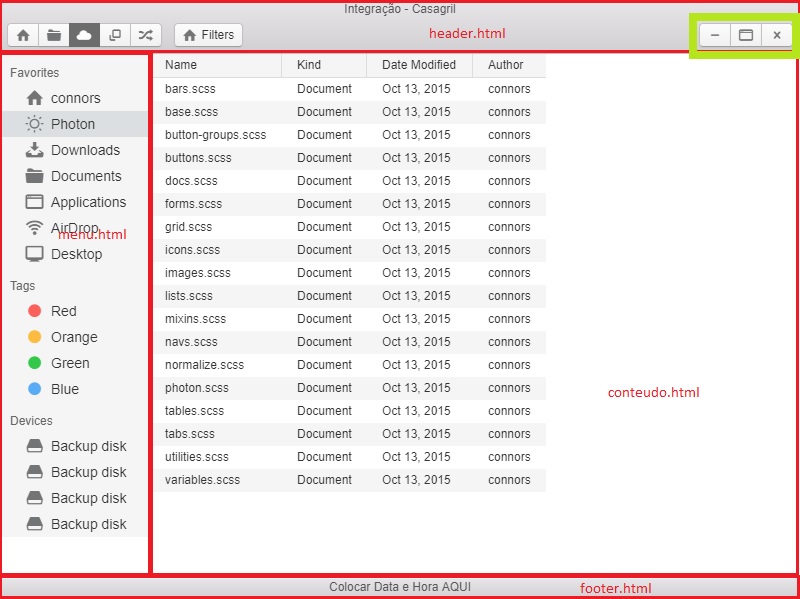
Estou fazendo uma aplicação utilizando o Electron, dividi a tela em header, footer, menu e conteúdo como se faz em uma aplicação web comum.
Os botões precisam realizar as ações na janela principal do Electron mas não está funcionando e não sei como resolver.
Existe outro jeito de dividir esta tela pra que que somente uma área seja atualizada ou então como redirecionar o usuário para outra página no Electron? (Ficar mudando o conteúdo da página principal. Sei que é possível pois já vi até jogos desenvolvidos em Electron)
index.html
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="./photon/css/photon.min.css">
<script>
window.$ = window.jQuery = require('jQuery');
</script>
<script>
$(function () {
$("#header").load("header.html");
$("#footer").load("footer.html");
$("#menu").load("menu.html");
$("#conteudo").load("conteudo.html");
});
</script>
<script src="./controller.js"></script>
</head>
<body>
<div class="window">
<div id="header"></div>
<div class="window-content">
<div class="pane-group">
<div id="menu"></div>
<div id="conteudo"></div>
</div>
</div>
<div id="footer"></div>
</div>
<script>
// You can also require other files to run in this process
require('./renderer.js')
</script>
</body>
</html>
header.html
<header class="toolbar toolbar-header">
<h1 class="title">Integração</h1>
<div class="toolbar-actions">
<div class="btn-group">
<button class="btn btn-default">
<span class="icon icon-home"></span>
</button>
<button class="btn btn-default">
<span class="icon icon-folder"></span>
</button>
<button class="btn btn-default active">
<span class="icon icon-cloud"></span>
</button>
<button class="btn btn-default">
<span class="icon icon-popup"></span>
</button>
<button class="btn btn-default">
<span class="icon icon-shuffle"></span>
</button>
</div>
<button class="btn btn-default">
<span class="icon icon-home icon-text"></span> Filters
</button>
<div class="btn-group pull-right">
<button id="btnMinimizar" class="btn btn-default">
<span class="icon icon-minus"></span>
</button>
<button id="btnMaximizar" class="btn btn-default">
<span class="icon icon-window"></span>
</button>
<button id="btnFechar" class="btn btn-default">
<span class="icon icon-cancel"></span>
</button>
</div>
</div>
</header>
controller.js
$(document).ready(function () {
const app = require('electron').remote.app;
const {
remote
} = require('electron');
$('#btnFechar').click(function () {
console.log("Fechar");
remote.BrowserWindow.getFocusedWindow().close();
});
$('#btnMinimizar').click(function () {
console.log("Minimizar");
remote.BrowserWindow.getFocusedWindow().minimize();
});
$('#btnMaximizar').click(function () {
console.log("Maximizar");
if (remote.BrowserWindow.getFocusedWindow().isMAximized()) {
remote.BrowserWindow.getFocusedWindow().restore();
} else {
remote.BrowserWindow.getFocusedWindow().maximize();
}
});
});
Atualização 01: Resolvi a questão dos botões. Era um problema muito simples eu só tinha esquecido de chamar o script do controller.js no arquivo onde eles foram definidos.
A dúvida agora é somente uma: Como fazer para atualizar somente a parte do conteúdo como em uma página web normal?