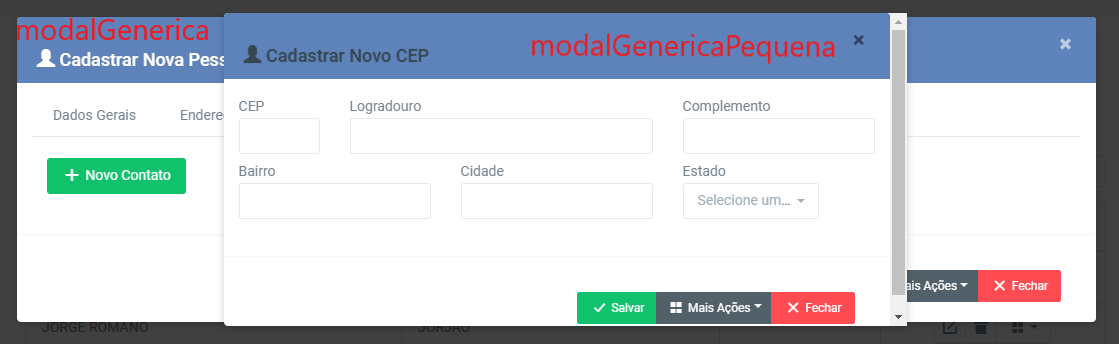
Criei dois tipos de janelas modais para abrir dinamicamente PartialViews: modalGenerica (abrir janelas grandes) e modalGenericaPequena (Abrir janelas pequenas). Quando eu abro as duas janelas sobrepostas (Primeiro a ModalGenerica e por cima a modalGenericaPequena) elas ficam perfeitamente posicionadas.
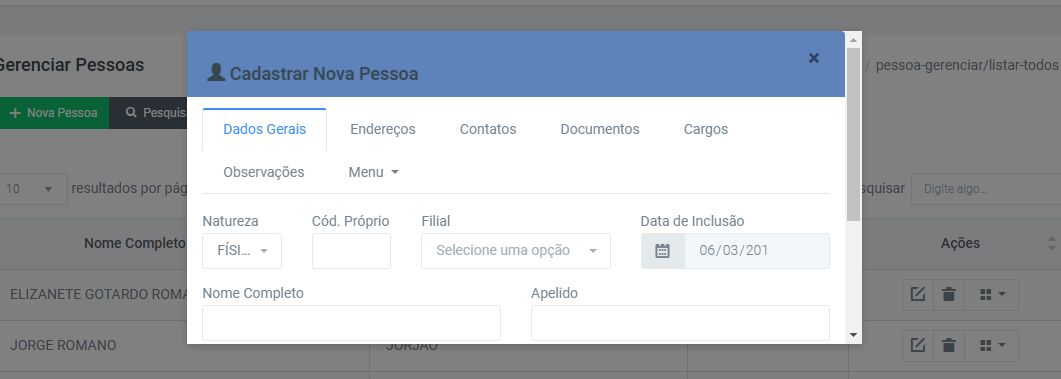
O problema acontece quando eu fecho as duas janelas Modals e tento abri-las novamente... Ao abrir a primeira modal, ela abre usando a estrutura da segunda... Parece que última janela da ordem fica sendo usada:
Se eu fechar todas as modals e atualizar o navegador, elas voltam a funcionar, mas depois que as fecho, começa o problema novamente... Eu tentei limpar o content-modal das duas janelas, mas não está funcionando...
$('#modalGenericaPequena').on('hidden.bs.modal', function () {
$('#contentModalGenericaPequena').html('');
});
$('#modalGenerica').on('hidden.bs.modal', function () {
$('#contentModalGenerica').html('');
});
Alguém sabe como resolver esse problema?
Modals:
<div class="modal fade modal-primary" id="modalGenerica" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true" data-backdrop="static">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div id="contentModal">
</div>
</div>
</div>
</div>
<div class="modal fade" role="dialog" id="modalGenericaPequena" tabindex="-1" data-backdrop="static" aria-hidden="true" aria-labelledby="modal-title">
<div class="modal-dialog modal-dialog-centered">
<div class="modal-content">
<div id="contentModalGenericaPequena">
</div>
</div>
</div>
</div>
JS individual da Primeira Modal:
$(document).ready(function () {
$.ajaxSetup({ cache: false });
// busca os elementos do atributo data-modal e os inscreve no evento click
$('a[data-modal]').on('click', function (e) {
// Abre a janela modal com o formulario solicitado
openmodal(this.href);
return false;
});
$('#modalGenerica').on('hidden.bs.modal', function () {
$('#contentModal').html('');
});
//Este evento faz com que não seja feito submit da page quando pressionada a tecla Enter
$(document).on('keypress', function (e) {
if (e.keyCode == 13) {
e.preventDefault();
}
});
});
function openmodal(url) {
// Faz uma requisição get e carrega o formulário na janela modal
$('#contentModal').load(url, function () {
$('#modalGenerica').modal({
keyboard: true
}, 'show');
// Inscreve o evento submit
bindForm(this);
});
}
function bindForm(dialog) {
// Inscreve o formulário na janela modal com o evento submit
$('form', dialog).submit(function (e, i) {
if ($(this).valid() || i) {
// Realiza una requisição ajax
$.ajax({
url: this.action,
type: this.method,
data: $(this).serialize(),
success: function (result) {
// Se a requisição for satisfatória, recarrega a página atual
if (result.success) {
window.location = window.location;
} else {
$('#contentModal').html(result);
bindForm();
}
}
});
return false;
} else {
return false;
}
});
}
JS individual da Segunda Modal:
$(document).ready(function () {
$.ajaxSetup({ cache: false });
// busca os elementos do atributo data-modal e os inscreve no evento click
$('#btn-add-contato').on('click', function (e) {
// Abre a janela modal com o formulario solicitado
openmodal(this.href);
return false;
});
$('#modalGenericaPequena').on('hidden.bs.modal', function () {
$('#contentModalGenericaPequena').html('');
});
//Este evento faz com que não seja feito submit da page quando pressionada a tecla Enter
$(document).on('keypress', function (e) {
if (e.keyCode == 13) {
e.preventDefault();
}
});
});
function openmodal(url) {
// Faz uma requisição get e carrega o formulário na janela modal
$('#contentModalGenericaPequena').load(url, function () {
$('#modalGenericaPequena').modal({
keyboard: true
}, 'show');
// Inscreve o evento submit
bindForm(this);
//Remove Modal Spinner
});
}
function bindForm(dialog) {
// Inscreve o formulário na janela modal com o evento submit
$('form', dialog).submit(function (e, i) {
if ($(this).valid() || i) {
// Realiza una requisição ajax
$.ajax({
url: this.action,
type: this.method,
data: $(this).serialize(),
success: function (result) {
// Se a requisição for satisfatória, recarrega a página atual
if (result.success) {
window.location = window.location;
} else {
$('#contentModalGenericaPequena').html(result);
bindForm();
}
}
});
return false;
} else {
return false;
}
});
}