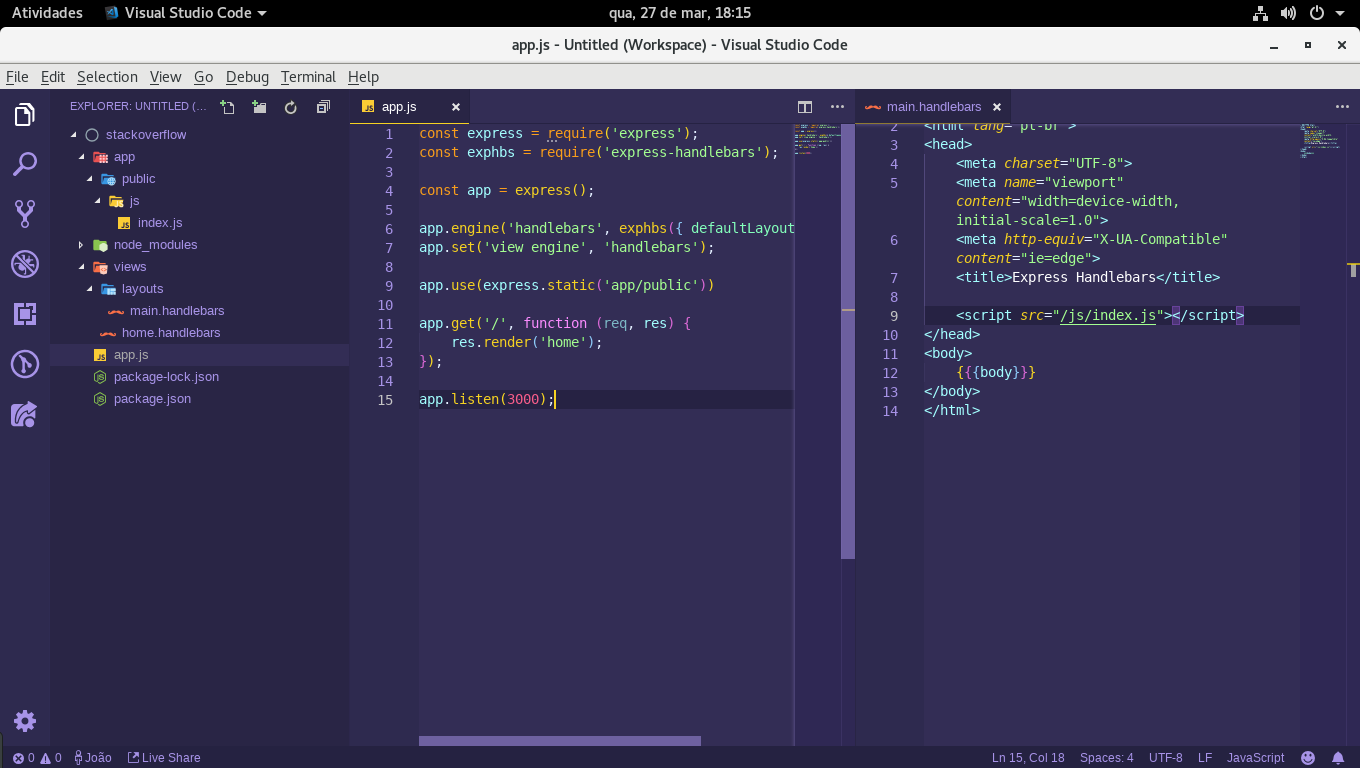
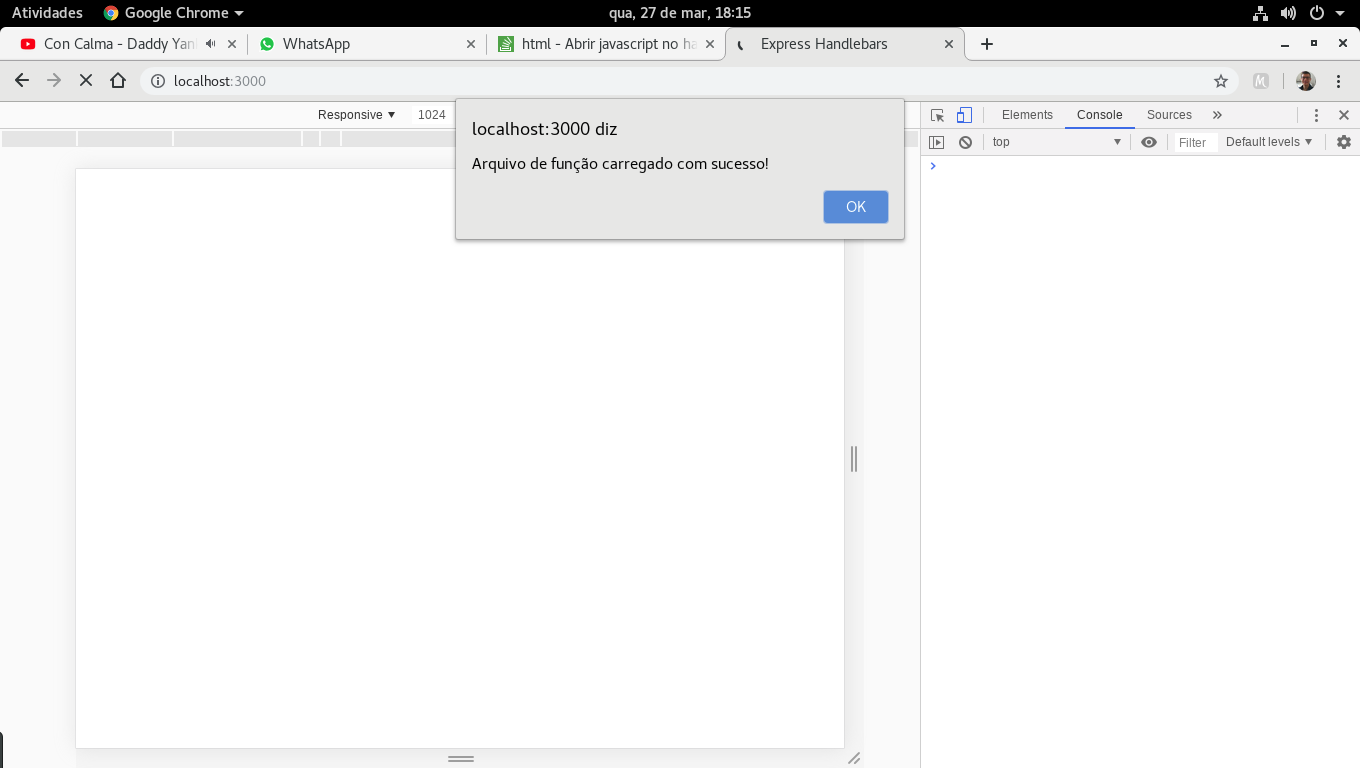
Estou fazendo um sistema utilizando o Handlebars no NodeJS, quando tento pegar meu código javascript por ele, ele não o encontra. A solução que encontrei foi enviar meu javascript como uma pagina pelo node e depois pega-lo pelo localhost, porem acredito que não seja a melhor solução.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"></script>
<script type="text/javascript" src="../../js/mudartexto.js"></script>
<title>postagens Node.js</title>
</head>
<body>
{{{body}}}
</body>
</html>erro: GET http://localhost:8081/js/mudartexto.js net::ERR_ABORTED 404 (Not Found)