A propriedade cursor:pointer não simula um comportamento para determinada situação? Se sim, por que ela é definida via CSS e não somente por JavaScript?
O JS não simula o comportamento do elemento, ele simula o comportamento do cursor do mouse. Repare que o HTML tem vários elementos que por convenção se utilizam do cursor do mouse para dar um feedback visual para o usuário. Por exemplo a tag <a> usa o cursor:pointer e a tag <input> usa o cursor:text. Colocar um cursor:text em uma <div> não vai mudar o comportamento da <div> apenas vai confundir o usuário, pois ele pode entender que é possível digitar um texto na div...
Exitem uma série de tipos de cursor. A própria MicroSoft já abordou isso nesse artigo: https://docs.microsoft.com/pt-br/windows/desktop/uxguide/inter-mouse

Objetos de interface de usuário (UI) bem projetados são considerados
como affordance, que são propriedades visuais e comportamentais
de um objeto que sugere como ele é usado. O ponteiro funciona como um
proxy para a mão, permitindo que os usuários interajam com objetos de
tela de maneira muito parecida com objetos físicos.
Isso quer dizer que o cursor é uma extensão da mão do usuário, e ele leva em consideração o tipo do ponteiro para saber a forma que ele vai interagir com o elemento, se é clicando, arrastando, digitando, etc...
Outro ponto é com relação a acessibilidade. As tags <button>, <label> e <input> por exemplo são interpretadas de uma forma pelos leitores de tela, e o "tipo" de cursor pouco vai importar para eles. O principal nesse caso é se preocupar com a semântica do código, o uso correto dos atributos roles e dos aria vc pode ler sobre eles aqui: https://tableless.com.br/wai-aria-estendendo-o-significado-das-interacoes/
Observação: Clicar com o botão direito do mouse, clicar duas vezes (double click) e clicar com os modificadores de tecla Shift ou Ctrl são três interações do mouse que não são intuitivas , porque não têm contrapartes no mundo real.
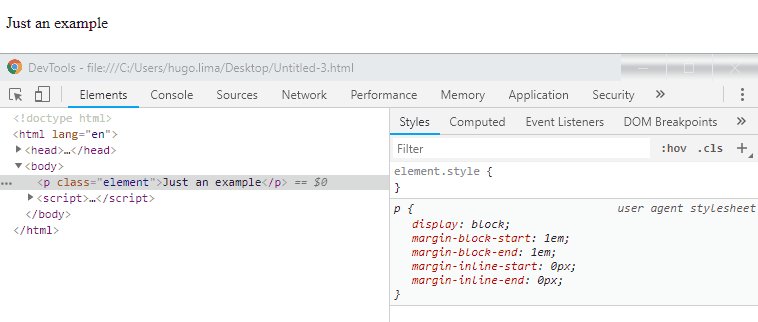
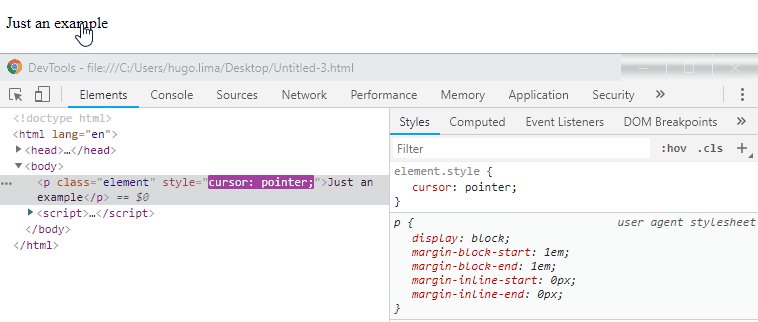
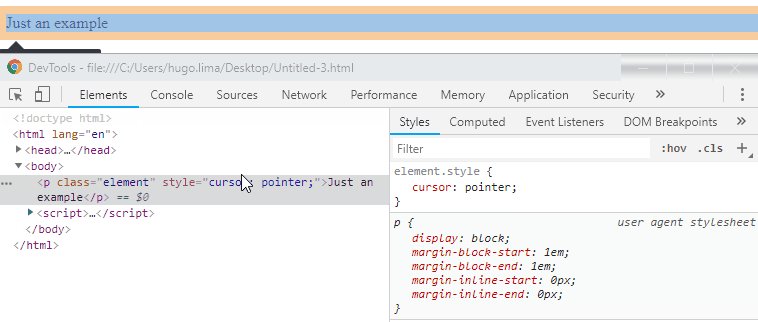
O que o JavaScript realmente faz ao adicionar esse cursor? Adiciona um estilo no elemento com CSS?
