS"];?>">
<?php echo $linha_status["STATUS"]; ?>
</option>
<?php
}
?>
</select>
</div>
</div>
<div class="col-lg-1 col-lg-offset-1 form-group">
<h5>Pesquisar</h5>
<input name="enviar" id="enviar" class="btn btn-sm btn-primary btn-block" type="submit" value="Buscar">
</div>
</div>
</div>
</div>
</div>
</form>
</div>
</div>
<div class="row" id="row-resultado-pesquisa">
<!-- DIV QUE EXIBE O RESULTADO DA PESQUISA DO FORMULÁRIO -->
<div class="col-lg-10 col-lg-offset-2" id="resultado-pesquisa">
<!-- DIV QUE EXIBE AS INFORMAÇÕES DE RETORNO DA CONSULTA -->
<div class="col-lg-12" id="exibicao">
<!-- TABELA QUE EXIBE DINAMICAMENTE COM O PHP OS RESULTADOS DA CONSULTA AO BANCO -->
<table class="table table-bordered table-condensed table-hover" id="resultado-exibicao">
<thead class="">
<tr><!--<th>Código</th>--><th>COD</th><th>EMPRESA</th><th>TRIBUTAÇÃO</th><th>TIPO DE ATIVIDADE</th><th>DT.VENC</th><th>DT.INÍCIO</th><th>DT.FIM</th><th>STATUS</th><!--<th>DETALHES</th>--></tr>
</thead>
<tbody id="registros-atividades">
</tbody>
</table>
</div>
</div>
</div>
<!-- DIV PARA EXIBIÇÃO DO RETORNO DA CONSULTA DOS CAMPOS DETALHES E FEEDBACK -->
<!-- DIV COM OS BOTÕES QUE EXECUTAM AÇÕES NO BANCO -->
<div class="col-lg-10 col-lg-offset-2" id="botoes-detalhes-feedback">
<a class="btn btn-md btn-primary" href="#" data-toggle="modal" data-target="#modal-observacoes">Inserir Observações</a></button>
<a class="btn btn-md btn-success" href="#" >Reabrir Atividades</a></button>
<!--<button class="btn btn-md btn-danger"><a href="#" data-toggle="modal" data-target="#modal-reabrir-atividades">Sem Movimento/Arquivo</a></button>-->
</div>
<div class="modal" tabindex="-1" id="modal-observacoes">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header bg-success">
<button class="close"
aria-label="close"
data-dismiss="modal">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">Inserir Observações na Atividade</h4>
</div>
<div class="modal-body bg-success">
<form id="inserir-observacoes">
<div class="form-group col-lg-12" style="font-size: 120%">
<label for="observacoes-modal">Observações - Máximo de 500 caracteres</label>
<textarea class="form-control" name="observacoes-modal" id="observacoes-modal" style="resize: none" rows="4" maxlength="500" required></textarea>
</div>
<input type="text" name="codigo-modal-observacoes" id="codigo-modal-observacoes">
<input type="submit" class="btn btn-primary" name="enviar-modal-observacoes" id="enviar-modal-observacoes" value="Inserir">
</form>
<!--
<div id="confirmacao-inserir-informacoes">
<h4></h4>
</div>
-->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- SCRIPTS -->
<script src="_jquery/jquery-3.2.1.min.js"></script> <!-- ARQUIVO JQUERY -->
<script src="_bootstrap4.1.1/js/bootstrap.min.js"></script>
<script src="_scripts/script-pagina-interface/interface-script.js"></script>
</body> <!-- FIM DO BODY -->
</html> <!-- FIM DO HTML -->
<?php
// Fechando Conexão
mysqli_close($conecta);
?>
<!-- ARQUIVO MUDARSTATUS.PHP (QUE FAZ A ALTERAÇÃO DO STATUS NO BANCO -->
<?php
date_default_timezone_set('America/Sao_Paulo');
// CHAMANDO O ARQUIVO DE CONEXÃO AO BANCO
require_once("../conexao/conexao-com-banco.php");
//CONSULTA NO BANCO QUE MUDA O STATUS NO BANCO DE DADOS
session_start();
$usuario = $_SESSION["nome"];
