Tenho o seguinte modelo:
export interface Perguntas{
historico:[{id_historico: number, resposta_historico: string}]
}
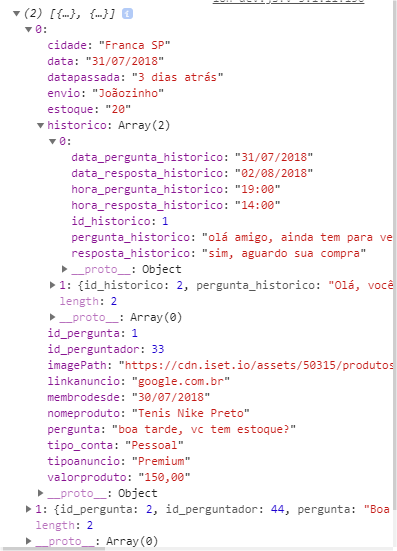
No meu arquivo ts eu realizo uma requisição http para um serviço que me retorna esses dados preenchidos, se eu dou um console.log(this.perguntas), eu obtenho meus dados da seguinte maneira:

Eu preciso iterar esses dados no meu template, eu tentei algo como:
<ion-card *ngFor="let pergunta of perguntas; let i = index">
<p>{{pergunta.data}}</p>
Aqui funciona corretamente, o meu problema está em iterar o array histórico, tentei:
<div class="message">{{pergunta.historico.pergunta_historico}}</div>
Porque não funciona? Nenhuma mensagem de erro é mostrada no meu console, porém o valor não é mostrado.