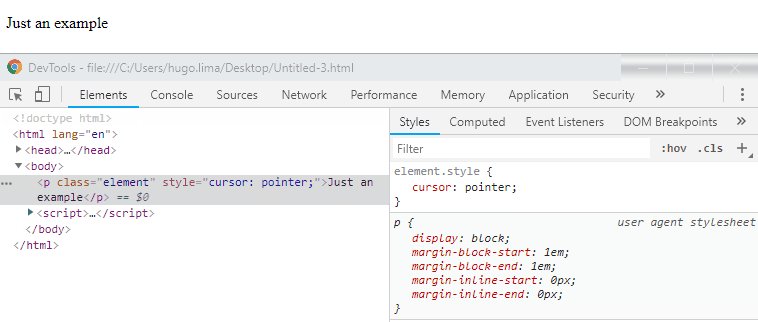
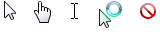
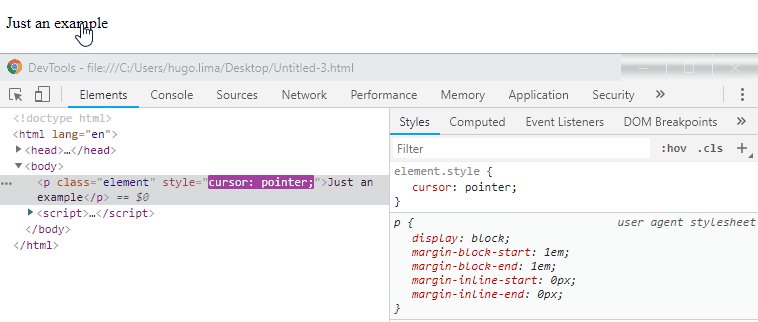
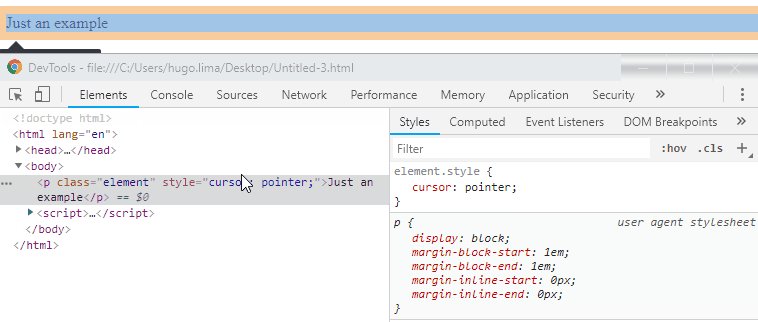
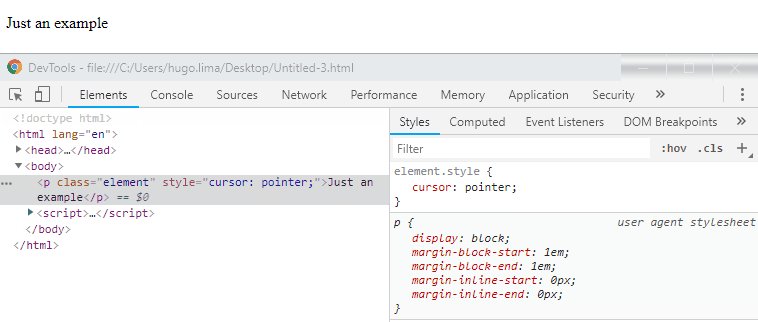
Sim ele adiciona o estilo na hora, porém trocar cursor não é fazer um :hover. Repare que seu código troca o cursor colocando um estilo cursor:pointer diretamente na tag (tipo um style inline), mas quando vc tira o cursor de cima do elemento ele continua com o cursor:pointer setado na tag. O que o seu script faz não é propriamente um :hover e um leitor de tela não entenderia que foi feito um :hover e não "veria" que o cursou foi alterado...

O :hover sempre vai existir, assim que o DOM e CSSOM for construído todos os elementos já terão seu estilo de :hover declarado pelo CSS, já com o JS vc só vai aplicar o estilo quando o evento acontecer no elemento, algo que pode até depender do hardware ou da conexão do usuário para ter uma boa performance. Como vc viu na imagem o estilo do cursor não existe ainda até que o usuário interaja com o elemento. Já com CSS o estilo já estará "programado", é algo como o "will change", onde o browser já sabe que aquele elemento vai sofrem uma interação ou animação. https://developer.mozilla.org/pt-BR/docs/Web/CSS/will-change
Em relação a outras propriedades CSS adicionadas sobre um elemento, ele "toma" a mesma atitude que a do cursor?
Acredito que sim, mas não sei dizer exatamente como o browser e os leitores de tela entendem o JS, pois na maioria dos casos são eventos que só são disparados quando o usuário faz alguma interação. Alguns dos eventos não executam quando a página carrega, mas só quando tem alguma ação por parte do usuário. O que eu posso dizer é que o tipo do cursor não muda o tipo do elemento.
Para leitura: