acredito que eu seja muito ruim com js e seus derivados. Mas vou tentar detalhar ao máximo o meu erro.
Eu tenho um navbar com duas opções.
<ul class="nav nav-tabs" data-tabs="tabs">
<li class="nav-item">
<a class="nav-link" href="#desktop" data-toggle="tab">
<i class="material-icons">desktop_mac</i> Versão Desktop
<div class="ripple-container"></div>
<div class="ripple-container"></div>
</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#mobile" data-toggle="tab">
<i class="material-icons">phonelink_setup</i> Versão Mobile
<div class="ripple-container"></div>
<div class="ripple-container"></div>
</a>
</li>
</ul>
Cada item dessa "ul" vai abrir um tab-pane seguinte:
<div class="tab-content">
<div class="tab-pane" id="desktop">
<div class="summernote">summernote 1</div>
</div>
<div class="tab-pane" id="mobile">
<div class="summernote">summernote 2</div>
</div>
</div>
Então eu faço a chamada js
<script>
$(document).ready(function () {
$('.summernote').summernote({
disableDragAndDrop: true,
shortcuts: false,
toolbar: [
// [groupName, [list of button]]
['style', ['bold', 'italic']],
['para', ['ul', 'ol']],
],
placeholder: 'Escreva aqui os termos de uso da versão Desktop',
height: 400,
airMode: false,
});
});
</script>
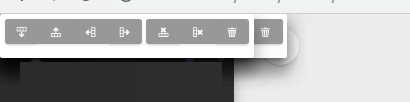
Meu problema: é que, ao carregar a página o summernote está deixando um tipo de toolbar no canto superior esquerdo da página, como mostra a imagem seguinte:

Ele carrega duas toolbars, como se fossem as que eu quero chamar unicamente nos meus panels.
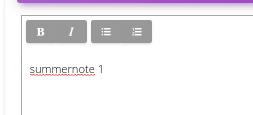
Ao clicar em cada um dos panels o summernote abre normalmente na posição e como eu quero. Vide seguinte img:

Alguém poderia ajudar?