Tenho o seguinte HTML:
<body>
<div class="todo">
<button class='button'>Login</button>
<div class="topo">
<h1 class="h1Centralizado">
<?php echo $constantes->getTituloSite(); ?>
</h1>
</div>
<div class="cont">
<?php require_once("indexConteudo.php"); ?>
</div>
<div class="final">
<?php require_once("celula/_requeridos/final.php"); ?>
</div>
</div>
</body>
E o seguinte CSS:
html, body, .todo {
min-height:100%
}
html {
font-family: 'Open Sans';
font-size: 1em;
background-image: radial-gradient(rgb(172,204,193) 20%, rgb(40, 22, 111));
background-size: cover;
background-repeat: no-repeat;
box-sizing: content-box;
}
O objetivo é fazer com que a div.rodape esteja sempre o final da página.
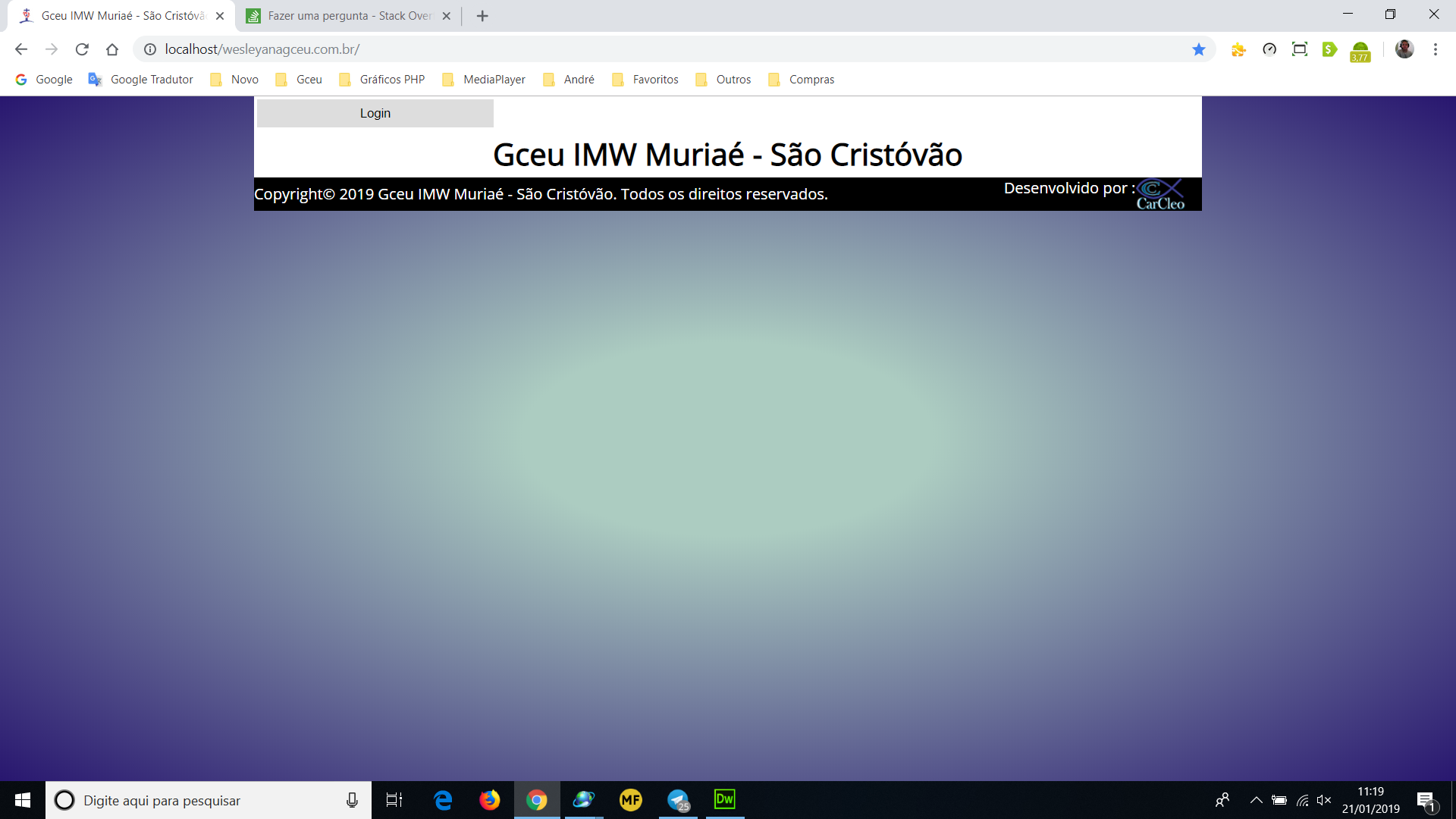
Porém, quando o conteúdo da página não enche toda a página tenho um problema pois a div.rodape fica lá em cima como na imagem abaixo:
 Como fazer com que em qualquer situação, a
Como fazer com que em qualquer situação, a div.rodape sempre esteja no fim da página?
Esse erro pode ser visto em
Obs.: Não gostaria de usar position: fixed e nem position: absolute por causa da posição fixa que isso gera.