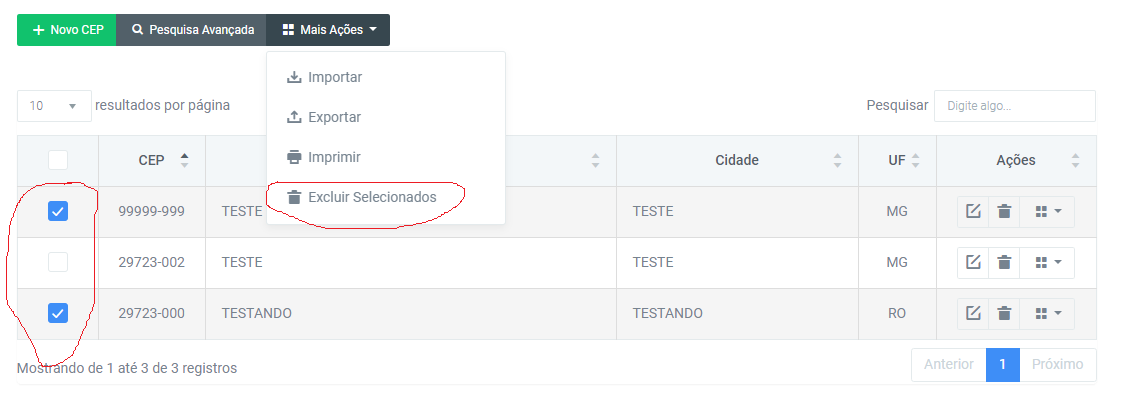
Na minha Index tenho uma Table (DataTable Bootstrap) que me permite selecionar quantas rows desejar. As linhas do datatable são carregadas dinamicamente usando o JS. Cada Linha armazena o Id do registro: ("href="/cep-gerenciar/remover-cep/' + full.id") no momento em que as linhas são carregadas do banco de dados.
Preciso implementar a funcionalidade de exclusão, no banco de dados, de múltiplos registros selecionados no grid. Alguém sabe como fazê-lo?
<table id="dtPrincipal" class="table table-striped table-bordered center-header table-vcenter table-responsive-lg" data-role="content" data-plugin="selectable" data-row-selectable="true" cellspacing="0" width="100%">
<thead class="bg-blue-grey-100">
<tr>
<th>
<span class="checkbox-custom checkbox-primary">
<input class="selectable-all" type="checkbox">
<label></label>
</span>
</th>
<th>
CEP
</th>
<th>
Logradouro
</th>
<th>
Cidade
</th>
<th>
UF
</th>
<th>
Ações
</th>
</tr>
</thead>
<tbody></tbody>
</table>
Abaixo segue o javascript completo do DataTable:
function dataTablePrincipalLoad() {
$('.dataTables_filter input').attr('placeholder', 'Search...').hide();
var table = $("#dtPrincipal").DataTable({
//"select": true, //Habilita a seleção no Grid
//select: {
// style: 'single'
//}, // Determina o stilo de seleção a ser usada no grid
"processing": true, // for show progress bar
"serverSide": true, // for process server side
"filter": true, // this is for disable filter (search box)
"orderMulti": false, // for disable multiple column at once
"ordering": true, //Ativar/Desativar Ordenação de colunas
"order": [[1, "asc"]], //Ordenar da segunda coluna em diante para não atrapalhar a coluna [0] da seleção
//"sDom": '<"top"i>rt<"bottom"flp><"clear">',//Posiciona a caixa de busca abaixo do datatable
"ajax": {
"url": '/cep-gerenciar/getCEP',
"type": "POST",
"datatype": "json"
},
"columnDefs": [
//Estilos Das Colunas
{ className: "align-center", "targets": [0] },
{ className: "align-center", "targets": [1] },
{ className: "align-left", "targets": [2] },
{ className: "align-left", "targets": [3] },
{ className: "align-center", "targets": [4] },
{ className: "align-center", "targets": [5] },
//Largura das Colunas
{ width: 50, targets: 1 },
{ width: 390, targets: 2 },
{ width: 200, targets: 3 },
{ width: 10, targets: 4 },
{ width: 100, targets: 5 },
{
"targets": [1],
"visible": true,
"searchable": false,
"render": function (data, type, row) {
return data.substring(0, 5) + "-" + data.substring(5);
}
},
{ "orderable": false, "targets": 0}
],
"columns": [
{
"render": function (data, type, full, meta) {
return '<td><span class="checkbox-custom checkbox-primary"><input class="selectable-item" type="checkbox"><label></label></span></td>';
}
},
{ "data": "codigoEnderecamentoPostal", "name": "CodigoEnderecamentoPostal", "autoWidth": true},
{ "data": "logradouro", "name": "Logradouro", "autoWidth": true },
{ "data": "cidade", "name": "cidade", "autoWidth": true },
{ "data": "uf", "name": "UF", "autoWidth": true },
{
"render": function (data, type, full, meta) {
