Tenho um formulário que faz a edição dos dados do banco com base no id recebido.
/*
função para atualizar os dados quando clicado em submit
*/
$('.editfoto').submit(function () {
var form = $(this);
var dados = new FormData($(this)[0]);
$("#btnEdit").prop("disabled", true);
id = $(this).data("idedit");
$.ajax({
url: 'editafoto.php?id=' + id,
cache: false,
contentType: false,
processData: false,
data: dados,
type: 'GET'
}).done(function (data) {
fetchUser();
alert("Dados Atualizados com Sucesso");
console.log("STATUS : ", data);
$("#btnEdit").prop("disabled", false);
$('#modalEdit').modal('hide');
$('.editfoto')[0].reset();
}).fail(function (jqXHR, textStatus) {
console.log("Request failed: " + textStatus);
$("#btnEdit").prop("disabled", false);
});
return false;
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/js/bootstrap.min.js"></script>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" rel="stylesheet"/>
<!-- chama o modal -->
<a id="editfoto" data-idedit="<?php echo $row['idfoto']; ?>"><i class="fas fa-edit"></i></a>
<div class="modal fade" id="modalEdit" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Editar Foto</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Fechar">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form class="editfoto" method="POST" enctype="multipart/form-data">
<input type="hidden" id="idfoto" name="idfoto" value="<?php echo $ftvi->getIdfoto(); ?>" />
<div class="row justify-content-md-left">
<div class="col col-lg-3">
<label class="control-label" for="datavisita">Data Vísita</label>
</div>
<div class="col col-lg-6">
<input type="text" name="dtvisita" id="dtvisita" required autocomplete="off" class="form-control form-control-sm form-group small" value="<?php echo $ultil->formataData($ftvi->getIdfoto()); ?>" />
</div>
</div>
<div class="row justify-content-md-left">
<div class="col col-lg-3">
<label class="control-label" for="idvisita">Visíta</label>
</div>
<div class='col col-md-6'>
<input type="text" name="idvisita" id="idvisita" readonly class="form-control form-control-sm form-group small" value="<?php echo $_SESSION['id']; ?>" />
</div>
</div>
<br />
<div class="row justify-content-md-left">
<div class="col col-lg-3">
<label class="control-label" for="percentandamento">Porcentagem Andamento</label>
</div>
<div class="col col-md-6 slidecontainer">
<input type="range" name="percentandamento" id="percentandamento" required min="1" max="100" value="<?php echo $ftvi->getPercentandamento(); ?>" class="form-control-range slider" oninput="disp.value = percentandamento.value">
<output id="disp"></output>
</div>
</div>
<div class="row justify-content-md-left">
<div class="col col-lg-3">
<label class="control-label" for="caminhofoto">Foto</label>
</div>
<div>
<input type="file" name="caminhofoto" id="caminhofoto" required class="form-control-file form-control-sm form-group small" accept="image/png,image/jpg" value="<?php echo $ftvi->getCaminhofoto(); ?>" />
</div>
</div>
<div class="row justify-content-md-left">
<div class="col col-lg-3">
<label class="control-label" class="control-label" for="descricaofoto">Descrição Foto</label>
</div>
<div class='col-md-auto'>
<textarea name="descricaofoto" id="descricaofoto" cols="25" rows="3" class="form-control form-control-sm form-group small" ><?php echo $ftvi->getDescricaofoto(); ?></textarea>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Fechar</button>
<button type="submit" id="btnEdit" class="btn btn-primary">Salvar</button>
</div>
</form>
</div>
</div>
</div>O problema é que eu não estou conseguindo passar as informações do PHP para o Modal. para que ele carregue as informações para ser editada.
Encontrei um exemplo que usa data-atributos, porém se eu for colocar todos data-atributos no meu link de chamada ele vai ficar enorme. Já tem um tempo que tento resolver esse problema e nada.
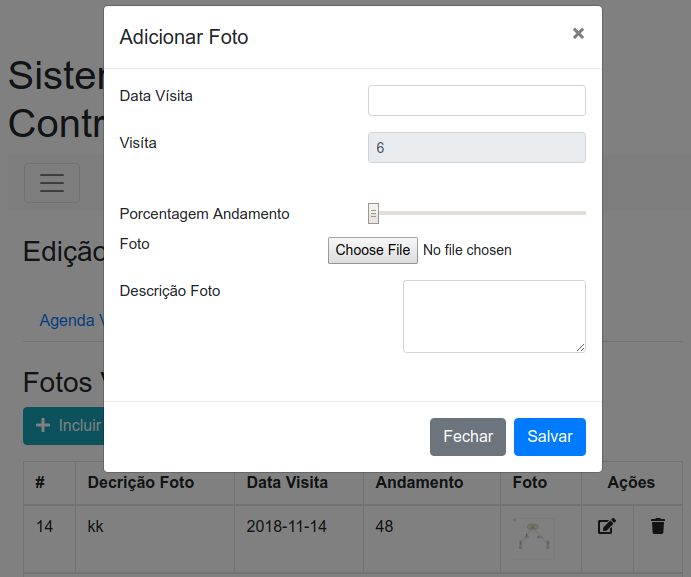
Tenho a listagem e ao clicar no icon/link editar ele abra um modal como esse do adicina, só que com os dados carregados do banco.
Um print: