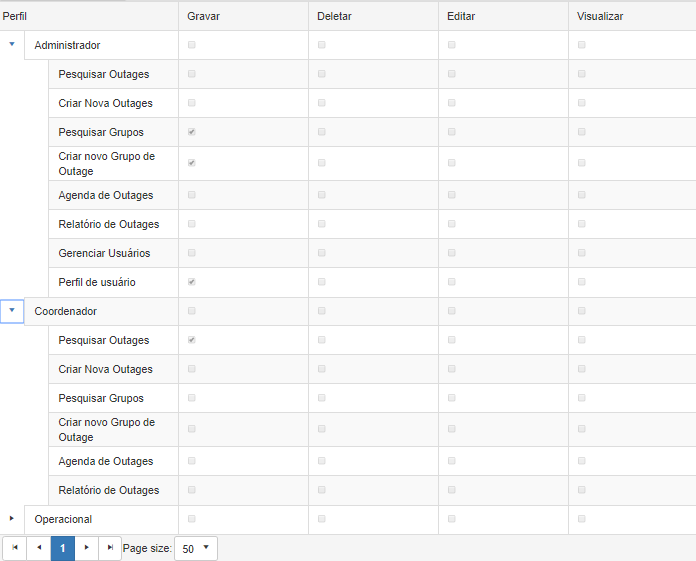
Procurei no site do Telerik e não encontrei onde mostra como fazer para habilitar o CheckBox (marcar e desmarcar) desse componente ?
Pois vou precisar atualizar o perfil enviando para o banco de dados True ou False;

HTML:
<%@ Page Title="Home Page" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="WebTreelist._Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="head" runat="server">
<%@ Register TagPrefix="telerik" Namespace="Telerik.Web.UI" Assembly="Telerik.Web.UI" %>
</asp:Content>
<asp:Content ID="BodyContent" ContentPlaceHolderID="MainContent" runat="server">
<div class="col-md-12">
<div id="divErro" runat="server" visible="false">
<div class="col-sm-12">
<div class="alert alert-info" role="alert">
<asp:Label runat="server" ID="lblAviso"></asp:Label></div>
</div>
</div>
</div>
<div class="col-md-12">
<telerik:RadScriptManager runat="server" ID="RadScriptManager1" />
<telerik:RadSkinManager ID="RadSkinManager1" runat="server" ShowChooser="true" />
<telerik:RadAjaxManager ID="RadAjaxManager1" runat="server" DefaultLoadingPanelID="RadAjaxLoadingPanel1">
<AjaxSettings>
<telerik:AjaxSetting AjaxControlID="RadTreeList1">
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="RadTreeList1"></telerik:AjaxUpdatedControl>
</UpdatedControls>
</telerik:AjaxSetting>
<telerik:AjaxSetting AjaxControlID="ConfiguratorPanel1">
<UpdatedControls>
<telerik:AjaxUpdatedControl ControlID="RadTreeList1"></telerik:AjaxUpdatedControl>
<telerik:AjaxUpdatedControl ControlID="ConfiguratorPanel1"></telerik:AjaxUpdatedControl>
</UpdatedControls>
</telerik:AjaxSetting>
</AjaxSettings>
</telerik:RadAjaxManager>
<telerik:RadAjaxLoadingPanel ID="RadAjaxLoadingPanel1" runat="server">
</telerik:RadAjaxLoadingPanel>
<telerik:RadTreeList RenderMode="Lightweight" ID="RadTreeList1" runat="server" OnNeedDataSource="RadTreeList1_NeedDataSource"
ParentDataKeyNames="ParentID" DataKeyNames="ID" AllowPaging="true"
AutoGenerateColumns="false" AllowSorting="true" ExpandCollapseMode="Client">
<ClientSettings>
<Selecting AllowItemSelection="true" />
</ClientSettings>
<Columns>
<telerik:TreeListBoundColumn DataField="ID" UniqueName="ID" HeaderText="Category ID" Visible="false">
</telerik:TreeListBoundColumn>
<telerik:TreeListTemplateColumn DataField="Perfil" UniqueName="Perfil"
HeaderText="Perfil">
<ItemTemplate>
<%# Eval("Perfil")%>
</ItemTemplate>
</telerik:TreeListTemplateColumn>
<telerik:TreeListCheckBoxColumn DataField="AcaoG" UniqueName="AcaoG" HeaderText="Gravar">
</telerik:TreeListCheckBoxColumn>
<telerik:TreeListCheckBoxColumn DataField="AcaoD" UniqueName="AcaoD" HeaderText="Deletar">
</telerik:TreeListCheckBoxColumn>
<telerik:TreeListCheckBoxColumn DataField="AcaoE" UniqueName="AcaoE" HeaderText="Editar">
</telerik:TreeListCheckBoxColumn>
<telerik:TreeListCheckBoxColumn DataField="AcaoV" UniqueName="AcaoV" HeaderText="Visualizar">
</telerik:TreeListCheckBoxColumn>
</Columns>
</telerik:RadTreeList>
</div>
</asp:Content>
CODE:
using System;
using System.Collections.Generic;
using System.Web.UI;
using Telerik.Web.UI;
