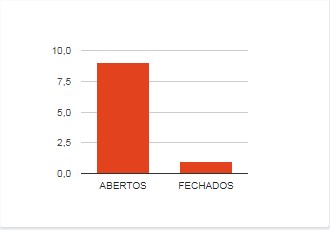
Estou preenchendo um ColumnChart com os dados trazidos do mysql, só que gostaria de colocar as colunas de cores diferentes, mais sem sucesso. Mostra as mesma cor nas duas colunas, como podem ver na imagem abaixo.
Já tentei: stackoverflow - Gerar cores diferentes Google Chart
</body>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript">
google.load("visualization", "1", {
packages: ["corechart"]
});
google.setOnLoadCallback(drawChart);
function drawChart() {
var data = google.visualization.arrayToDataTable([
['Status', 'Total'],
<?php
$solicitacoes = "SELECT * FROM view_count_solicitacoes";
$result = mysqli_query($connProcessos, $solicitacoes);
while($row = mysqli_fetch_assoc($result)) {
echo "['".$row['status_nome']."',".$row['total']."],";
}
?>
]);
var options = {
legend: {position: 'none'},
series: {
0: { color: '#e2431e' },
1: { color: '#43459d' },
}
};
var chart = new google.visualization.ColumnChart(document.getElementById("solicitacoes"));
chart.draw(data, options);
google.visualization.events.addListener(chart, 'select', function() {
var row = chart.getSelection()[0].row;
console.log(row);
window.open('view-solicitacoes.php?id=' + row);
});
}
</script>
</html>

Ctrl + ue ache essa parte e atualiza a pergunta com ela. fica mais fácil de entender o que seu php está imprimindo.