Tenho uma tabela com um barrinha (overflow-x) pra rolar para os lados.
A barrinha está embaixo da tabela, mas gostaria que ela ficasse em cima. Consegui que a barrinha ficasse girando a tabela 360 graus e a barrinha 180 graus, mas deu um problema com um gráfico que está em um botão no fim da tabela.
Então, preciso colocar essa barrinha no alto da tabela de uma forma que não seja girando a tabela.
<?php
require 'conn.php';
//Conexão e consulta ao Mysql
$qry = mysqli_query($lnk, "select * from banco");
//Pegando os nomes dos campos
$num_fields = mysqli_num_fields($qry); //Obtém o número de campos do resultado
for($i = 0; $i < $num_fields ; $i++){ //Pega o nome dos campos
$fields[] = mysqli_fetch_field_direct($qry, $i)->name;
}
//$barrinha imprime aquela barrinha que tem no final da tabela.
$barrinha .= '<div class="table-table" style="overflow-x:scroll;">';
echo $barrinha;
//Montando o cabeçalho da tabela
$table = '<table class="table table-striped table-inverse"> <tr style="">';
for($i = 0; $i < $num_fields; $i++){
$table .= '<th>' . $fields[$i] . '</th>';
}
// Montando o corpo da tabela
// Tá meio gambiarrado mas pelo menos funciona.
$table .= '<tbody>';
$vermelho_jan = 0;
$verde_jan = 0;
$vermelho_dez = 0;
$verde_dez = 0;
while($r = mysqli_fetch_array($qry)) {
$table .= '<tr>';