return '<div class="btn-group" aria-label="Button group with nested dropdown" role="group"><a id="btnEditar" data-modal="" href="/cep-gerenciar/editar-cep/' + full.id + '"class="btn btn-sm btn-icon btn-default btn-outline" title="Visualizar/Editar"><i class="icon wb-edit" aria-hidden="true"></i></a><a id="btnExcluir" data-modal="" href="/cep-gerenciar/remover-cep/' + full.id + '" class="btn btn-sm btn-icon btn-default btn-outline" title="Excluir"><i class="icon wb-trash" aria-hidden="true"></i></a><div class="btn-group" role="group"><a title="Mais Ações" class="btn btn-sm btn-outline btn-default dropdown-toggle" id="exampleGroupDrop2" data-toggle="dropdown" aria-expanded="false"><i class="icon wb-grid-4" aria-hidden="true"></i></a><div class="dropdown-menu" aria-labelledby="exampleGroupDrop2" role="menu"><a class="dropdown-item" href="javascript:void(0)" role="menuitem"><i class="icon wb-time" aria-hidden="true"></i>Histórico</a></div></div></div>';
}
}
],
"language": {
"sEmptyTable": "Nenhum registro encontrado",
"sInfo": "Mostrando de _START_ até _END_ de _TOTAL_ registros",
"sInfoEmpty": "Mostrando 0 até 0 de 0 registros",
"sInfoFiltered": "(Filtrados de _MAX_ registros)",
"sInfoPostFix": "",
"sInfoThousands": ".",
"sLengthMenu": "_MENU_ resultados por página",
"sLoadingRecords": "Carregando...",
"sProcessing": "Processando...",
"sZeroRecords": "Nenhum registro encontrado",
"sSearch": "Pesquisar",
"searchPlaceholder": "Digite algo...",
"oPaginate": {
"sNext": "Próximo",
"sPrevious": "Anterior",
"sFirst": "Primeiro",
"sLast": "Último"
},
"oAria": {
"sSortAscending": ": Ordenar colunas de forma ascendente",
"sSortDescending": ": Ordenar colunas de forma descendente"
}
}
});
$('.search-input').on('keyup change', function () {
var index = $(this).attr('data-column'),
val = $(this).val();
table.columns(index).search(val.trim()).draw();
});
}
Abaixo, segue a minha Action DELETE:
[HttpPost, ActionName("Delete")]
[Authorize(Policy = "CanRemoveCEPData")]
[Route("cep-gerenciar/remover-cep/{id:int}")]
[ValidateAntiForgeryToken]
public IActionResult DeleteConfirmed(int id)
{
_CEPAppService.Remove(id);
if (!IsValidOperation()) return View(_CEPAppService.GetById(id));
return Json(new { success = true, message = "CEP Excluído!" });
}
Abaixo, segue o código do botão Exclusão:
<a class="dropdown-item" href="javascript:void(0)" onclick="excluirRegistrosSelecionadosDataTable()" role="menuitem"><i class="icon wb-trash" aria-hidden="true"></i>Excluir Selecionados</a>
Abaixo, segue o código da Action que carrega os CEPS:
[HttpPost]
[Route("cep-gerenciar/getCEP")]
public JsonResult getCEP()
{
var draw = Request.Form["draw"];
var start = Request.Form["start"];
var length = Request.Form["length"];
var search = Request.Form["search[value]"];
int pageSize = !string.IsNullOrEmpty(length) ? Convert.ToInt32(length) : 0;
int skip = !string.IsNullOrEmpty(start) ? Convert.ToInt32(start) : 0;
int totalRecords = 0;
int recordsFiltered = 0;
var cep = _CEPAppService.GetPaginated(search, skip, pageSize, out totalRecords, out recordsFiltered, true);
return Json(new
{
draw = draw,
recordsFiltered = recordsFiltered,
recordsTotal = totalRecords,
data = cep,
});
}