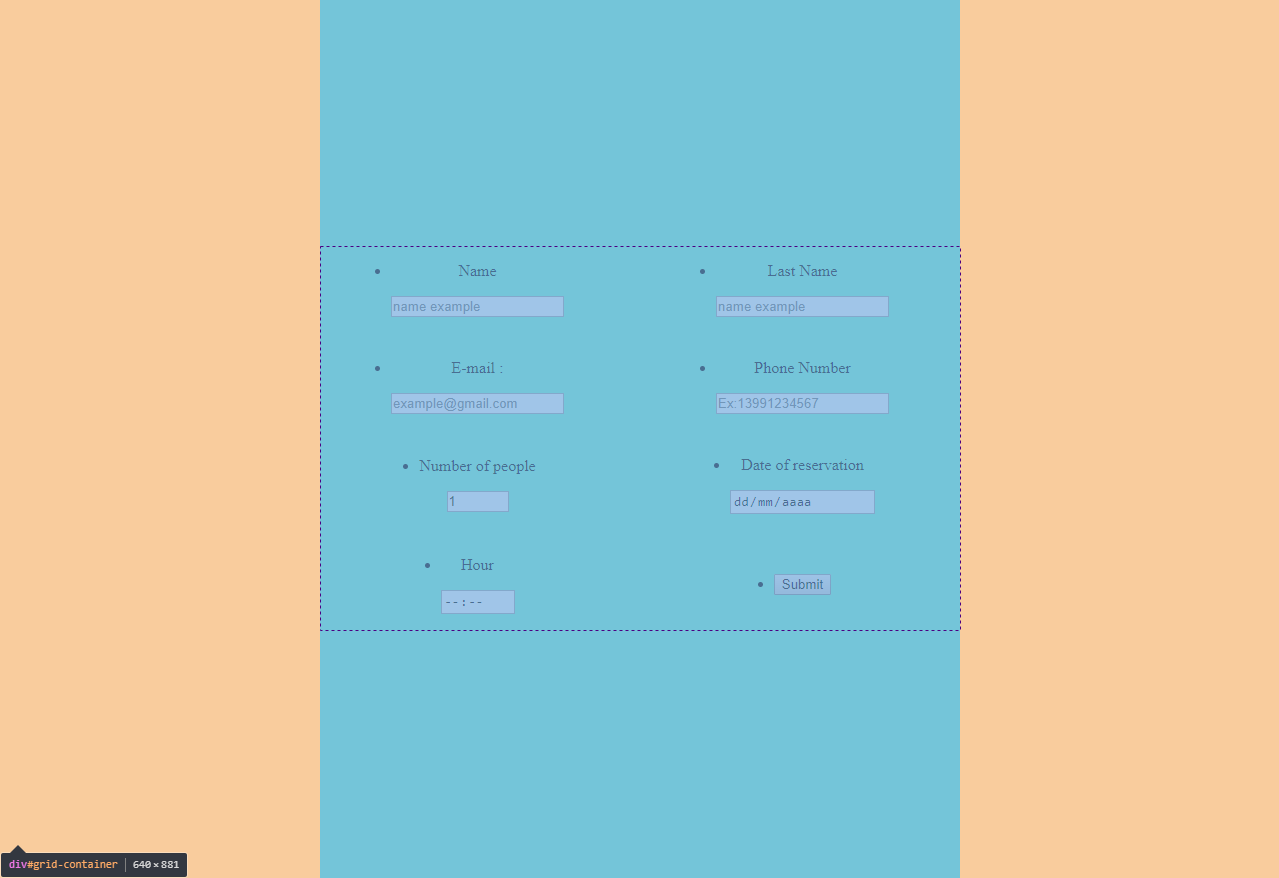
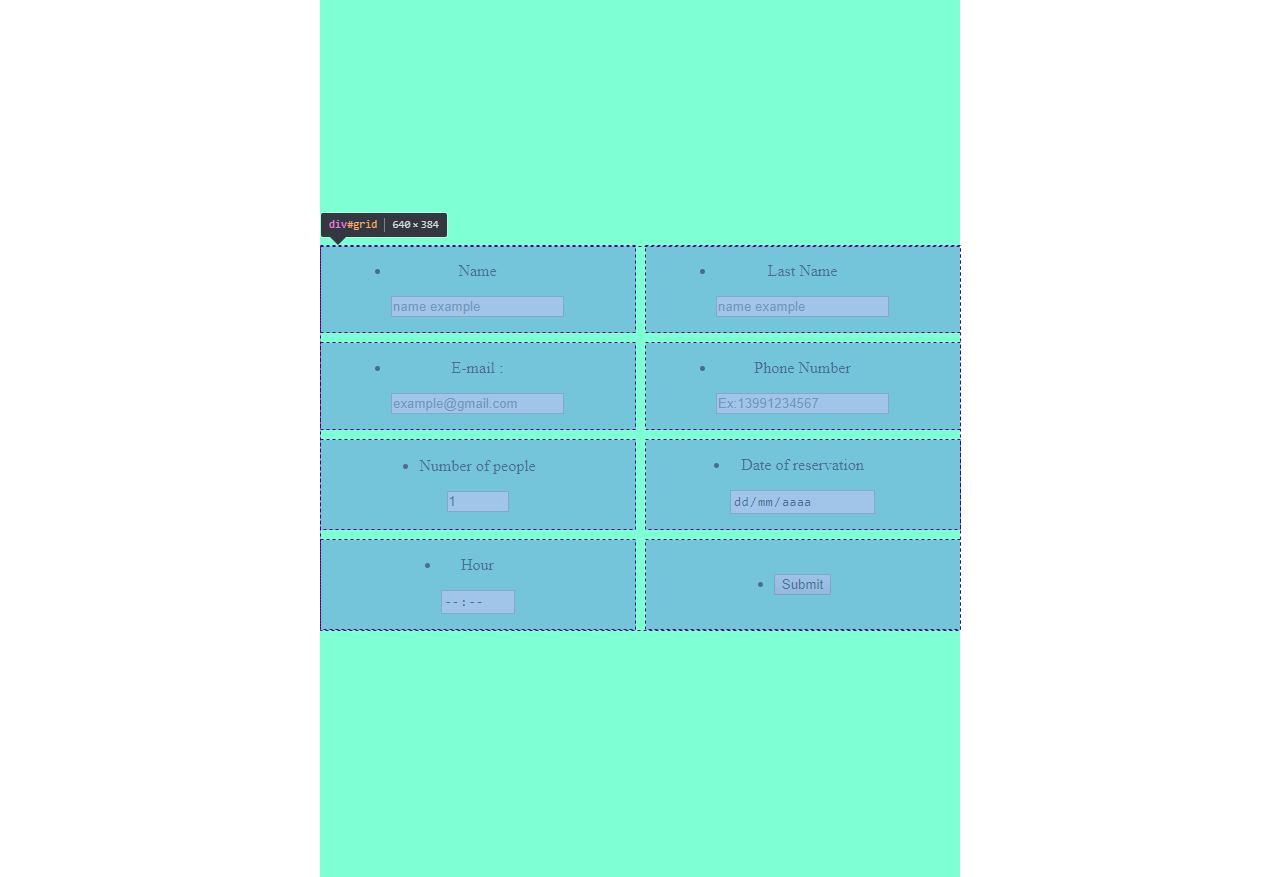
Nao consigo centralizar verticalmente os itens da minha grid no meio da div #grid-container. O engraçado que o justify-items:center; funciona ! porem align-items:center; Não =(
#grid-container{
width: 50%;
height: 100%;
background-color: aquamarine;
margin:auto;
}
#grid{
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 10px;
justify-items: center;
text-align:center;
align-items: center;
}<form action="">
<ul>
<div id="grid-container">
<div id="grid">
<li id="">
<p><label for="submitreservation">Name</label></p>
<p><input class="inputnames" required type="text" name="name"
placeholder="name example">
</p>
</li>
<li>
<p><label for="submitreservation">Last Name</label></p>
<p><input class="inputnames" required type="text" name="lastname"
placeholder="name example">
</p>
</li>
<li>
<p><label for="email">E-mail :</label> </p>
<p><input required class="inputnames" type="email" name="email"
placeholder="[email protected]">
</p>
</li>
<li>
<p><label for="cellphone">Phone Number</label></p>
<p><input type="tel" name="phone" required pattern="[0-9]{11}"
placeholder="Ex:13991234567">
</p>
</li>
<li>
<p>
<label for="numpeople">Number of people</label>
</p>
<p>
<input required id="guests" type="number" name="numpeople" value="1" min="1"
max="30">
</p>
</li>
<li>
<p><label for="datereservation">Date of reservation</label></p>
<p><input required type="date" name="datereservation"></p>
</li>
<li>
<p> <label for="timereservation">Hour</label></p>
<p><input id="hourinput" required type="time" name="timereservation"></p>
</li>
<li>
<p><input id="submitinput" required type="submit" name="submitreservation"
value="Submit">
</p>
</li>
</div>
</div>
</ul>
</form>