if ($r['ID'] > $r['ID']) {
$table .= '<td>' . $r['ID'] . '</td>';
} else {
$table .= '<td>' . $r['ID'] . '</td>';
}
if ($r['KPI'] > $r['KPI']) {
$table .= '<td style="font-weight:bolder; width:120px !important;">' . $r['KPI'] . '</td>';
}else{
$table .= '<td style="font-weight:bolder;">' . $r['KPI'] . '</td>';
}
if ($r['PILOTE'] > $r['PILOTE']) {
$table .= '<td>' . $r['PILOTE'] . '</td>';
} else {
$table .= '<td>' . $r['PILOTE'] . '</td>';
}
//Aqui começam os meses
if ($r['JAN_PREV'] > $r['JAN_REAL']) {
$table .= '<td>' . $r['JAN_PREV'] . '</td>';
$table .= '<td style="background:#ff4545;">' . $r['JAN_REAL'] . '</td>';
$vermelho_jan += 1;
} else {
$table .= '<td>' . $r['JAN_PREV'] . '</td>';
$table .= '<td style="background:#c3f786;">' . $r['JAN_REAL'] . '</td>';
$verde_jan += 1;
}
if ($r['DEZ_PREV'] > $r['DEZ_REAL']) {
$table .= '<td>' . $r['DEZ_PREV'] . '</td>';
$table .= '<td >' . $r['DEZ_REAL'] . '</td>';
$vermelho_dez += 1;
} else {
$table .= '<td>' . $r['DEZ_PREV'] . '</td>';
$table .= '<td >' . $r['DEZ_REAL'] . '</td>';
$verde_dez += 1;
}
$table .= '<div class="table-table" style="overflow-x:auto;">';
// Adicionando botão de edição
$table .= '<td><form action="qualite-edicao.php" method="post">';
$table .= '<input type="hidden" name="ID" value="' . $r['ID'] . '">';
