Não consigo salvar dados no database do Firebase - React Native. Já fiz a instalação e o import do Firebase no projeto, o código esta assim:
componentWillMount(){
var config = {
apiKey: "***************************",
authDomain: "configuracaofirebase-3a6ef.firebaseapp.com",
databaseURL: "https://configuracaofirebase-3a6ef.firebaseio.com",
projectId: "configuracaofirebase-3a6ef",
storageBucket: "configuracaofirebase-3a6ef.appspot.com",
messagingSenderId: "939162871117"
};
firebase.initializeApp(config);
}
salvarDados(){
var database = firebase.database();
database.ref("pontuacao").set("100");
}
render() {
return (
<View style={styles.container}>
<Button
onPress={ () => { this.salvarDados() } }
title="Salvar dados"
color="#841584"
accessibilityLabel="Salvar dados"
/>
<Text>Meu App</Text>
</View>
);
}
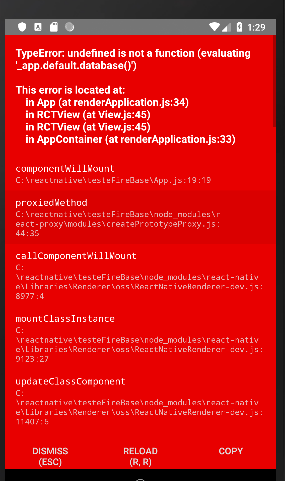
O componentWillMount esta dando certo, só não funciona quando eu chamo o método salvarDados, aparece o seguinte erro: