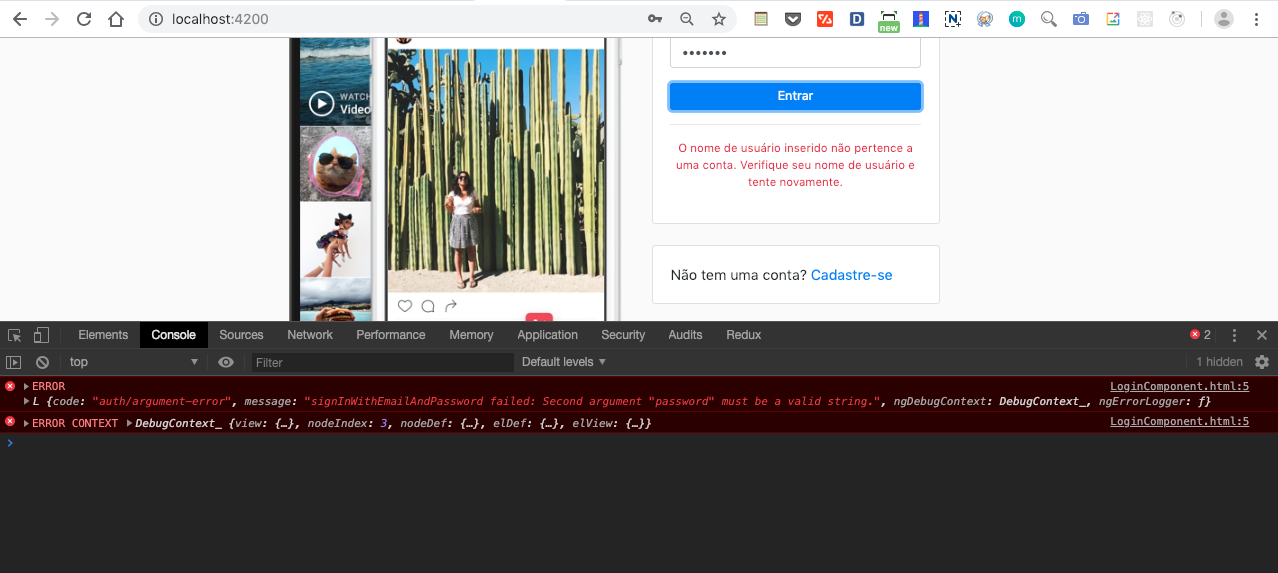
 Estou obtendo um return null para meu segundo parâmetro junto ao metodo signInWithEmailAndPassword. Este erro inibindo minha autenticação.
Estou obtendo um return null para meu segundo parâmetro junto ao metodo signInWithEmailAndPassword. Este erro inibindo minha autenticação.
public autenticar(email: string, senha: string): void {
firebase.auth().signInWithEmailAndPassword(email, senha)
.then((resposta: any) => {
firebase.auth().currentUser.getIdToken()
.then((idToken: string) => {
this.token_id = idToken
localStorage.setItem('idToken', idToken)
this.router.navigate(['/home'])
})
})
.catch((error: Error) => console.log(error))
}
Código do template:
<form [formGroup]="formulario" (ngSubmit)="autenticar()">
<div class="form-group">
<input
type="email"
class="form-control"
placeholder="E-mail"
formControlName="email"
>
</div>
<div class="form-group">
<input
type="password"
class="form-control"
placeholder="Senha"
formGroupName="senha"
>
</div>
<button type="submit" class="btn btn-primary btn-sm btn-block">Entrar</button>
</form>