Eu estou fazendo/estudando IONIC e estou empacado em uma dúvida ao tentar da play em um áudio.
E tentei colocar o áudio para funcionar, só que não sei como escolher apenas o do botão que foi apertado:
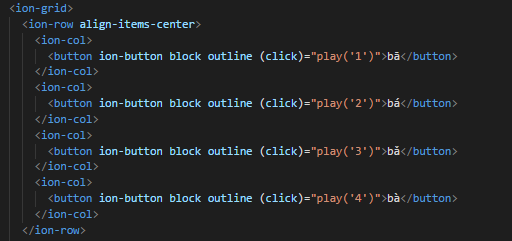
.html
<ion-row align-items-center>
<ion-col>
<button ion-button block outline (click)="play('1')">bā</button>
</ion-col>
<ion-col>
<button ion-button block outline (click)="play('2')">bá</button>
</ion-col>
<ion-col>
<button ion-button block outline (click)="play('3')">bǎ</button>
</ion-col>
<ion-col>
<button ion-button block outline (click)="play('4')">bà</button>
</ion-col>
</ion-row>
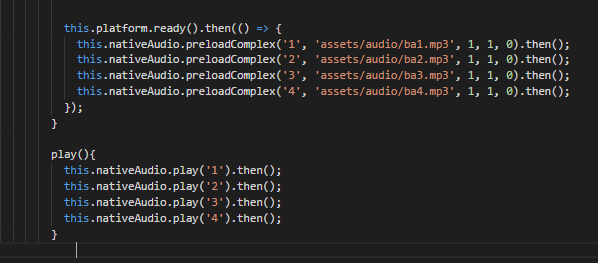
.ts
Esta é a parte que está errada e não sei como tocar o áudio certo do botão.
this.platform.ready().then(() => {
this.nativeAudio.preloadComplex('1', 'assets/audio/ba1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('2', 'assets/audio/ba2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('3', 'assets/audio/ba3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('4', 'assets/audio/ba4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('5', 'assets/audio/pa1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('6', 'assets/audio/pa2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('7', 'assets/audio/pa3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('8', 'assets/audio/pa4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('9', 'assets/audio/ma1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('10', 'assets/audio/ma2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('11', 'assets/audio/ma3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('12', 'assets/audio/ma4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('13', 'assets/audio/fa1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('14', 'assets/audio/fa2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('15', 'assets/audio/fa3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('16', 'assets/audio/fa4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('17', 'assets/audio/da1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('18', 'assets/audio/da2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('19', 'assets/audio/da3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('20', 'assets/audio/da4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('21', 'assets/audio/ta1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('22', 'assets/audio/ta2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('23', 'assets/audio/ta3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('24', 'assets/audio/ta4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('25', 'assets/audio/na1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('26', 'assets/audio/na2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('27', 'assets/audio/na3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('28', 'assets/audio/na4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('29', 'assets/audio/la1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('30', 'assets/audio/la2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('31', 'assets/audio/la3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('32', 'assets/audio/la4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('33', 'assets/audio/ga1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('34', 'assets/audio/ga2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('35', 'assets/audio/ga3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('36', 'assets/audio/ga4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('37', 'assets/audio/ka1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('38', 'assets/audio/ka2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('39', 'assets/audio/ka3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('40', 'assets/audio/ka4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('41', 'assets/audio/ha1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('42', 'assets/audio/ha2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('43', 'assets/audio/ha3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('44', 'assets/audio/ha4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('45', 'assets/audio/za1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('46', 'assets/audio/za2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('47', 'assets/audio/za3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('48', 'assets/audio/za4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('49', 'assets/audio/ca1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('50', 'assets/audio/ca2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('51', 'assets/audio/ca3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('52', 'assets/audio/ca4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('53', 'assets/audio/sa1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('54', 'assets/audio/sa2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('55', 'assets/audio/sa3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('56', 'assets/audio/sa4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('57', 'assets/audio/zha1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('58', 'assets/audio/zha2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('59', 'assets/audio/zha3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('60', 'assets/audio/zha4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('61', 'assets/audio/cha1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('62', 'assets/audio/cha2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('63', 'assets/audio/cha3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('64', 'assets/audio/cha4.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('65', 'assets/audio/sha1.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('66', 'assets/audio/sha2.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('67', 'assets/audio/sha3.mp3', 1, 1, 0).then();
this.nativeAudio.preloadComplex('68', 'assets/audio/sha4.mp3', 1, 1, 0).then();
});
}
Aqui está completamente errado eu sei
play() {
this.nativeAudio.play('1').then();
this.nativeAudio.play('2').then();
this.nativeAudio.play('3').then();
this.nativeAudio.play('4').then();
}