Você não consegue alterar o fill via :hover no <style> porque ele já está definido via style inline:
<path style="fill:#ffffff;stroke-width:1.95499432"...
Para o :hover funcionar no <style> você deve definir o fill no <style>, e pode aproveitar também para definir o stroke-width, e remova o style do elemento:
Elemento sem style:
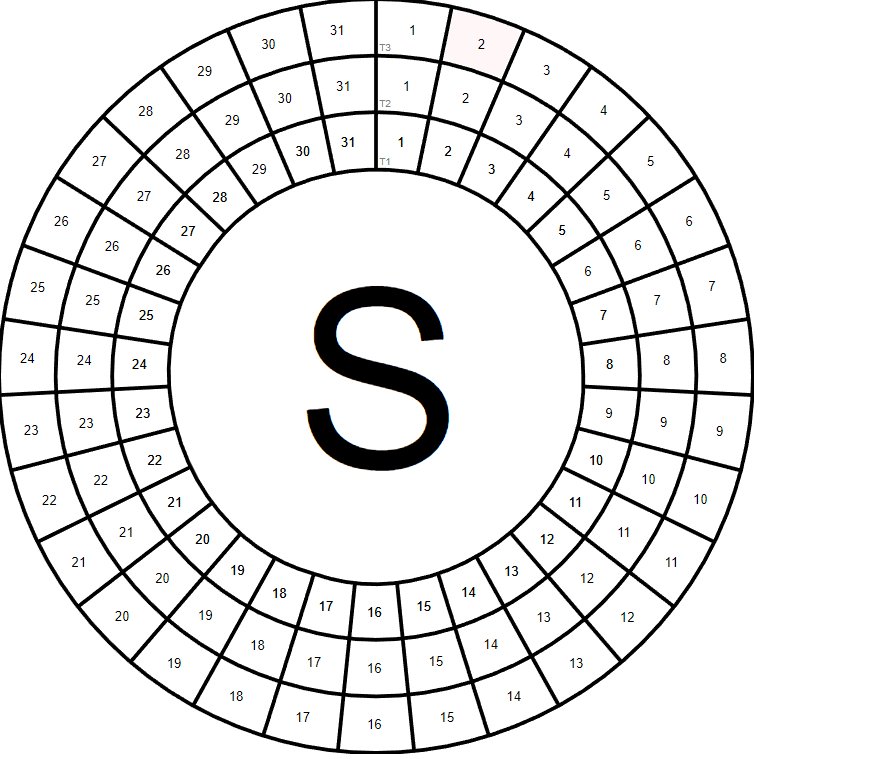
<path d="m 409.51823,171.04465 c -1.61287,-0.34827 -8.87078,-1.19599 -16.1287,-1.88382 l -13.19621,-1.2506 v -25.25932 -25.25932 l 10.26372,0.0148 c 9.75768,0.014 34.79672,3.33913 36.27473,4.81715 0.64735,0.64736 -6.48667,38.8851 -8.67303,46.48669 -0.95153,3.30828 -2.31046,3.67973 -8.54051,2.33446 z"
id="d1s1"
inkscape:connector-curvature="0"
transform="matrix(0.26458333,0,0,0.26458333,4.9999997,48.5)"
inkscape:label="d1s1" />
CSS para o #d1s1:
<style>
#d1s1 {
fill:#ffffff;
stroke-width:1.95499432;
transition: fill 2s;
}
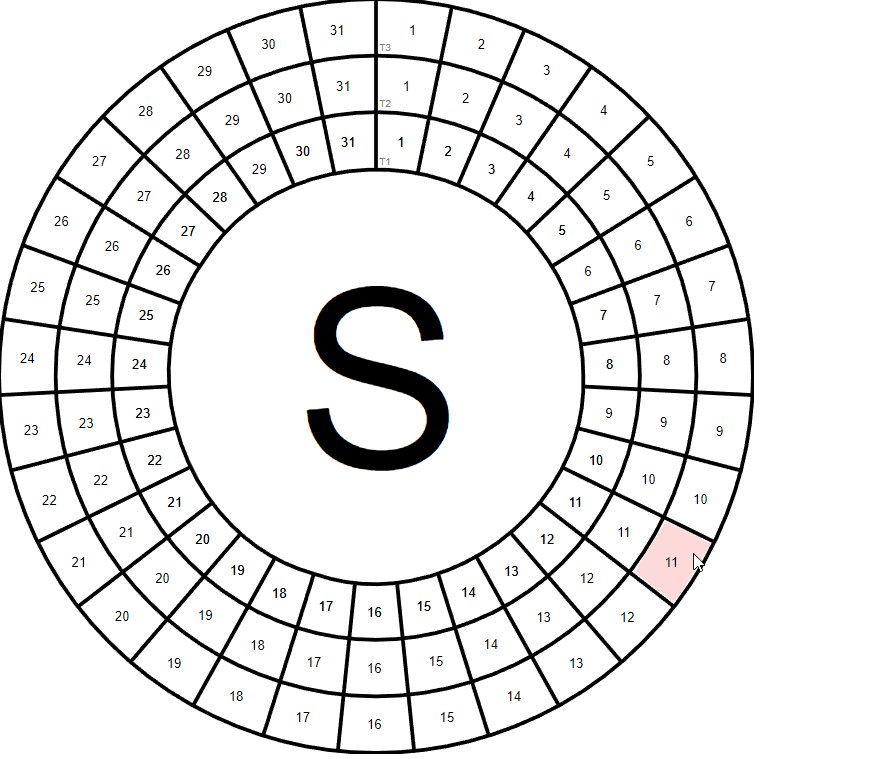
#d1s1:hover {
fill: #ffff00;
}
</style>
O ideal é aplicar aos path (já que todos são path) e não a cada id, logo seria:
path {
fill:#ffffff;
stroke-width:1.95499432;
transition: fill 2s;
