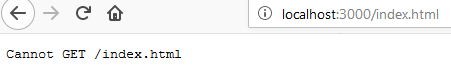
Penso que o problema esteja na atribuição de rotas, coisa que fui tentando fazer mas sem sucesso.
2 Respostas
Boas Alexandre,
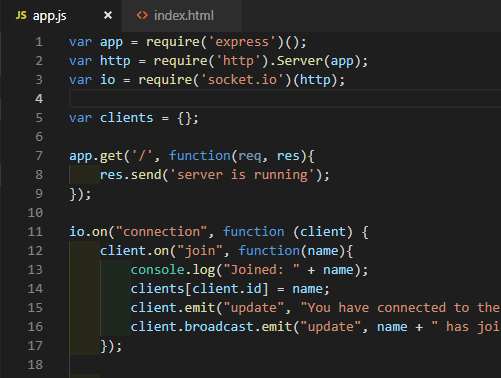
eu acho que o problema o facto de o ficheiro "index.html" não estar a ser enviado a quando da requisição GET.
var path = require('path');
app.get('/', function(req, res) {
res.sendFile(path.join(__dirname + '/index.html'));
});
Espero ter ajudado :)
Coloque este pedaço de código:
const express = require("express");
const app = express();
app.use(express.static(__dirname));
Mas eu recomendo fortemente servir arquivos estáticos dentro de uma pasta, para mais organização do código:
const express = require("express");
const path = require("path");
const app = express();
app.use(express.static(path.join(__dirname, "public")));
app.listen(3000);
Os arquivos .html ficarão dentro da pasta /public.
Nos dois exemplos, você irá acessar em http://localhost:3000
Mas, caso você queira acessar, por exemplo: http://localhost:3000/site, você irá usar app.use("/site", express.static(path.join(__dirname, "public")));, assim:
const express = require("express");
const path = require("path");
const app = express();
app.use("/site", express.static(path.join(__dirname, "public")));
app.listen(3000);
Acesse http://localhost:3000/site
No primeiro argumento da função use, é o endereço da endpoint que será acessada pelo usuário, E no segundo argumento é o local dos arquivos estáticos que serão servidos pro cliente.
Para você entender melhor ainda, se você colocar "/site/api/v2" em vez de "/site", você irá acessar a seguinte URL: http://localhost:3000/site/api/v2
e se você colocar path.join(__dirname, "public", "static"), em seu projeto você colocará os arquivos estáticos em /public/static (arquivos .html, .css, .js, entre outros)
É isso. :)




app.get('/index', function(req, res) { res.sendfile('public/index.html') }).