Cara tem omo sim, o problema é que algumas classes são herdadas por default, como por exemplo propriedades de texto tipo color e font-family.
Vc vai precisar usar o seletor :not(), para evitar que o elemento com as classes .vitrine e .centraliza-vitrine ao mesmo tempo não receba os estilos. Mas vc não vai conseguir bloquear os estilos de texto herdados.
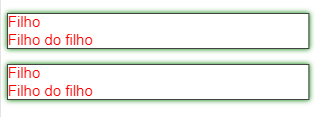
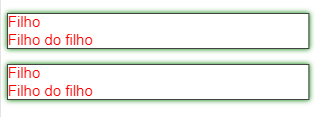
Com a regra .vitrine:not(.centraliza-vitrine) { }

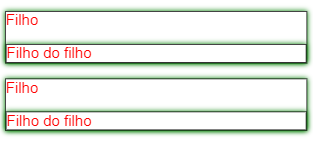
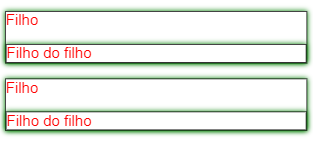
SEM a regra .vitrine:not(.centraliza-vitrine) { }

Código da imagem acima
#conteudo {
color: green;
}
.vitrine:not(.centraliza-vitrine) {
border: 1px solid #000;
box-shadow: 0 0 10px green;
margin-top: 20px;
/* estilos herdados */
color: red;
font-size: 20px;
font-family: sans-serif;
}
<main id="conteudo"> <!-- Pai -->
<section class="vitrine"> <!-- Filho -->
Filho
<div class="vitrine centraliza-vitrine"> <!-- Filho do filho -->
Filho do filho
</div>
</section>
<section class="vitrine"> <!-- Filho -->
Filho
<div class="vitrine centraliza-vitrine"> <!-- Filho do filho -->
Filho do filho
</div>
</section>
</main>
DICA
Vc pode tentar "restar" os estilos do elemento filho do filho, por exemplo colocando um all:initial nele, porém ele vai ficar com os estilos "zerado".
#conteudo {
color: green;
}
.vitrine:not(.centraliza-vitrine) {
border: 1px solid #000;
box-shadow: 0 0 10px green;
/* não vai herdar esses estilosestilos herdados */
color: red;
font-size: 20px;
font-family: sans-serif;
margin-top: 20px;
}
/* estilos iniciais padrão do elemento */
.vitrine.centraliza-vitrine {
all:initial;
}
<main id="conteudo"> <!-- Pai -->
<section class="vitrine"> <!-- Filho -->
Filho
<div class="vitrine centraliza-vitrine"> <!-- Filho do filho -->
Filho do filho
</div>
</section>
<section class="vitrine"> <!-- Filho -->
Filho
<div class="vitrine centraliza-vitrine"> <!-- Filho do filho -->
Filho do filho
</div>
</section>
</main>