}
path:hover {
fill: #ffff00;
}
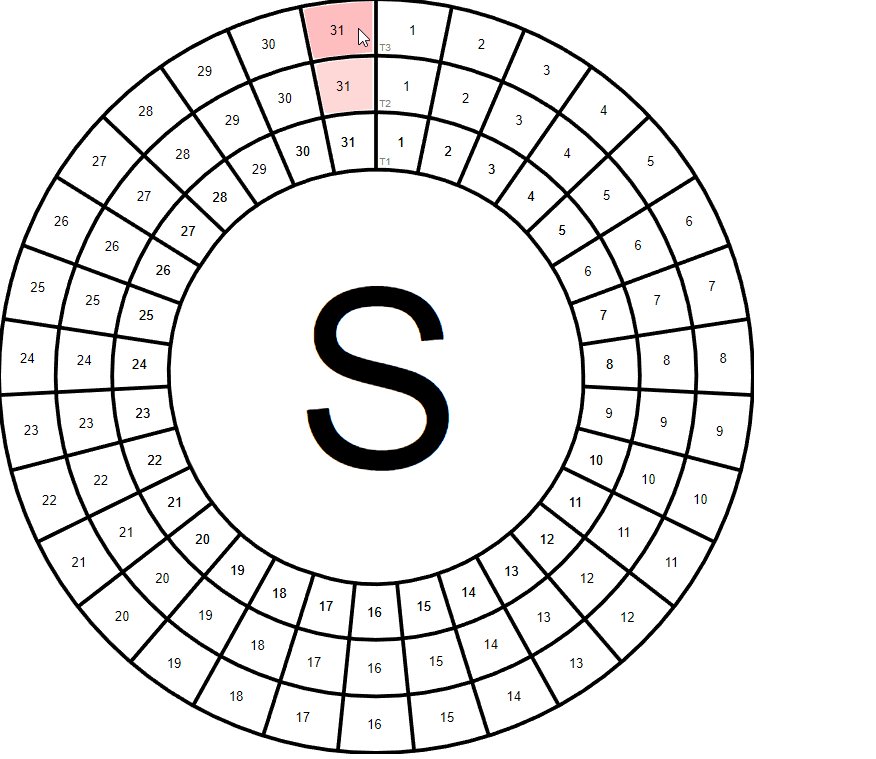
Para alterar a cor no clique, crie classes com as cores e adicione via JavaScript. Por exemplo, crie uma classe para a cor verde:
.verde{
fill: #090;
}
Adicione um dataset cor com o nome da classe no path de acordo com a cor que você deseja para ele ao ser clicado:
<path data-cor="verde" d="m 409.51823,171.04465 c -1.61287,-0.34827 -8.87078,-1.19599 -16.1287,-1.88382 l -13.19621,-1.2506 v -25.25932 -25.25932 l 10.26372,0.0148 c 9.75768,0.014 34.79672,3.33913 36.27473,4.81715 0.64735,0.64736 -6.48667,38.8851 -8.67303,46.48669 -0.95153,3.30828 -2.31046,3.67973 -8.54051,2.33446 z"
id="d1s1"
inkscape:connector-curvature="0"
transform="matrix(0.26458333,0,0,0.26458333,4.9999997,48.5)"
inkscape:label="d1s1" />
E crie no JavaScript crie um evento click para cada path que irá aplicar a classe de acordo com a cor do dataset cor do elemento clicado:
<script>
var paths = document.querySelectorAll("path");
for(var x=0; x<paths.length; x++){
paths[x].addEventListener("click", function(){
this.classList.add(this.dataset.cor);
});
}
</script>