$table .= '<input type="hidden" name="KPI" value="' . $r['KPI'] . '">';
$table .= '<input type="hidden" name="PILOTE" value="' . $r['PILOTE'] . '">';
$table .= '<input type="hidden" name="JAN PREV" value="' . $r['JAN_PREV'] . '">';
$table .= '<input type="hidden" name="JAN REAL" value="' . $r['JAN_REAL'] . '">';
$table .= '<input type="hidden" name="DEZ PREV" value="' . $r['DEZ_PREV'] . '">';
$table .= '<input type="hidden" name="DEZ REAL" value="' . $r['DEZ_REAL'] . '">';
$table .= '<button class="btn btn-primary"><i class="fa fa-calendar-o" aria-hidden="true"></i></i> Editar </i></button>'; //
$table .= '</form></td>';
//MODAL COM OS GRÁFICOS
$table .= '<td><form action="graf-qualite.php" method="post">';
$table .= '<input type="hidden" name="ID" value="' . $r['ID'] . '">';
$table .= '<input type="hidden" name="KPI" value="' . $r['KPI'] . ' style="">';
$table .= '<input type="hidden" name="PILOTE" value="' . $r['PILOTE'] . '">';
$table .= '<input type="hidden" name="JAN PREV" value="' . $r['JAN PREV'] . '">';
$table .= '<input type="hidden" name="JAN REAL" value="' . $r['JAN REAL'] . '">';
$table .= '<input type="hidden" name="DEZ PREV" value="' . $r['DEZ PREV'] . '">';
$table .= '<input type="hidden" name="DEZ REAL" value="' . $r['DEZ REAL'] . '">';
$table .= '<!-- Button -->
