Eu devo criar uma pagina que mostre um catálogo de álbuns fornecidos em xml. Daí tenho que transformar o catálogo.xml em JSON e mostrar ele em uma tabela com artista e com Título. O problema é que meu código não lê o documento pois fala que há tags inválidas.
Erro fornecido no Google Chrome: VM40:1 Uncaught SyntaxError: Unexpected token < in JSON at position 0 at JSON.parse () at myFunction (Teste.html:29) at XMLHttpRequest.xhttp.onreadystatechange (Teste.html:15) myFunction @ Teste.html:29 xhttp.onreadystatechange @ Teste.html:15 XMLHttpRequest.send (async) loadDoc @ Teste.html:19 onclick @ Teste.html:5
<!DOCTYPE html>
<html>
<body>
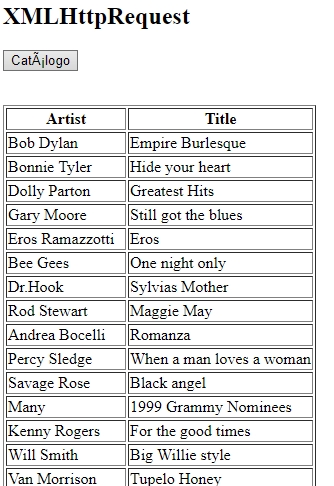
<h2>XMLHttpRequest</h2>
<button type="button" onclick="loadDoc()">Catálogo</button>
<br><br>
<p id="tabelaId"></p>
</body>
<script>
function loadDoc(){
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
myFunction(this);
}
};
xhttp.open("GET",
"http://clienteweb2017.000webhostapp.com/fundamentosWeb/paginaCatalogo.php",
true);
xhttp.send();
}
function myFunction(response) {
var i;
console.log (response.responseText);
var xmlDoc = response.responseText;
var table="<table border=1 style=border-collapse:'collapse'; ><tr>
<th>Artist</th><th>Title</th></tr>";
var x = JSON.parse(xmlDoc);
for (i = 0; i <x.length;i++) {
table += "<tr><td>" +
xmlDoc+"</td></tr>";
}
document.getElementById("tabelaId").innerHTML = table;
}
</script>
</html>