Viva!
Penso que seja isto que está a procurar:
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
body {
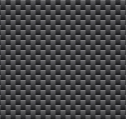
background:
linear-gradient(27deg, #151515 5px, transparent 5px) 0 5px,
linear-gradient(207deg, #151515 5px, transparent 5px) 10px 0px,
linear-gradient(27deg, #222 5px, transparent 5px) 0px 10px,
linear-gradient(207deg, #222 5px, transparent 5px) 10px 5px,
linear-gradient(90deg, #1b1b1b 10px, transparent 10px),
linear-gradient(#1d1d1d 25%, #1a1a1a 25%, #1a1a1a 50%, transparent 50%, transparent 75%, #242424 75%, #242424);
background-color: #131313;
background-size: 20px 20px;
}
Pequena explicação para cada linear-gradient
/* Um degradê inclinado de 27 graus, com uma metade inferior esquerda #151515 e uma metade superior direita transparente */
linear-gradient(27deg, #151515 5px, transparent 5px) 0 5px,
/* Um degradê inclinado de 207 graus, com uma metade inferior esquerda transparente e uma metade superior direita #151515 */
linear-gradient(207deg, #151515 5px, transparent 5px) 10px 0px,
/* Um degradê inclinado de 27 graus, com uma metade inferior esquerda #222 e uma metade superior direita transparente */
linear-gradient(27deg, #222 5px, transparent 5px) 0px 10px,
/* Um degradê inclinado de 207 graus, com uma metade inferior esquerda transparente e uma metade superior direita #222 */
linear-gradient(207deg, #222 5px, transparent 5px) 10px 5px,
Fonte de Informação: https://leaverou.github.io/css3patterns/#