$estate = $_POST['estate'];
$codigo = $_POST['codigo'];
$data = date("Y-m-d H:i:s");
if($estate == 'INICIADO')
{
$alterarStatus = "UPDATE tbl_atividades set STATUS = '$estate', DT_INICIO = '$data' WHERE codigo = '$codigo'";
}
else if($estate == 'CONCLUIDO')
{
$alterarStatus = "UPDATE tbl_atividades set STATUS = '$estate', DT_FIM = '$data' WHERE codigo = '$codigo'";
}
$resultado_update = mysqli_query($conecta, $alterarStatus) or die("ERRO na conexão com banco de dados");
unset($_SESSION);
?>
<!-- ARQUIVO INTERFACE-RESULTADO-PESQUISA.PHP (REALIZA A CONSULTA E O PREENCHIMENTO DA TABELA -->
<?php
require_once("../conexao/conexao-com-banco.php"); // CHAMANDO O ARQUIVO DE CONEXÃO AO BANCO
session_start();
//PREENCHE AS VARIÁVEIS COM OS DADOS VINDOS DOS CAMPOS DO FORMULÁRIO
$pegaropcao = $_POST["prioridade"];
$tipodedata = $_POST["data"];
$dataInicial = !empty($_POST["dataInicial"]) ? $_POST["dataInicial"] : null;
$dataFinal = !empty($_POST["dataFinal"]) ? $_POST["dataFinal"] : null;
$cod = $_POST["cod"];
$empresas = !empty($_POST["empresas"]) ? $_POST["empresas"] : "";
$tributacao = !empty($_POST["tributacao"]) ? $_POST["tributacao"] : "";
$atividade = !empty($_POST["atividade"]) ? $_POST["atividade"] : "";
$status = $_POST["status"];
$responsavel = $_SESSION["nome"];
//IF PARA VERIFICAR POR QUAL TIPO DE DATA O BANCO IRÁ FILTRAR
if (!is_null($dataInicial) AND !is_null($dataFinal))
{
if($tipodedata == "vencimento")
{
$variavel = " AND DT_VENCIMENTO BETWEEN '$dataInicial' AND '$dataFinal' ORDER BY DT_VENCIMENTO";
}
else if ($tipodedata == "finalizacao")
{
$variavel = " AND DT_FIM BETWEEN '$dataInicial' AND '$dataFinal' ORDER BY DT_FIM";
}
else if($tipodedata == "inicio")
{
$variavel = " AND DT_INICIO BETWEEN '$dataInicial' AND '$dataFinal' ORDER BY DT_INICIO";
}
}
else if (is_null($dataInicial) AND is_null($dataFinal))
{
$variavel = " ORDER BY DT_VENCIMENTO asc";
}
//REALIZA A CONSULTA NO BANCO DE DADOS COM OS DADOS VINDOS DO FORMULÁRIO
if($status == "CONCLUIDO_VENCIDO" OR $status == "INICIADO_VENCIDO" OR $status == "VENCIDO")
{
$pesquisar = "SELECT COD, EMPRESAS, TRIBUTACAO, TIPO_ATIVIDADE, STATUS, DETALHES, FEEDBACK, DT_VENCIMENTO, DT_INICIO, DT_FIM, codigo FROM tbl_atividades";
$pesquisar .= " WHERE COD like '%$cod' AND EMPRESAS like '%$empresas' AND TRIBUTACAO like '%$tributacao' AND TIPO_ATIVIDADE like '%$atividade' AND RESPONSAVEL = '$responsavel' AND STATUS = '$status' $tipodeatividade $variavel";
}
else
{
$pesquisar = "SELECT COD, EMPRESAS, TRIBUTACAO, TIPO_ATIVIDADE, STATUS, DETALHES, FEEDBACK, DT_VENCIMENTO, DT_INICIO, DT_FIM, codigo FROM tbl_atividades";
$pesquisar .= " WHERE COD like '%$cod' AND EMPRESAS like '%$empresas' AND TRIBUTACAO like '%$tributacao' AND TIPO_ATIVIDADE like '%$atividade' AND RESPONSAVEL = '$responsavel' AND STATUS like '%$status' $tipodeatividade $variavel";
}
$operacao_consulta = mysqli_query($conecta, $pesquisar) or die("Erro na conexão com banco de dados");
$retorno = array();
while($linha = mysqli_fetch_object($operacao_consulta))
{
$retorno[] = $linha;
}
echo json_encode($retorno);
?>Sei que vai ser muito difícil me ajudarem, pois o problema é muito particular e complexo. Enxuguei bastante o código para ele caber aqui no Stake. Mas desde já, agradeço. Obrigado!