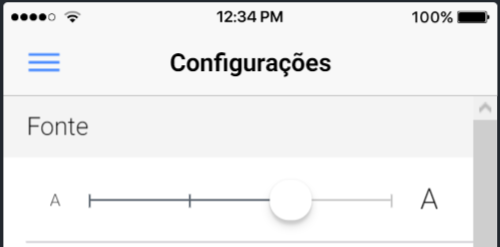
Tenho o seguinte código html [settings.html]
<ion-item>
<ion-range min="1" max="4" step="1" snaps="true" [(ngModel)]="saturation" color="grey">
<ion-label range-left style="font-size: 12px;">A</ion-label>
<ion-label range-right style="font-size: 20px;">A</ion-label>
</ion-range>
</ion-item>
Com fazer para alterar o tamanho da fonte de todas as páginas dinamicamente no arquivo settings.ts ao arrastar o range?