Olá, Eu tenho um código em html para enviar no e-mail que no modo normal do html ele apreseta normalmente mas quando envio o email, ao vizualizar no gmail, chega todo errado o html. Já no Thunderbird o email chega com o html corretamente.
Alguem tem uma solucao para mim?
Meu código html é:
function html() {
$r = '
<!-- v 0.1 -->
<head>
<style>
.descricao {text-align:center;float:left;width:350px;font-family:Arial;height:100px;border:1px solid green;background-color:white;font-size:40px;color:black;padding:15px;}
.especificacao {margin-left:3px;float:left;text-align:center;width:350px;font-family:Arial;height:100px;border:1px solid green;background-color:white;font-size:40px;color:black;padding:15px;}
.empresa {text-align:center;width:735px;margin-bottom:3px;font-family:Arial;height:75px;border:1px solid green;background-color:white;font-size:40px;color:black;padding:15px;}
</style>
</head>
<div style="width:770px;border:1px solid gray;padding:15px;background-color:green;">
<div class="empresa">
'.template("empresa").'
</div>
<div class="descricao">
'.template("descricao_item_01").'
</div>
<div class="especificacao">
DESCRICAO ---> 01
PREÇO ----> R$ '.template("preco_item_01").'
</div>
<div class="descricao">
'.template("descricao_item_02").'
</div>
<div class="especificacao">
DESCRICAO ---> 02
PREÇO ----> R$ '.template("preco_item_02").'
</div>
<div class="descricao">
'.template("descricao_item_03").'
</div>
<div class="especificacao">
DESCRICAO ---> 03
PREÇO ----> R$ '.template("preco_item_03").'
</div>
<div class="descricao">
'.template("descricao_item_04").'
</div>
<div class="especificacao">
DESCRICAO ---> 04
PREÇO ----> R$ '.template("preco_item_04").'
</div>
<div class="descricao">
'.template("descricao_item_05").'
</div>
<div class="especificacao">
DESCRICAO ---> 05
PREÇO ----> R$ '.template("preco_item_05").'
</div>
<div class="descricao">
'.template("descricao_item_06").'
</div>
<div class="especificacao">
DESCRICAO ---> 06
PREÇO ----> R$ '.template("preco_item_06").'
</div>
<div style="clear:both;">'.template("cnpj").' - '.template("telefone").'</div>
</div>
';
return $r;
}
O código de enviar o html é:
function sendmail() {
if(!isset($_POST[Submit])) die("Não foi recebido nenhum parâmetro");
/* Medida preventiva para evitar que outros domínios sejam remetente da sua mensagem. */
if (eregi('tempsite.ws$|locaweb.com.br$|hospedagemdesites.ws$|websiteseguro.com$', $_SERVER[HTTP_HOST])) {
$emailsender=trim($_POST['emailremetente']);
} else {
$emailsender = "noreply@" . $_SERVER[HTTP_HOST];
}
/* Verifica qual é o sistema operacional do servidor para ajustar o cabeçalho de forma correta. Não alterar */
if(PHP_OS == "Linux") $quebra_linha = "\n";
elseif(PHP_OS == "WINNT") $quebra_linha = "\r\n";
else die("Incompatibilidade com Sistema Operacional");
// Passando os dados obtidos pelo formulário para as variáveis abaixo
$nomeremetente = $_POST['nomeremetente'];
$emailremetente = trim($_POST['emailremetente']);
$assunto = $_POST['assunto'];
$array_emaildestinatario = array();
$array_emaildestinatario = explode("\n",trim($_POST['emaildestinatario'])); // separa os emails pelas vírgulas em uma array
foreach($array_emaildestinatario as $elemento) {
//pra cada email envia
/* Montando a mensagem a ser enviada no corpo do e-mail. */
$mensagemHTML = html();
/* Montando o cabeçalho da mensagem */
$headers = "MIME-Version: 1.1".$quebra_linha;
$headers .= "Content-type: text/html; charset=iso-8859-1".$quebra_linha;
// Perceba que a linha acima contém "text/html", sem essa linha, a mensagem não chegará formatada.