using Telerik.Web.Design;
using WebTreelist.Business;
using WebTreelist.Models;
namespace WebTreelist
{
public partial class _Default : Page
{
protected void Page_Load(object sender, EventArgs e)
{
try
{
if (!Page.IsPostBack)
{
RadTreeList1.ExpandedIndexes.Add(new TreeListHierarchyIndex { LevelIndex = 0, NestedLevel = 0 });
RadTreeList1.ExpandedIndexes.Add(new TreeListHierarchyIndex { LevelIndex = 1, NestedLevel = 0 });
RadTreeList1.ExpandedIndexes.Add(new TreeListHierarchyIndex { LevelIndex = 2, NestedLevel = 0 });
RadTreeList1.ExpandedIndexes.Add(new TreeListHierarchyIndex { LevelIndex = 3, NestedLevel = 0 });
}
}
catch (Exception ex)
{
this.lblAviso.Text = ex.Message;
}
}
protected void RadTreeList1_NeedDataSource(object sender, TreeListNeedDataSourceEventArgs e)
{
RadTreeList1.DataSource = MyData.GetData();
}
}
public class MyData
{
public static List<MyItem> GetData()
{
List<MyItem> list = new List<MyItem>();
list.Add(new MyItem("1", "Administrador", false, false, false, false, ""));
list.Add(new MyItem("2", "Coordenador", false, false, false, false, ""));
list.Add(new MyItem("3", "Operacional", false, false, false, false, ""));
list.Add(new MyItem("11", "Pesquisar Outages", false, false, false, false, "1"));
list.Add(new MyItem("22", "Criar Nova Outages", false, false, false, false, "1"));
list.Add(new MyItem("33", "Pesquisar Grupos", true, false, false, false, "1"));
list.Add(new MyItem("44", "Criar novo Grupo de Outage", true, false, false, false, "1"));
list.Add(new MyItem("55", "Agenda de Outages", false, false, false, false, "1"));
list.Add(new MyItem("66", "Relatório de Outages", false, false, false, false, "1"));
list.Add(new MyItem("77", "Gerenciar Usuários", false, false, false, false, "1"));
list.Add(new MyItem("88", "Perfil de usuário", true, false, false, false, "1"));
list.Add(new MyItem("99", "Pesquisar Outages", true, false, false, false, "2"));
list.Add(new MyItem("100", "Criar Nova Outages", false, false, false, false, "2"));
list.Add(new MyItem("110", "Pesquisar Grupos", false, false, false, false, "2"));
list.Add(new MyItem("120", "Criar novo Grupo de Outage", false, false, false, false, "2"));
list.Add(new MyItem("130", "Agenda de Outages", false, false, false, false, "2"));
list.Add(new MyItem("140", "Relatório de Outages", false, false, false, false, "2"));
list.Add(new MyItem("150", "Pesquisar Outages", true, false, false, false, "3"));
list.Add(new MyItem("160", "Criar Nova Outages", false, false, false, false, "3"));
list.Add(new MyItem("170", "Pesquisar Grupos", false, false, false, false, "3"));
return list;
}
}
public class MyItem
{
public string ID { get; set; }
public string Perfil { get; set; }
public bool AcaoG { get; set; }
public bool AcaoD { get; set; }
public bool AcaoE { get; set; }
public bool AcaoV { get; set; }
public string ParentID { get; set; }
public MyItem(string id, string productName, bool acaoG, bool acaoD, bool acaoE, bool acaoV, string parentID)
{
ID = id;
Perfil = productName;
AcaoG = acaoG;
AcaoD = acaoD;
AcaoE = acaoE;
AcaoV = acaoV;
ParentID = parentID;
}
}
}