Como posso listar valores das colunas em um "<table>" ?
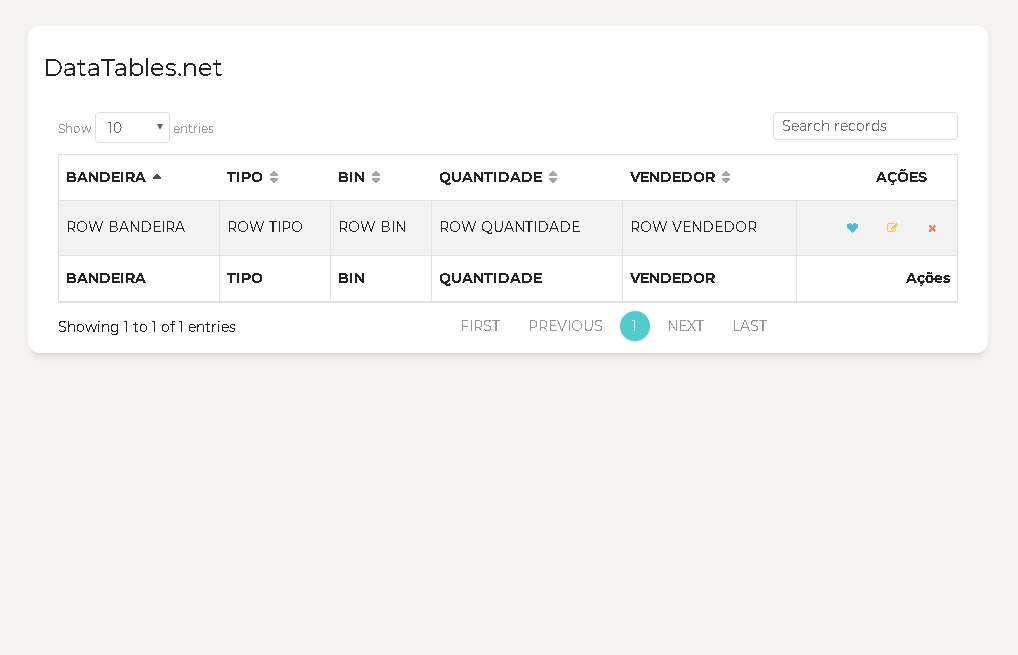
Quero listar todos os valores das rows nas <tr> como mostra na imagem
Código da table:
<table id="datatable" class="table table-striped table-bordered" cellspacing="0" width="100%">
<thead>
<tr>
<th>BANDEIRA</th>
<th>TIPO</th>
<th>BIN</th>
<th>QUANTIDADE</th>
<th>VENDEDOR</th>
<th class="disabled-sorting text-right">Ações</th>
</tr>
</thead>
<tfoot>
<tr>
<th>BANDEIRA</th>
<th>TIPO</th>
<th>BIN</th>
<th>QUANTIDADE</th>
<th>VENDEDOR</th>
<th class="disabled-sorting text-right">Ações</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>ROW BANDEIRA</td>
<td>ROW TIPO</td>
<td>ROW BIN</td>
<td>ROW QUANTIDADE</td>
<td> ROW VENDEDOR</td>
<td class="text-right">
<a href="#" class="btn btn-info btn-link btn-icon btn-sm like"><i class="fa fa-heart"></i></a>
<a href="#" class="btn btn-warning btn-link btn-icon btn-sm edit"><i class="fa fa-edit"></i></a>
<a href="#" class="btn btn-danger btn-link btn-icon btn-sm remove"><i class="fa fa-times"></i></a>
</td>
</tr>
</tbody>
</table>
</div>
EDIT 2: Preciso criar uma form que faça um POST na própria página com todos os valores dos
<td>. Tentei desta forma, mas não consegui:
<form method="POST">
<tbody>
<?php foreach ($resultado as $row) { ?>
<tr>
<td><?php echo $row['a']; ?></td>
<td><?php echo $row['b']; ?></td>
<td><?php echo $row['c']; ?></td>
<td><?php echo $row['d']; ?></td>
<td><?php echo "R$ " . $row['e']; ?></td>
<td><?php echo $row['v']; ?></td>
<td class="text-right">
<input type="submit" value="Info"></input>
</td>
</tr>
<?php } ?>
</form>
Exemplo: Clicar no botão INFO, vai fazer um POST com o valor da row A, row B e todas as outras rows