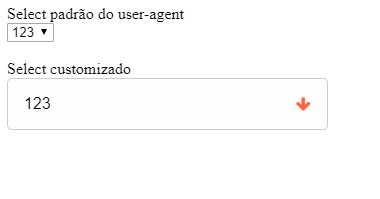
Fiz esse select customizado usando FontAwesome, porem ele não abre quando clica na setinha.
Segue código referente a imagem acima:
.x {
width: 50%;
background-color: #fefefe;
border-radius: 5px;
position: relative;
font-family: sans-serif;
cursor: pointer;
border: 1px solid #ccc;
box-shadow: 0 0 0 0 rgba(0,0,0,0);
transition: all 250ms;
}
.x:focus-within{
border: 1px solid #999;
box-shadow: 0 0 0 5px rgba(0,0,0,0.15);
}
.x::after {
font-family: FontAwesome;
content: "\f063";
position: absolute;
right: 1rem;
top: 50%;
color: tomato;
transform: translateY(-50%);
transition: all 250ms;
}
.x:hover::after,
.x:focus-within::after {
transform: translateY(-40%);
color: red;
}
.y {
all:unset;
appearance: none;
width: 100%;
padding: 1rem;
box-sizing: border-box;
}<link rel="stylesheet" type="text/css" media="screen" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" />
Select padrão do user-agent<br>
<select name="" id="">
<option value="">123</option>
<option value="">abc</option>
</select>
<br>
<br>
Select customizado<br>
<div class="x">
<select name="" class="y">
<optgroup label="teste">
<option value=""> 123</option>
<option value=""> abc</option>
</optgroup>
</select>
</div>