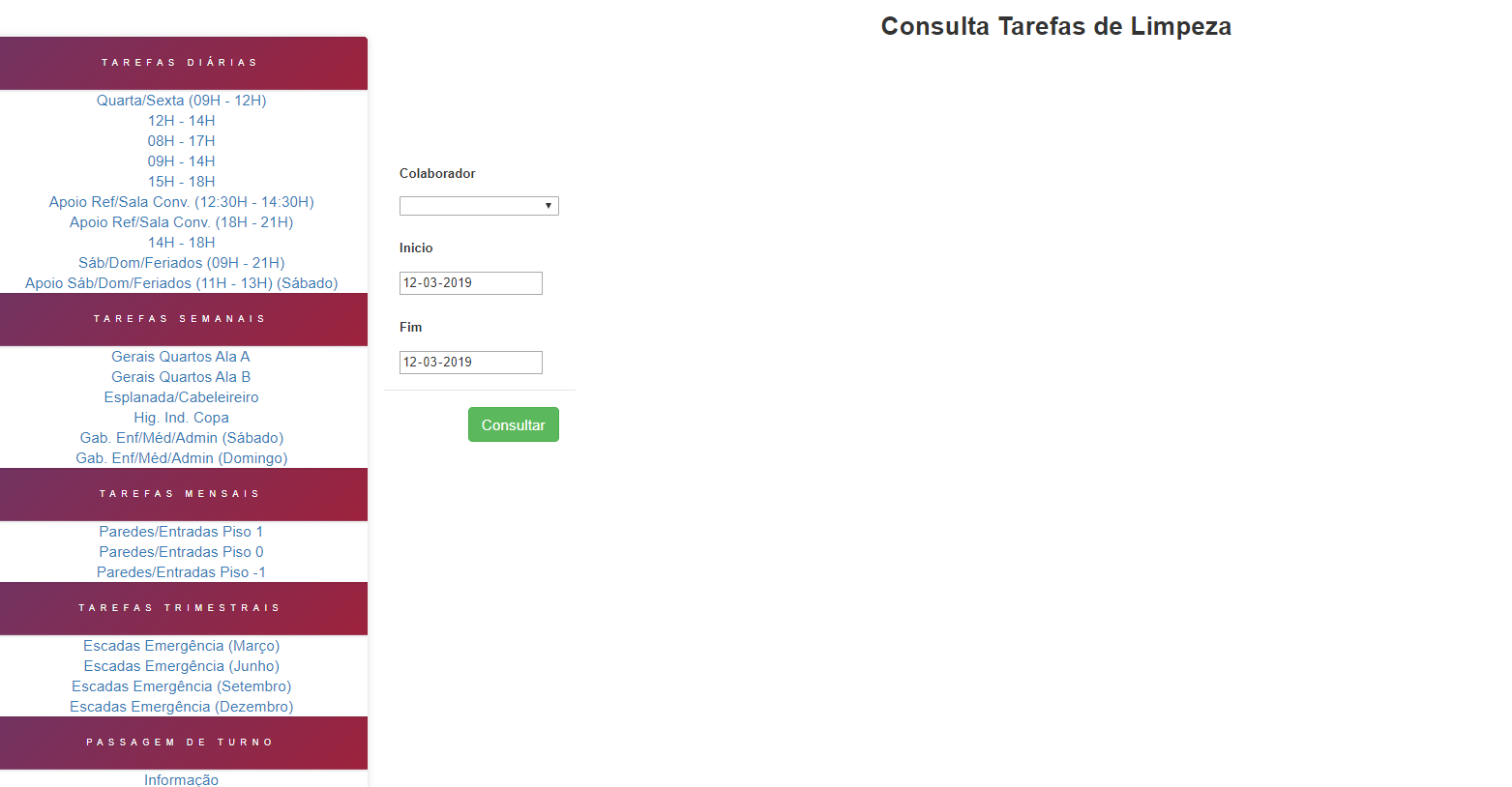
Criei um menu e para cada um deles criei uma section. Depois do menu criei um form com os inputs para filtrar por colaborar e por data. Depois criei as sections.
