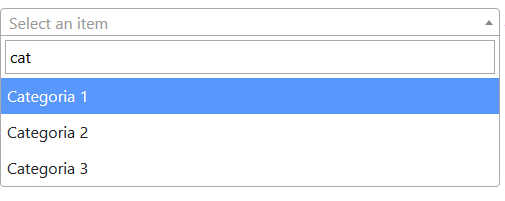
Podem me ajudar? Estou com o código mais abaixo funcionando perfeitamente.
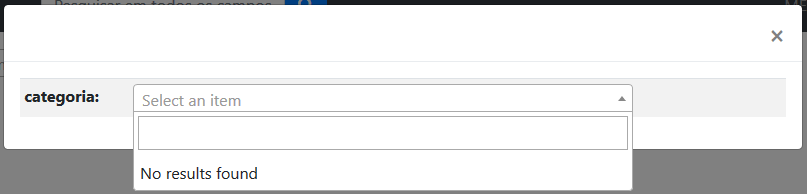
Mas quando coloco dentro de um modal, não consigo escrever dentro do campo texto.
VIEW
<select class="itemName form-control" style="width:500px;" name="itemName" required></select>
<a href="#" id="rota" data-target="#modal" data-toggle="modal">Abrir chamado</a>
<div id="modal" class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title"></h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
</div>
<div class="modal-body">
<table class="table table-sm table-striped table-hover">
<tr>
<td><b>categoria:</b></td>
<td>
<select class="itemName form-control" style="width:500px;" name="itemName"></select>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
Controller
public function index()
{
$conteudo = Suporte::OrderBy('status', 'asc')->paginate();
return view('suporte', ['conteudo' => $conteudo]);
}
public function dataAjax(Request $request)
{
$data = [];
if($request->has('q')){
$search = $request->q;
$data = Categoria::select("id","categoria")
->where('categoria','LIKE',"%$search%")
->get();
}
return response()->json($data);
}
Rota
Route::get('/', 'suporteController@index');
Route::get('/select2-autocomplete-ajax', 'suporteController@dataAjax');
JS
<script>
$('.itemName').select2({
placeholder: 'Select an item',
ajax: {
url: 'select2-autocomplete-ajax',
dataType: 'json',
delay: 250,
processResults: function (data) {
return {
results: $.map(data, function (item) {
return {
text: item.categoria,
id: item.id
}
})
};
},
cache: true
}
});
</script>
Pacotes ajax
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/css/select2.min.css" rel="stylesheet" />
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.3/js/select2.min.js"></script>


tabindex="-1"da div do seu modal.