$headers .= "From: ".$emailsender.$quebra_linha;
$headers .= "Return-Path: " . $emailsender . $quebra_linha;
$headers .= "Reply-To: ".$emailremetente.$quebra_linha;
// Note que o e-mail do remetente será usado no campo Reply-To (Responder Para)
/* Enviando a mensagem */
mail($elemento, $assunto, $mensagemHTML, $headers, "-r". $emailsender);
}
/* Mostrando na tela as informações enviadas por e-mail */
?>
<div style="color:white;border:1px solid black;padding:15px;background-color:rgba(150,50,50,0.8);font-family:Arial;margin-bottom:5px;font-size:14px;">
Enviando <?php echo count($array_emaildestinatario); ?> e-mails, aguarde um instante...
</div>
<div style="color:white;border:1px solid black;padding:15px;background-color:rgba(150,50,50,0.8);font-family:Arial;margin-bottom:5px;font-size:14px;">
De:<?php echo $emailsender; ?>
</div>
<div style="color:white;border:1px solid black;padding-left:15px;padding-top:5px;padding-bottom:5px;background-color:rgba(150,50,50,0.3);font-family:Arial;margin-bottom:5px;font-size:14px;">
<?php
foreach($array_emaildestinatario as $elemento) {
echo "<p>$elemento</p>";
}
?>
</div>
<?php
}
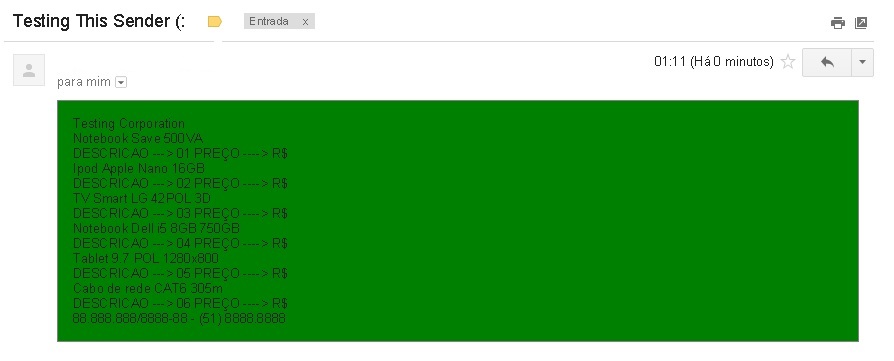
ELE CHEGA ERRADO NO GMAIL ASSIM: (MEU PROBLEMA ESTA AQUI NO GMAIL)
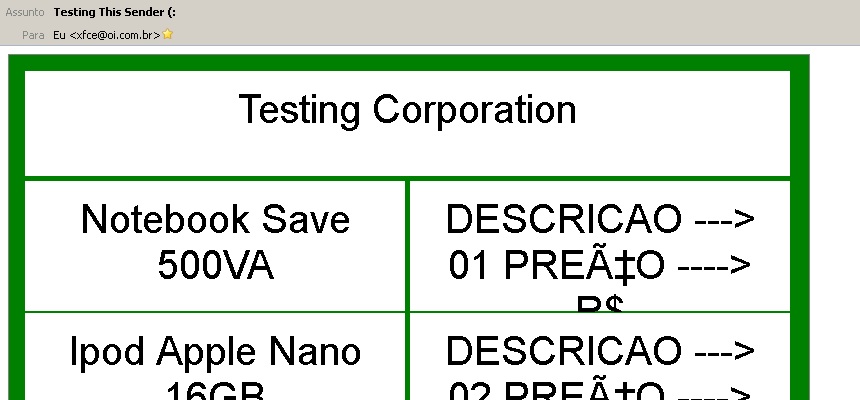
 E NO THUNDERBIRD CHEGA CORRETO ASSIM:
E NO THUNDERBIRD CHEGA CORRETO ASSIM:

Alguem tem uma solucao?