Código:
<script>
$(function() {
$(".btn-show").click(function(e) {
e.preventDefault();
el = $(this).data('element');
$(el).show();
$("section > div").not(el).hide();
});
});
</script><div class="wrapper">
<nav class="vertical">
<ul class="men clearfix1">
<li><a href="#Tarefas Semanais">Tarefas Semanais</a>
<ul class="sub-men clearfix1">
<li><a href="#s1" class="btn-show" data-element="#minhaDiv">Gerais Quartos Ala A</a></li>
<li><a href="#s2" class="btn-show" data-element="#minhaDiv1">Gerais Quartos Ala B</a>
</ul>
</li>
</ul>
</nav>
</div>
<div class="modal-body" style="float: left; margin-top: 10em;">
<form action="" method="post">
<div class="col-md-2 col-xs-2">
<div class="form-group">
<h6><label for="Colaborador-text" class="col-form-label">Colaborador</label></h6>
<div style="clear:both;"></div>
<h6><select style="width:150px" name="pesquisar_colaborador">
<option></option>
<option value="teste">teste</option>
<option value="teste1">teste1</option>
</select></h6>
</div>
</div>
<div style="clear:both;"></div>
<div class="col-md-2 col-xs-2">
<div class="form-group">
<h6><label for="Inicio-name" class="col-form-label">Inicio</label></h6>
<div style="clear:both;"></div>
<h6><input type="Date" id="inicio" name="inicio" value="<?php echo date('Y-m-d');?>"></h6>
</div>
</div>
<div style="clear:both;"></div>
<div class="col-md-2 col-xs-2">
<div class="form-group">
<h6><label for="Fim-name" class="col-form-label">Fim</label></h6>
<div style="clear:both;"></div>
<h6><input type="Date" id="fim" name="fim" value="<?php echo date('Y-m-d');?>"></h6>
</div>
</div>
<div style="clear:both;"></div>
<div class="modal-footer">
<button class="btn btn-success" type="submit">Consultar</button>
</div>
</form>
</div>
<?php
date_default_timezone_set('Europe/Lisbon');
if(isset($_POST['pesquisar_colaborador']) && isset($_POST['inicio']) && isset($_POST['fim'])){
$pesquisar1 = $_POST['pesquisar_colaborador'];
$inicio = $_POST['inicio'];
$fim = $_POST['fim'];
?>
<section id="s1">
<div class="wrapper" id="minhaDiv" style="display:none" >
<?php
$result_cursos = "SELECT * FROM centrodb.RegistolimpALAA WHERE Colaborador LIKE '%$pesquisar1%' AND `data` BETWEEN '$inicio' AND '$fim' ORDER BY dataregisto DESC";
$resultado_cursos = mysqli_query($conn, $result_cursos);
$tabela .= '<div class="teste" id="tabela41" style="float: center" table align="center"><form class="form-validate" action="" method="post">
<div class="campo">
<h1>
<legend>
<center>
<strong>Consulta Tarefas Semanais Limpeza</strong>
</center>
</h1><br>
</div>
</form> ';
$tabela .= '<table border="5"><h4>
<legend>
<center>
<strong>Móveis Arrastados e Rodapés dos Roupeiros (3ª feira) ALA A</strong>
</center>
</h4><br>';
$tabela .= '<tr>';
$tabela .='<thead>';
$tabela .= '<tr>';
$tabela .= '<th style="font-size: 12px;">Data Registo</th>';
$tabela .= '<th style="font-size: 12px;">Data da Tarefa</th>';
$tabela .= '<th style="font-size: 12px;">Colaborador</th>';
$tabela .= '<th style="font-size: 12px;">Observação</th>';
$tabela .= '</tr>';
$tabela .='</thead>';
$tabela .='<tbody>';
while($rows_cursos = mysqli_fetch_array($resultado_cursos)) {
$tabela .= '<tr>';
$tabela .= '<td style="width:30px; font-size: 12px;">'.$rows_cursos['dataregisto'].'</td>';
$tabela .= '<td style="width:30px; font-size: 12px;">'.$rows_cursos['data'].'</td>';
$tabela .= '<td style="width:200px; font-size: 12px;">'.$rows_cursos['Colaborador'].'</td>';
$tabela .= '<td style="width:200px; font-size: 12px;">'.$rows_cursos['Observacao'].'</td>';
$tabela .= '</tr>';
}
$tabela .= '</tr>';
$tabela .='</tbody>';
$tabela .= '</table>';
$tabela .= '</div>';
echo $tabela;
?>
</div>
</section>
<section id="s2">
<div class="wrapper" id="minhaDiv1" style="display:none">
<?php
$result_cursos1 = "SELECT * FROM centrodb.RegistolimpALAB WHERE Colaborador1 LIKE '%$pesquisar1%' AND `data1` BETWEEN '$inicio' AND '$fim' ORDER BY dataregisto1 DESC";
$resultado_cursos1 = mysqli_query($conn, $result_cursos1);
$tabela1 .= '<div class="teste" id="tabela42" style="float: center" table align="center"><form class="form-validate" action="" method="post">
<div class="campo">
<h1>
<legend>
<center>
<strong>Consulta Tarefas Semanais Limpeza</strong>
</center>
</h1><br>
</div>
</form> ';
$tabela1 .= '<table border="5"><h4>
<legend>
<center>
<strong>Móveis Arrastados e Rodapés dos Roupeiros (5ª feira) ALA B</strong>
</center>
</h4>';
$tabela1 .= '<tr>';
$tabela1 .='<thead>';
$tabela1 .= '<tr>';
$tabela1 .= '<th style="font-size: 12px;">Data Registo</th>';
$tabela1 .= '<th style="font-size: 12px;">Data da Tarefa</th>';
$tabela1 .= '<th style="font-size: 12px;">Colaborador</th>';
$tabela1 .= '<th style="font-size: 12px;">Observação</th>';
$tabela1 .= '</tr>';
$tabela1 .='</thead>';
$tabela1 .='<tbody>';
while($rows_cursos1 = mysqli_fetch_array($resultado_cursos1)) {
$tabela1 .= '<tr>';
$tabela1 .= '<td style="width:30px; font-size: 12px;">'.$rows_cursos1['dataregisto1'].'</td>';
$tabela1 .= '<td style="width:30px; font-size: 12px;">'.$rows_cursos1['data1'].'</td>';
$tabela1 .= '<td style="width:200px; font-size: 12px;">'.$rows_cursos1['Colaborador1'].'</td>';
$tabela1 .= '<td style="width:200px; font-size: 12px;">'.$rows_cursos1['Observacao1'].'</td>';
$tabela1 .= '</tr>';
}
$tabela1 .= '</tr>';
$tabela1 .='</tbody>';
$tabela1 .= '</table>';
$tabela1 .= '</div>';
echo $tabela1;
?>
</div>
</section>
<?php
}
?>Mostro na imagem o resultado:
Como mostro na imagem não tenho nenhuma section visível. Para ficar visível tenho de clicar no menu do lado esquerdo. Então faço o filtro por exemplo pela data e clico no botão consultar. Para ver o resultado retornado tenho de clicar num dos submenus.
Pretendia que ao clicar no botão consultar a primeira section ficasse visível sem ter de clicar em nenhum dos submenus. Depois disso é que clicava no submenu que pretendia.