<button type="button" class="btn btn-info button" data-toggle="modal" data-target="#exampleModal" name="button" onclick="abreModal(' . $r['ID'] .');">
Gráfico
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true" onload="click("button");">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Gráfico</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>';
$table .= '</form></td>';
}
$table .= '<tr>
<td></td>
<td style="background-color:#c3f786; font-weight:bolder;">GREEN</td>
<td style="background-color:#c3f786;"></td>
<td></td>
<td style="font-weight:bolder;">' . $verde_jan . '</td>
<td></td>
<td style="font-weight:bolder;">' . $verde_dez . '</td>
</tr>';
$table .= '<tr>
<td></td>
<td style="background-color:#ff4545; font-weight:bolder;">RED</td>
<td style="background-color:#ff4545;"></td>
<td></td>
<td style="font-weight:bolder;">' . $vermelho_jan . '</td>
<td></td>
<td style="font-weight:bolder;">' . $vermelho_dez . '</td>
</tr>';
//Finalizando a tabela
$table .= '</tbody></table>';
echo $table;
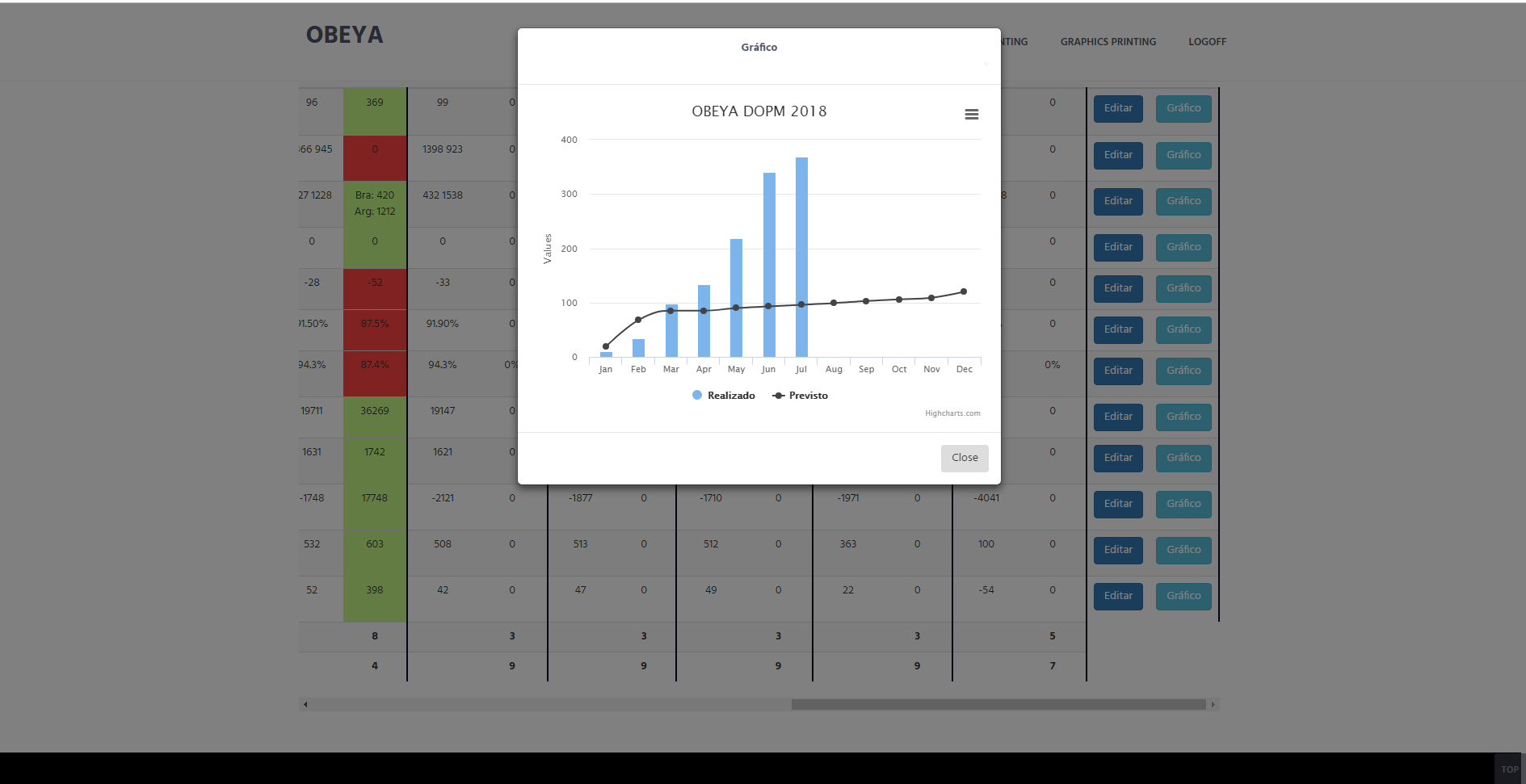
Assim fica o gráfico normalmente quando a barrinha está em baixo da tabela:

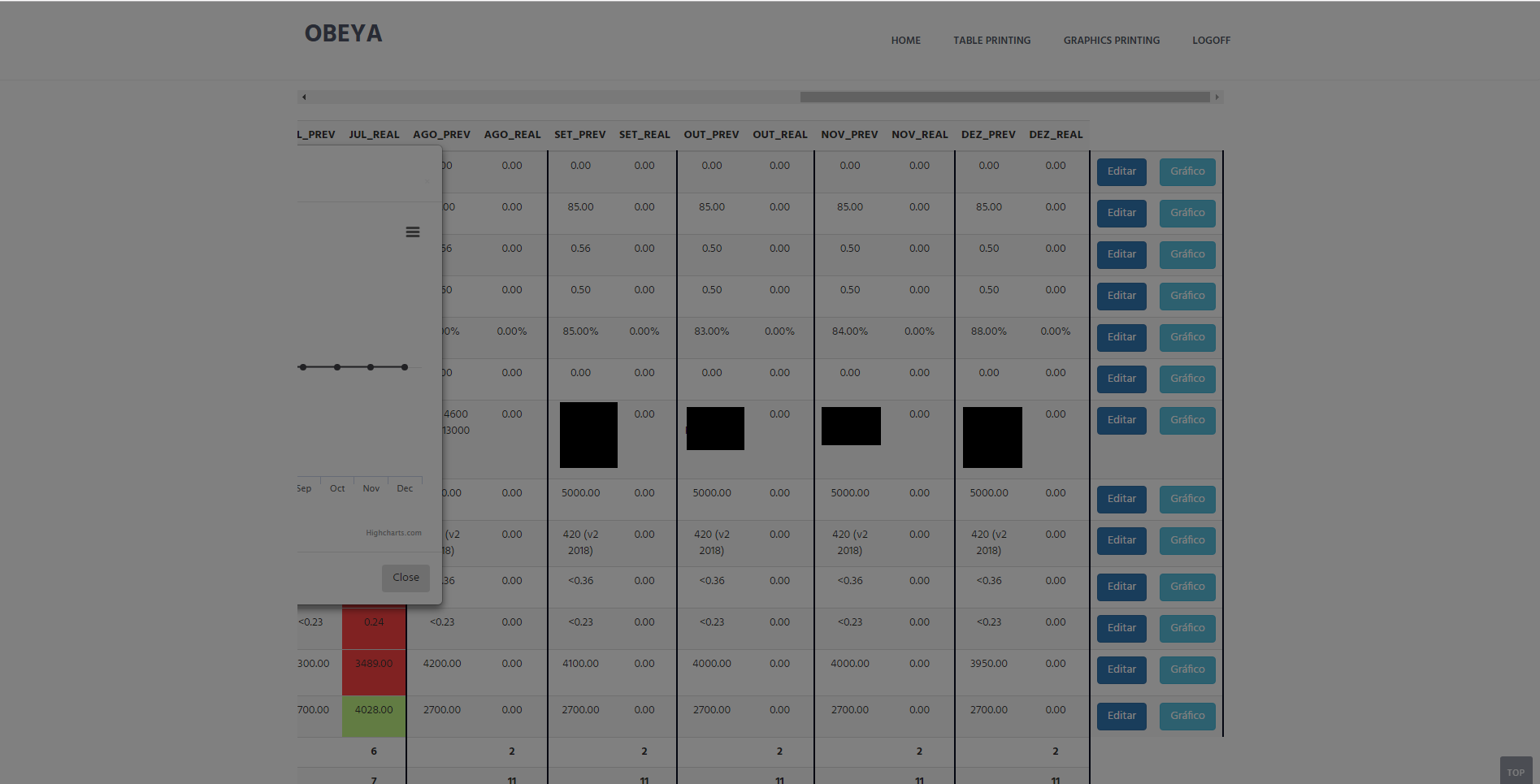
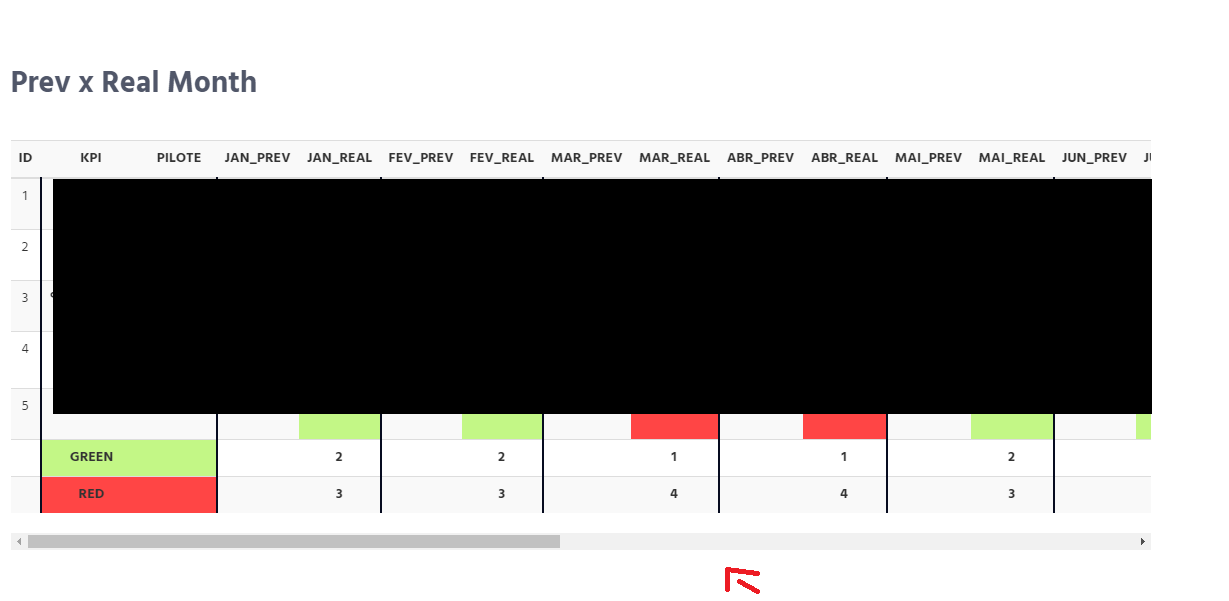
E assim fica o gráfico quando eu coloco a barrinha no alto da tabela: